3D-CAD(FreeCAD)でモデリング
Fill("Surface") について
この操作・語句については、Try-01 ペットボトル-フィレット [ 3D-Try-01.pdf (p.64) 2.〔6〕(オ)E) 4つのエッジからのサーフェイスの作成 ] に記載しています。
複数のエッジからサーフェイスを作成します。
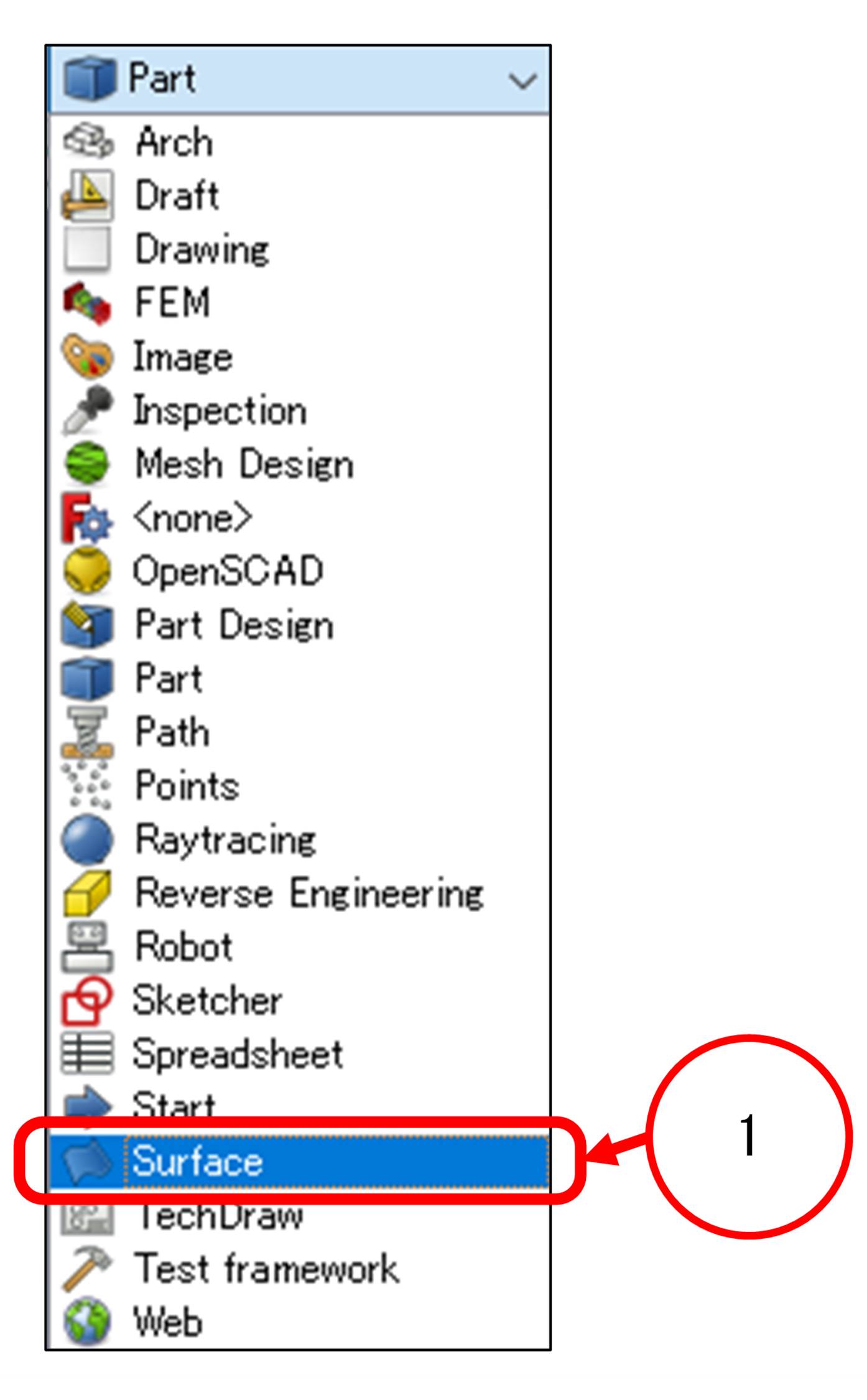
まず、右図 1 の ” Surface ” をクリックして、 ” Surface ” に切り替えます。” Surface ” に切り替えると、下図のように ” Surface ” のメニューが表示されます。

上図 2 のボタンをクリックします。
|
 |
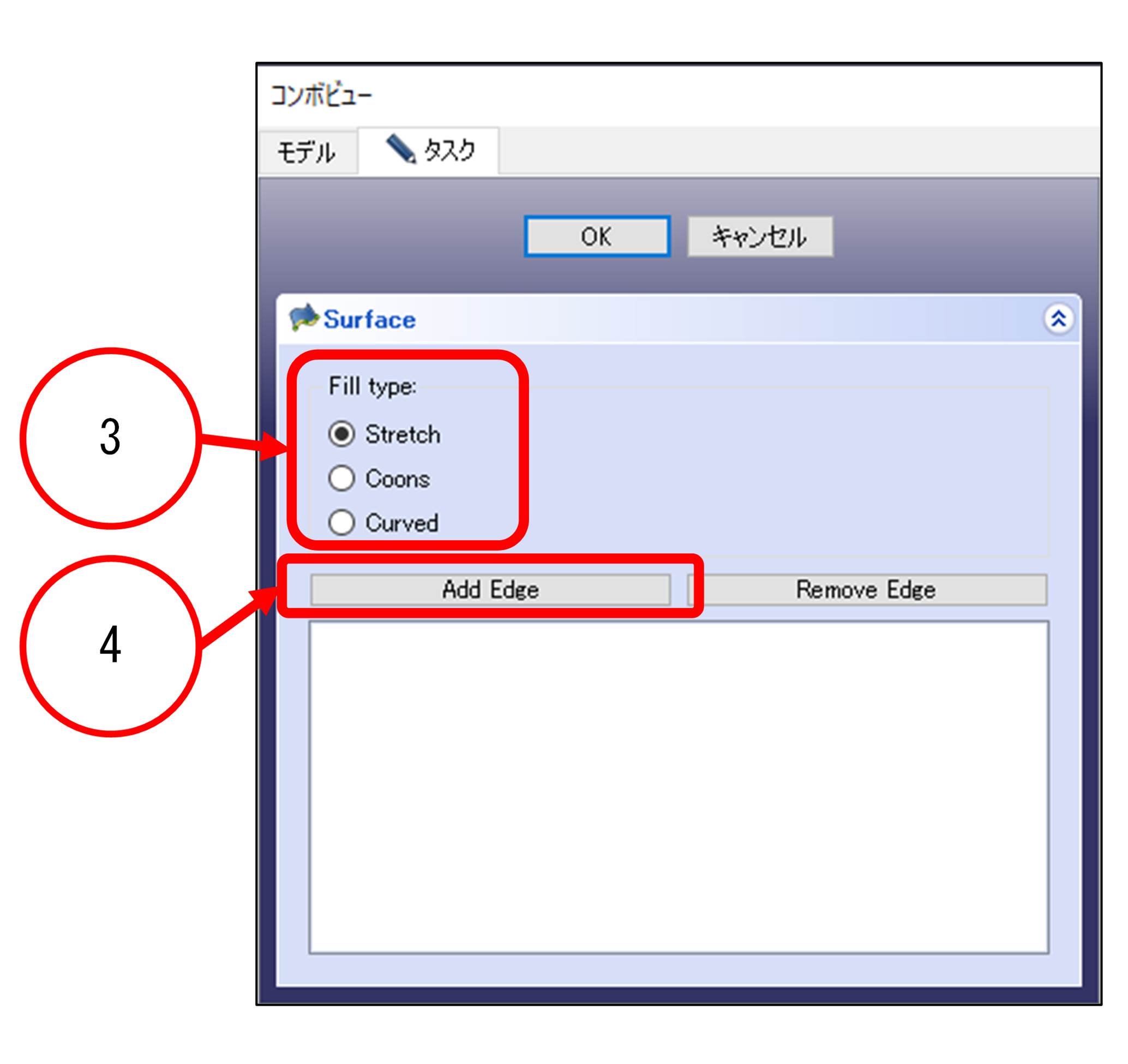
上図 2 のボタンをクリックすると、右図のように 「 コンボビュー 」 の 「 タスク 」 タブに、” Surface ” のメニューが表示されます。
ここでは、右図 3 “ Fill type ” で “ Stretch ” を選択して、右図 4 【 Add Edge 】 ボタンをクリックします。
( “ Fill type ” については、後で説明します。 )
|
 |
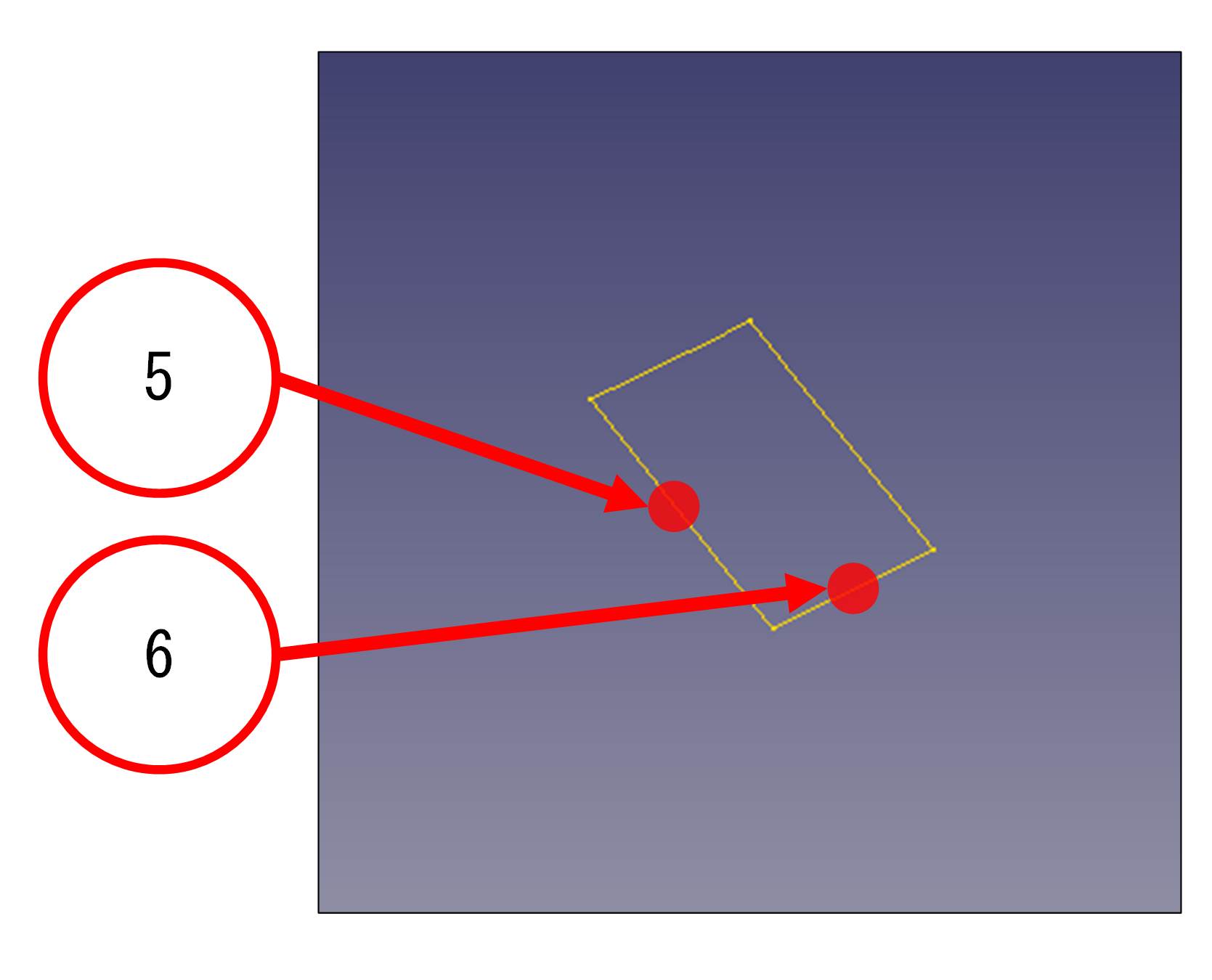
【 Add Edge 】 ボタンをクリックした後、
右図 5 ,右図 6 の順にエッジをクリックして選択します。 |
 |
|
エッジを選択すると、下図 7 に選択したエッジの要素名が表示されます。
そして、下図 8 のように作成されるサーフェイスが表示されます。
下図 9 の 【 Remove Edge 】 は、下図 7 のリストから、エッジを消去したいときにクリックして、
下図 8 で、対象となるエッジをクリックすることで、下図 7 のリストから消去します。
|
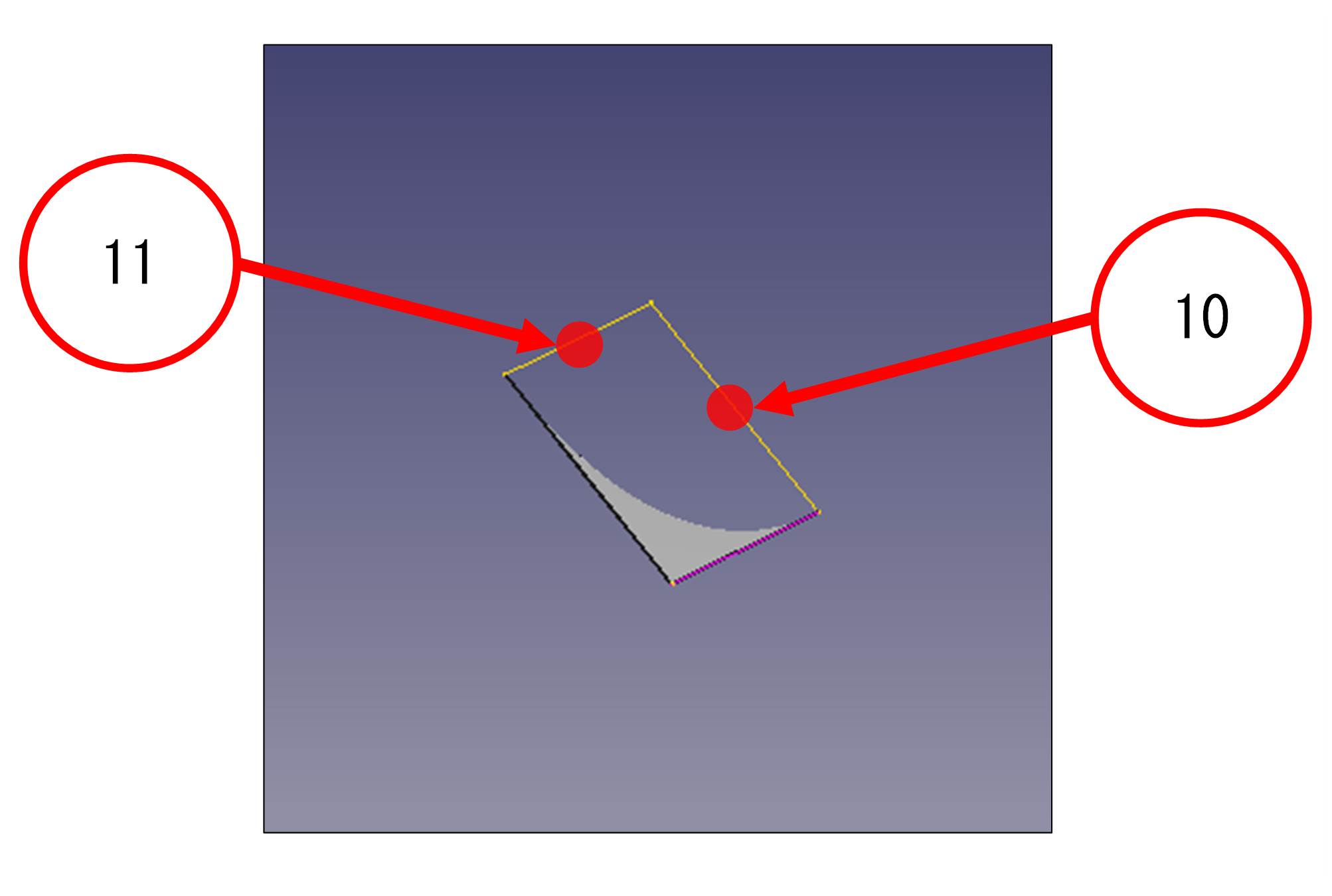
続けて、右図 10 ,右図 11 の順に
エッジをクリックして選択します。 |
 |
|
全てのエッジを選択すると、下図 12 に選択したエッジの要素名が表示されます。
そして、下図 13 のように作成されるサーフェイスが表示されます。
サーフェイスが作成されていることを確認して、下図 14 の 【 OK 】 ボタンをクリックします。
|
|
右図は、作成したサーフェイスです。
このように、最初に選択したエッジから、そのエッジに接するエッジを時計回り
( 反時計回り )で、順に選択してサーフェイスを作成します。
|
 |
〔参考 1〕 複数のエッジを参照したサーフェイスの作成
|
ここでは、複数のエッジを参照したサーフェイスの作成において、
“ Fill type ” の違いを記載します。
|
1.1 2つのエッジを参照したサーフェイスの作成
|
例として、右図の2つのエッジを選択したサーフェイスを作成します。
|
 |
|
右図は、” Fill type ” を “ Stretch ” にして作成したサーフェイスです。
|
 |
|
右図は、” Fill type ” を “ Coons ” にして作成したサーフェイスです。
|
 |
|
右図は、” Fill type ” を “ Curved ” にして作成したサーフェイスです。
|
 |
1.2 3つのエッジを参照したサーフェイスの作成
|
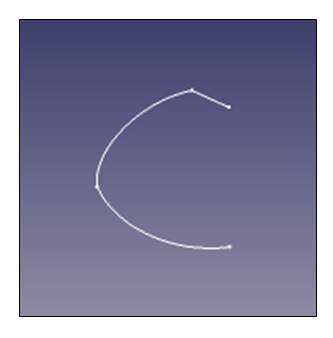
例として、右図の3つのエッジを選択したサーフェイスを作成します。
|
 |
|
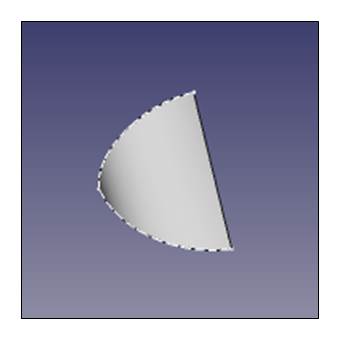
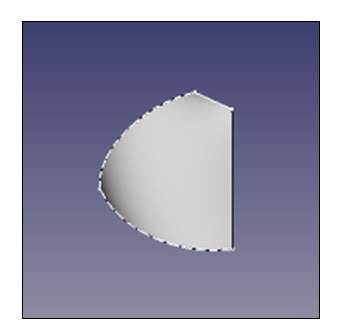
右図は、” Fill type ” を “ Stretch ” にして作成したサーフェイスです。
|
 |
|
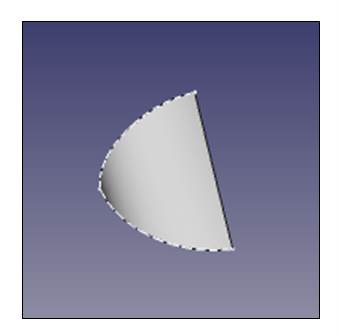
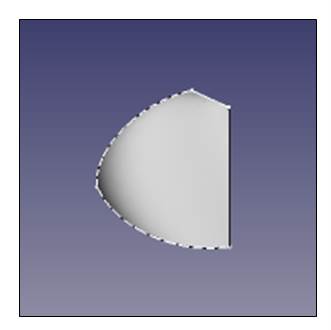
右図は、” Fill type ” を “ Coons ” にして作成したサーフェイスです。
|
 |
|
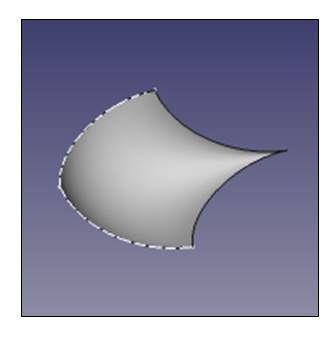
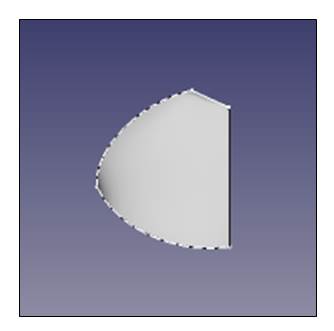
右図は、” Fill type ” を “ Curved ” にして作成したサーフェイスです。
|
 |
|
“ Stretch ” と、“ Coons ” の違いですが、下図は、“ Stretch ” と、“ Coons ”
を表示して、“ Coons ” を選択してハイライト表示しています。
|
|
“ Stretch ” と、“ Curved ” の違いですが、下図は、“ Stretch ” と、
“ Curved ” を表示して、“ Curved ” を選択してハイライト表示しています。
“ 90° ” 回転をしても、ハイライト表示が見えないことから、この場合では、
“ Stretch ” と、“ Curved ” で作成されたサーフェイスには大きな差がないことがわかります。
|
|
このように、同じエッジを選択していますが、” Fill type ” によって、
作成されるサーフェイスに違いがあります。
また、形状のチェックを行うと、エラーになる場合もあります。
|
1.3 4つのエッジを参照したサーフェイスの作成
|
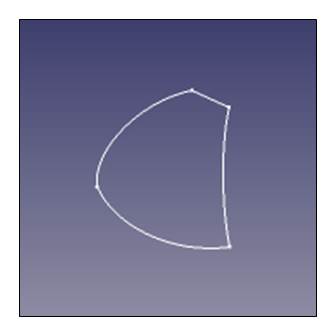
例として、右図の4つのエッジを選択したサーフェイスを作成します。
|
 |
|
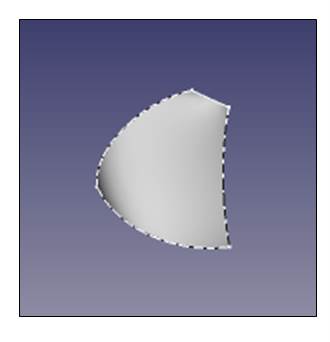
右図は、” Fill type ” を “ Stretch ” にして作成したサーフェイスです。
|
 |
|
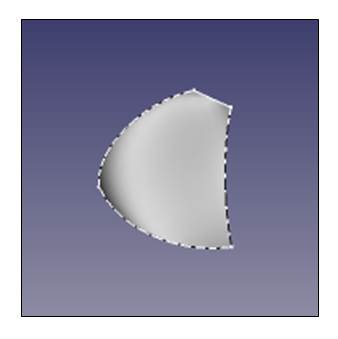
右図は、” Fill type ” を “ Coons ” にして作成したサーフェイスです。
|
 |
|
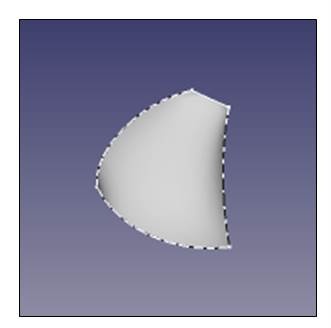
右図は、” Fill type ” を “ Curved ” にして作成したサーフェイスです。
|
 |
|
“ Stretch ” と、“ Coons ” の違いですが、
下図は、“ Stretch ” と、“ Coons ” を表示して、“ Coons ” を選択してハイライト表示しています。
|
|
“ Stretch ” と、“ Curved ” の違いですが、
下図は、“ Stretch ” と、“ Curved ” を表示して、“ Curved ” を選択してハイライト表示しています。
|
|
このように、同じエッジを選択していますが、” Fill type ” によって、
作成されるサーフェイスに違いがあります。
また、形状のチェックを行うと、エラーになる場合もあります。
|
1.4 作成するときの注意事項
|
例として、右図の2つのエッジを選択したサーフェイスを ” Fill type ”
“ Stretch ” で、作成します。
|
 |
|
右図は作成したサーフェイスです。
このサーフェイスはねじれた形状をしていて、
形状のチェックを行うと、エラーになります。
このように、エッジが交差しているとエラーに
なるサーフェイスが作成されます。
交差するエッジを使用したサーフェイスを作成
するときには、” Part ” のスイープで作成します。 |
 |
索引
操作・語句ごとの索引-3D-CAD(FreeCAD)
操作・語句ごとの索引-2D-CAD(AR_CAD)
レッスンごとの索引
3D-CAD(FreeCAD)
操作・語句ごとの索引-3D-CAD(FreeCAD)
レッスンごとの索引
2D-CAD(AR_CAD)
操作・語句ごとの索引-3D-CAD(FreeCAD)
操作・語句ごとの索引-2D-CAD(AR_CAD)
Lessonごとの索引
CADの基本操作 3D-CAD(FreeCAD)と2D-CAD(AR_CAD)
3D-CAD(FreeCAD)の応用
3D-CAD(FreeCAD)でモデルを作ろう-Part1
3D-CAD(FreeCAD)でモデルを作ろう-Part2





