↓↓↓↓ サンプルプレゼンテーション動画 ↓↓↓↓
約1分40秒の動画(早送り)です
↑↑↑↑ サンプルプレゼンテーション動画 ↑↑↑↑
目次
スライドの背景の変更
ここでは、下図のスライド(テーマ:レトロスペクト,レイアウト:白紙)の背景を変更します

まず、背景を変更するスライドを選択します
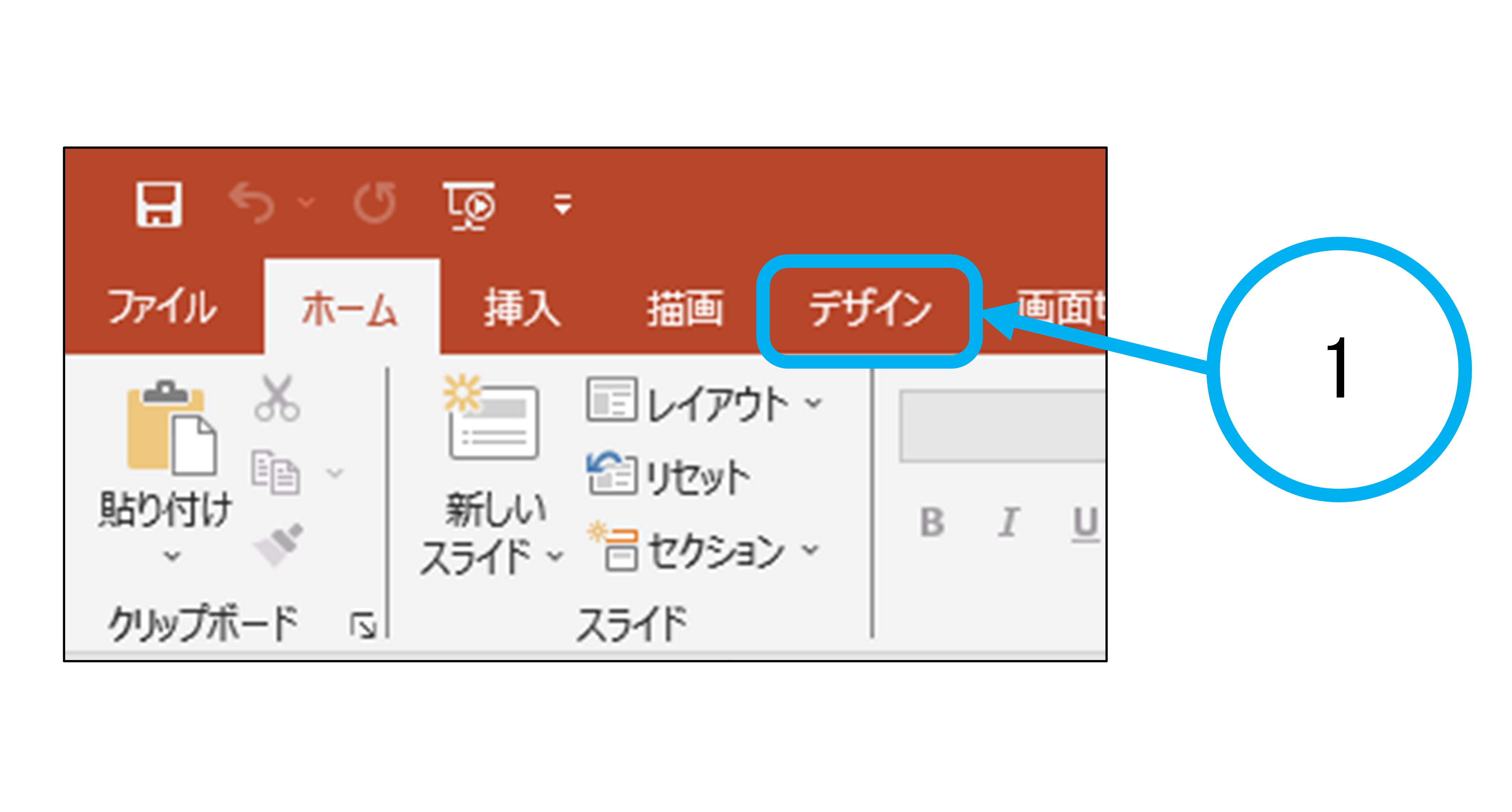
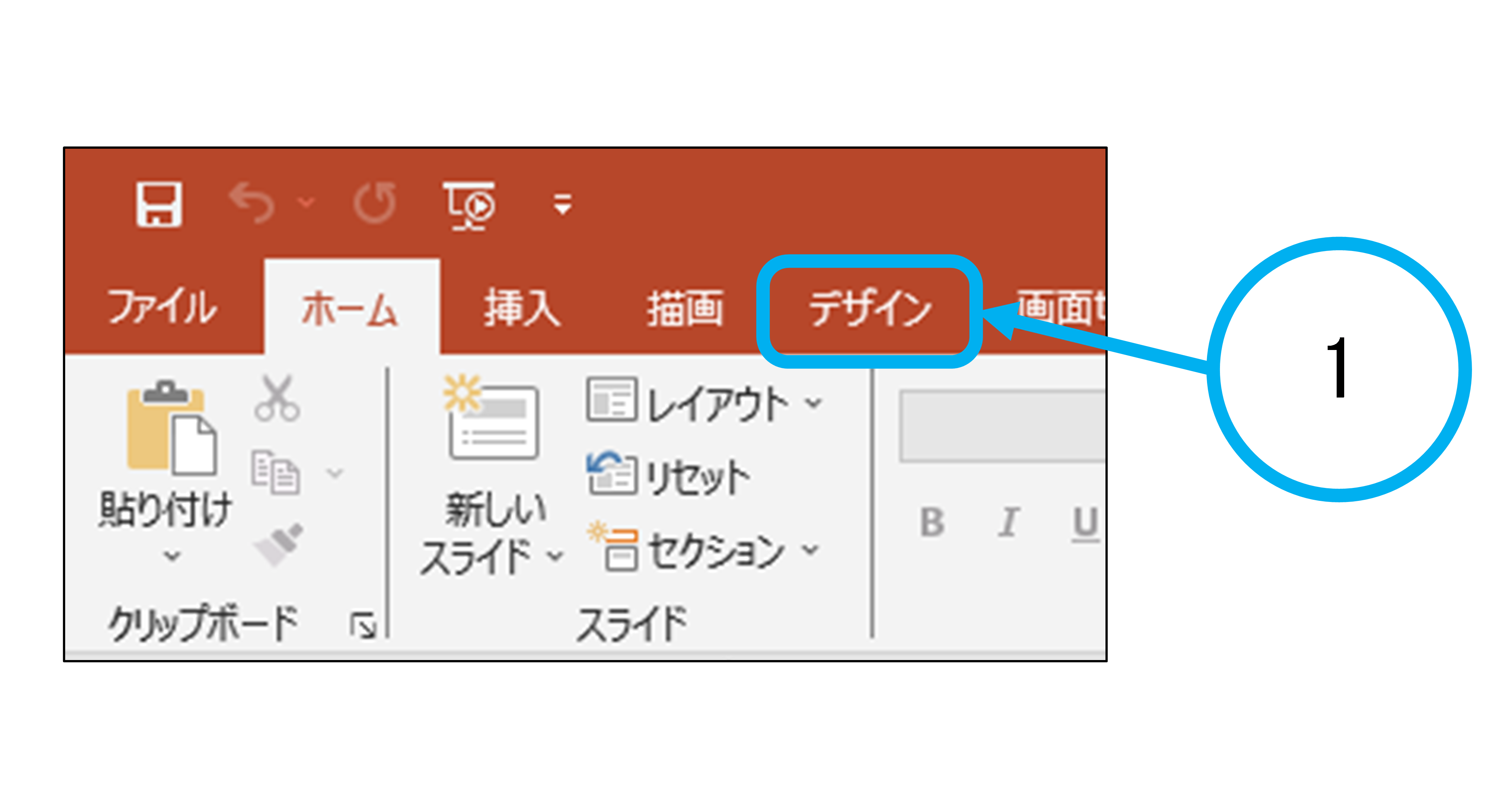
下図1“デザイン”をクリックします

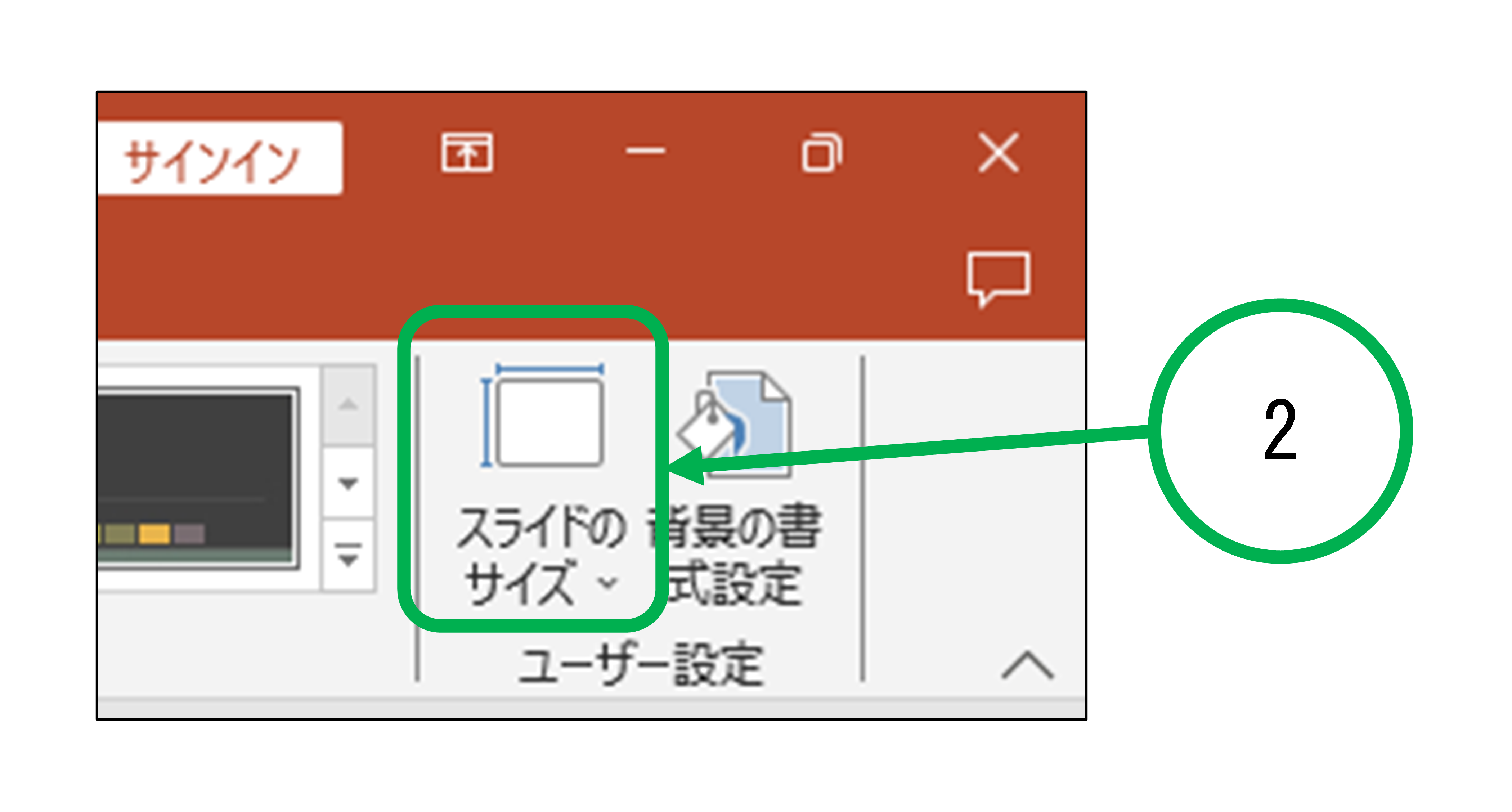
下図2(“ユーザー設定”の“背景の書式設定”)をクリックします

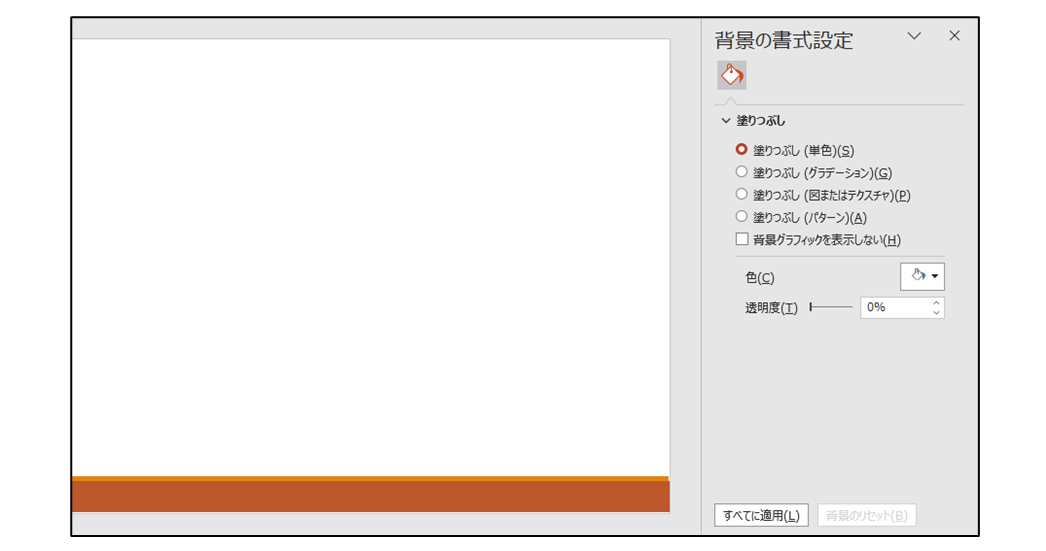
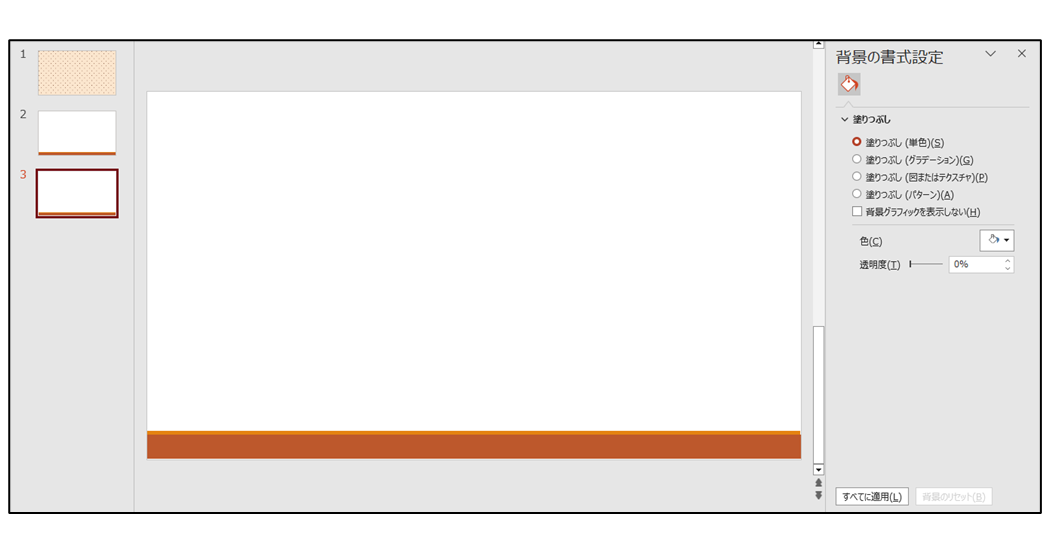
クリックをすると、下図のように“背景の書式設定”が表示されます

塗りつぶし(単色)
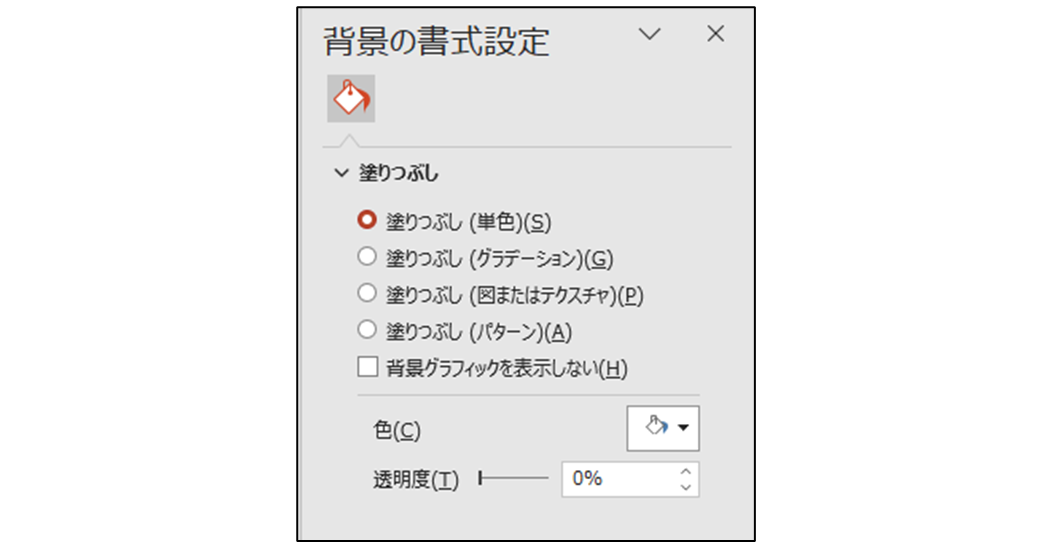
下図は“塗りつぶし(単色)”を選択した図です


上図1で背景色を、上図2で背景色の透明度を設定します
・色

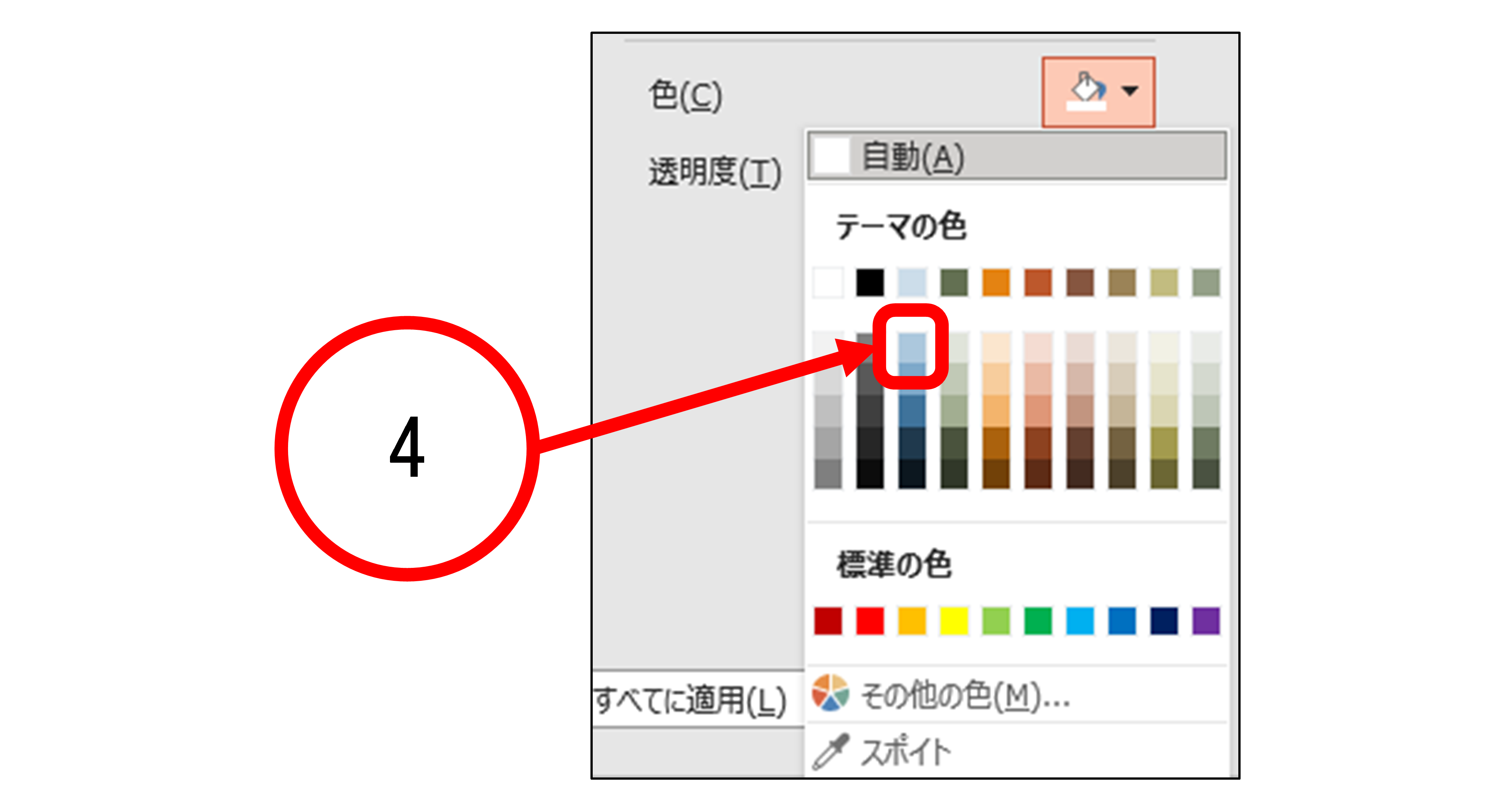
上図3の▼をクリックします
クリックをすると、下図のように色を選択するメニューが表示されます
ここで、使用する色を選択します(ここでは、下図4“アイスブルー、背景 2、黒 + 基本色 10%”)

下図は背景色を設定したスライドの図です

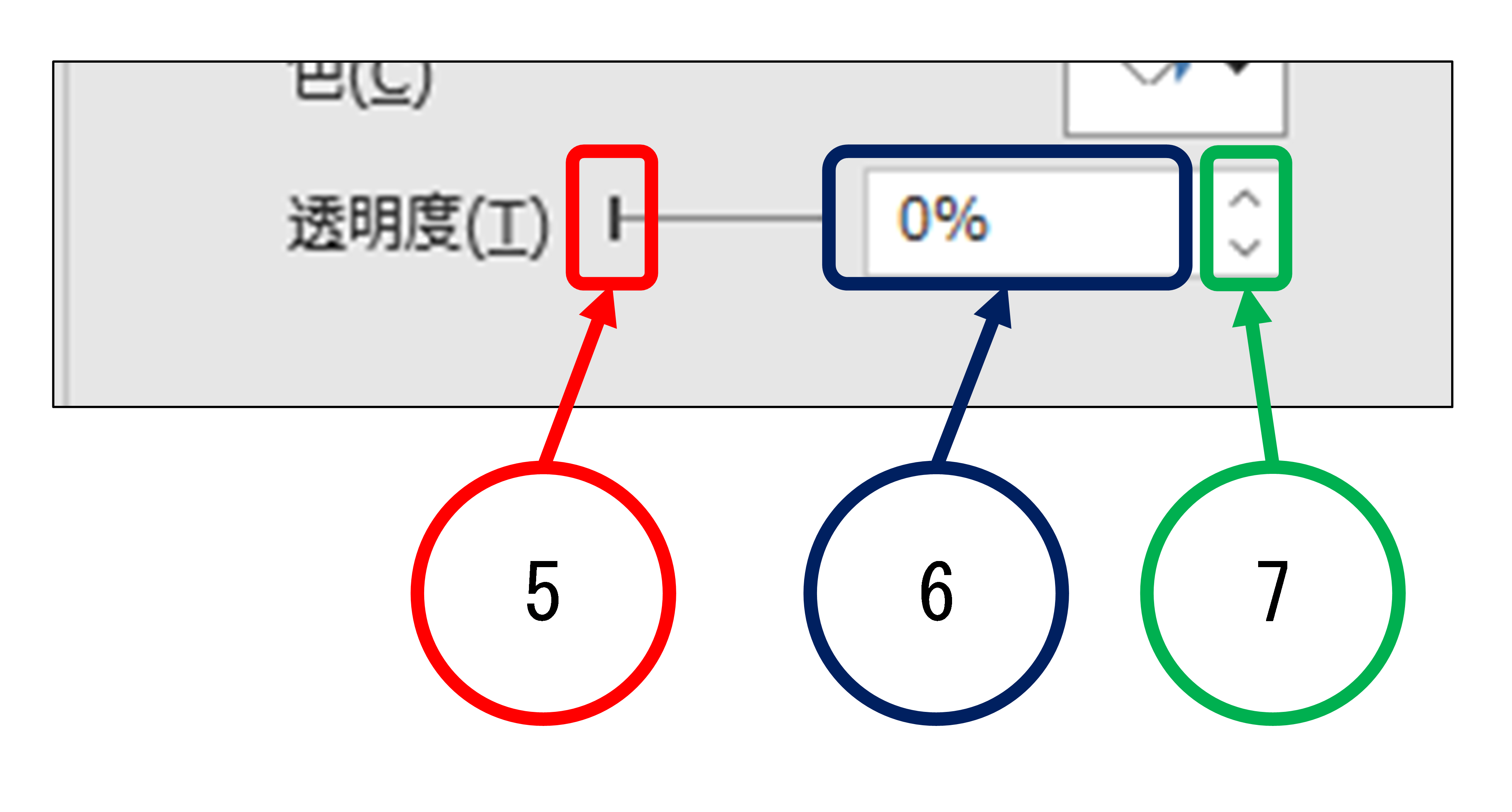
・透明度
ここでは、前述の色(“アイスブルー、背景 2、黒 + 基本色 10%”)を設定したスライドに透明度を設定します

上図5の“バー”をドラッグ、または、上図6に数値を入力、もしくは、上図7の記号(“∧,∨”)で透明度を設定します(ここでは、“50%”とします)
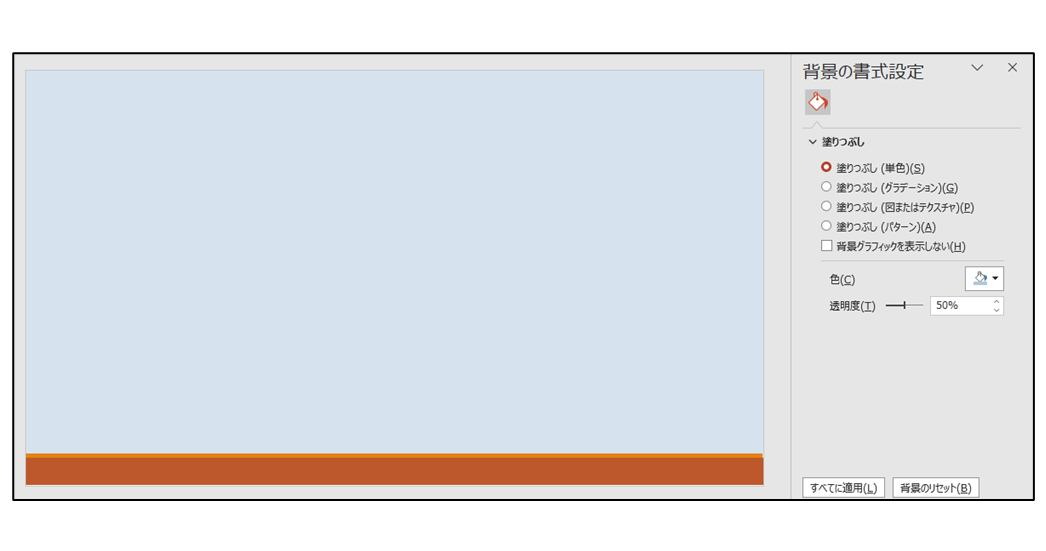
下図は背景色の透明度を設定したスライドの図です

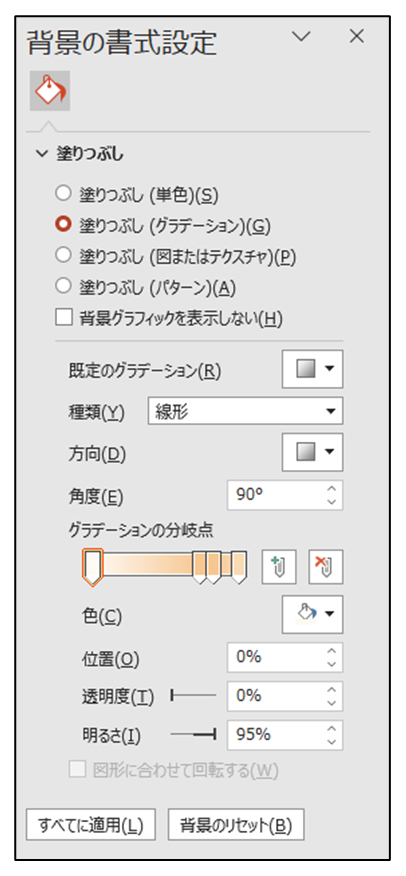
塗りつぶし(グラデーション)
下図は“塗りつぶし(グラデーション)”を選択した図です
グラデーションの色の初期設定はテーマによって変わります(ここでは、テーマ:レトロスペクトの色が設定されています)

・規定のグラデーション
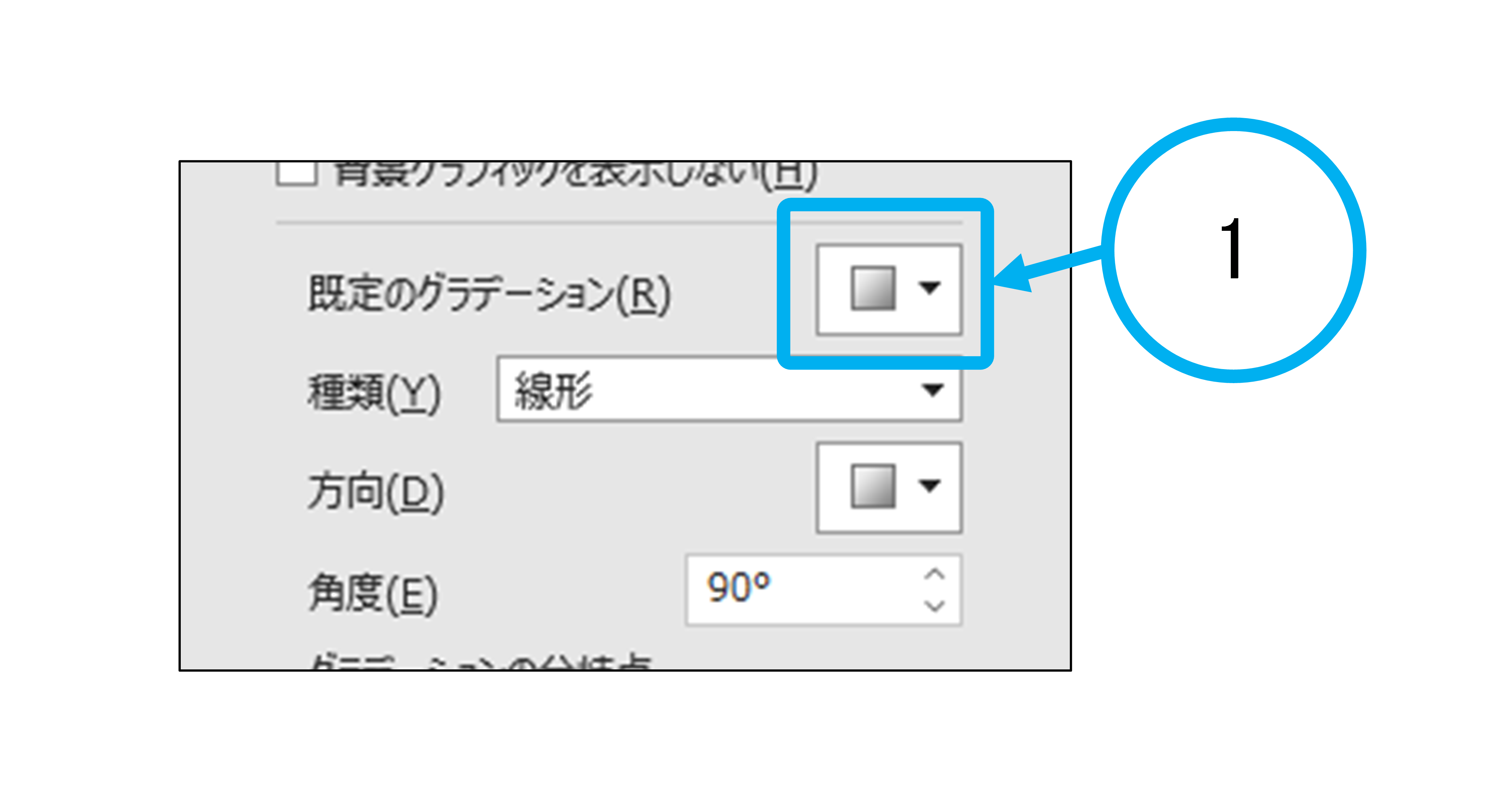
下図1をクリックします

クリックをすると、下図のように、選択できる規定のグラデーションの一覧が表示されます
ここで、使用するグラデーションを選択します
ただし、“種類”により選択できる内容が変わります

・種類
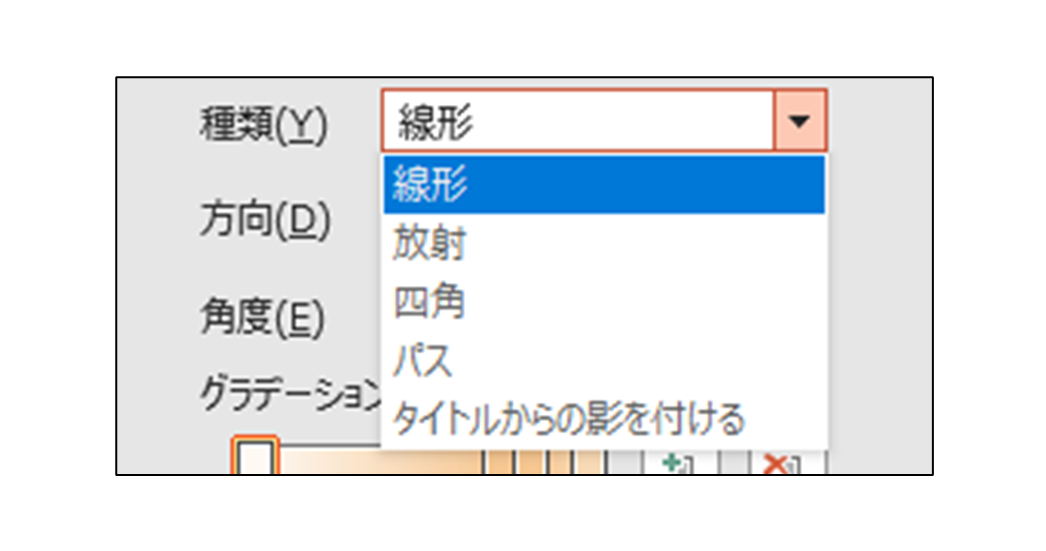
下図2をクリックします

クリックをすると、下図のように、選択できるグラデーションの種類が表示されます
ここで、使用するグラデーションの種類を選択します

・線形
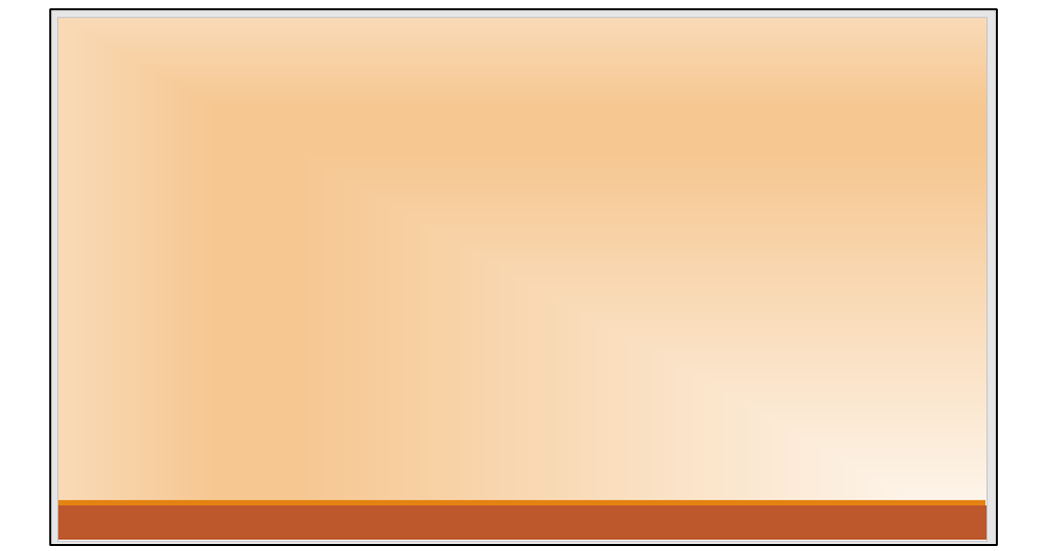
下図は、種類 “線形” (“角度” “90°”)を選択した図です

・放射
下図は、種類 “放射” を選択した図です

・四角
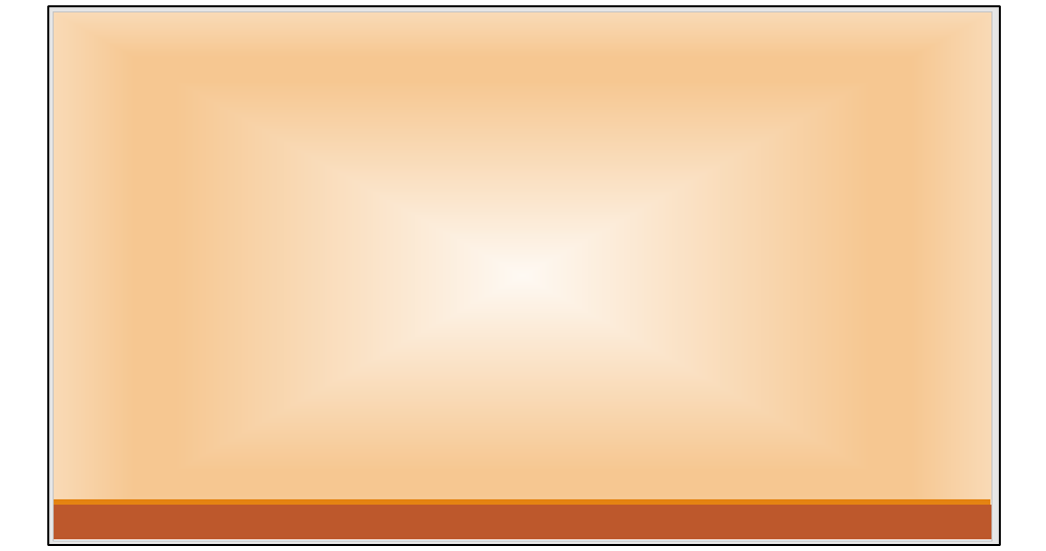
下図は、種類 “四角” を選択した図です

・パス
下図は、種類 “パス” を選択した図です

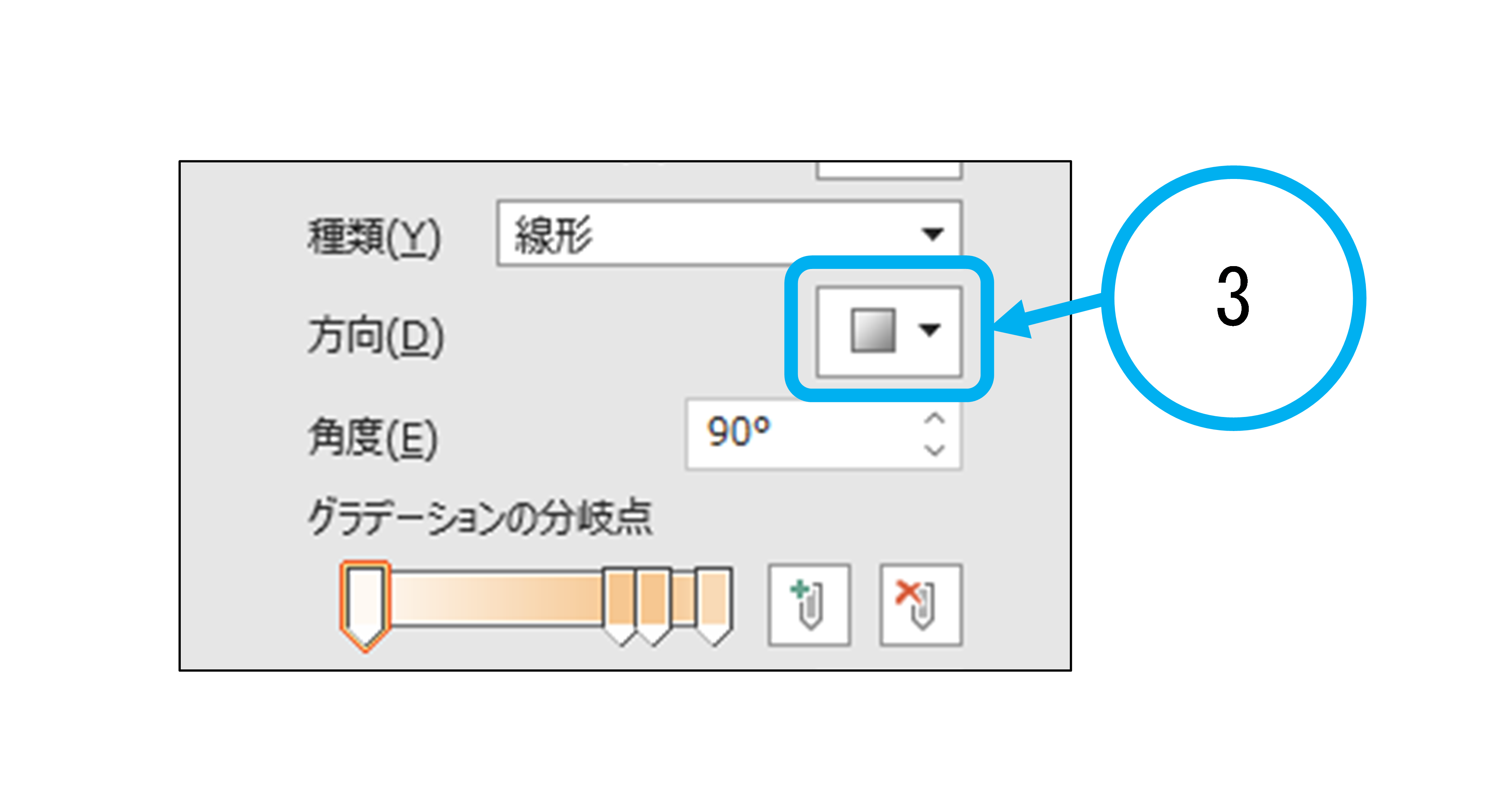
・方向
ここでは、“種類”が“線形”,“角度”が“90°”の時の方向です
(“種類”により選択できる内容が変わります)
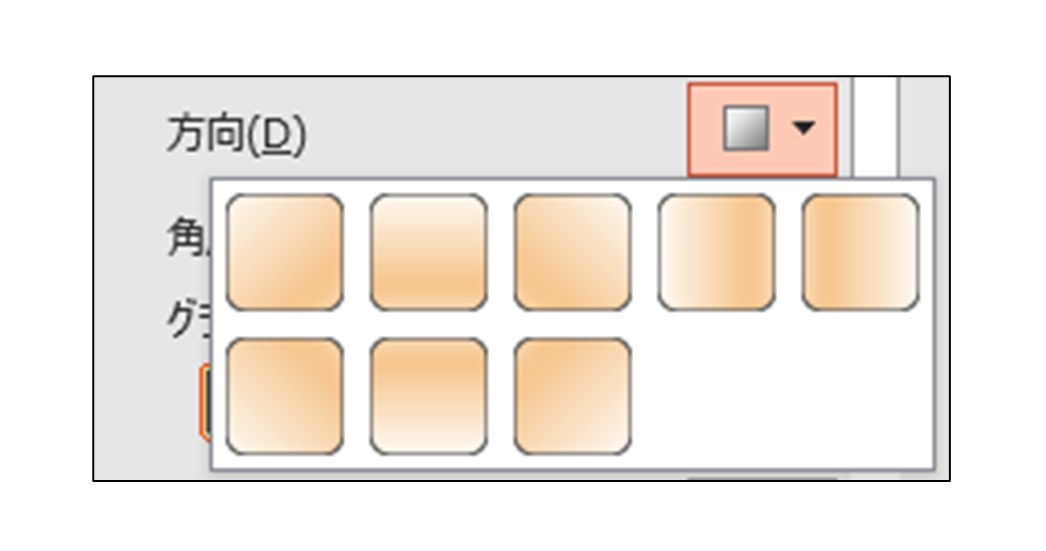
下図3をクリックします

クリックをすると、下図のように、選択できる方向が表示されます
ここで、使用する方向を選択します
ただし、“種類”が“パス”の時は選択できません

・角度
ここでは、下図のスライド(“種類”が“線形”,“角度”が“90°”)のスライドの角度を変更します

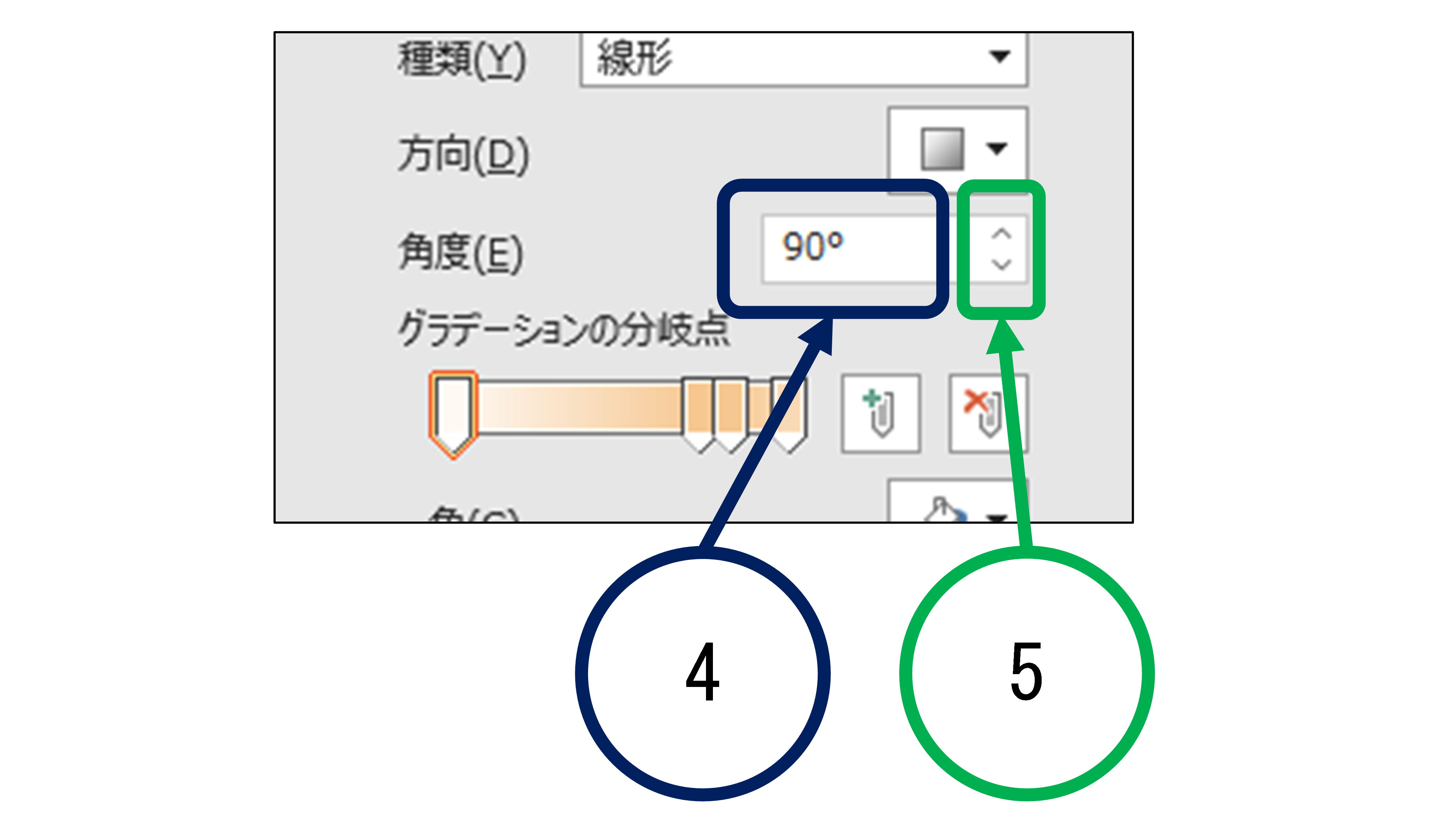
ここでは、下図4の角度“90°”を、角度“180°”に変更します(下図4に“180”を入力します)
下図4に角度を入力、または、上図5の記号(“∧,∨”)で角度を設定します

下図は、角度を“180°”に変更したスライドの図です
(“種類”が“線形”の場合に設定ができます)

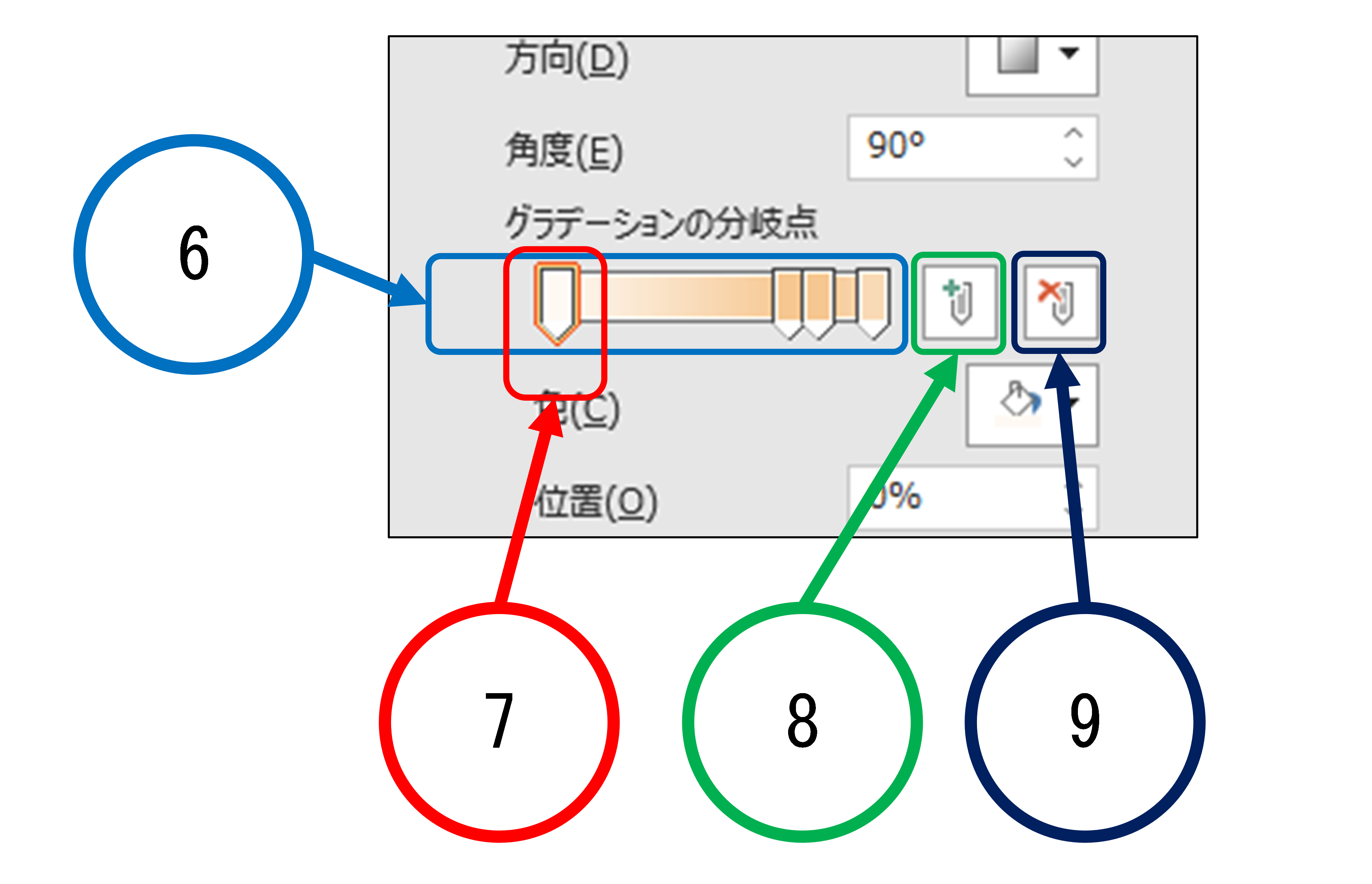
・グラデーションの分岐点

上図6はグラデーションの範囲(0%~100%)を表していて、上図7がグラデーションの分岐点(選択している分岐点は枠線が赤色表示)となります。
上図8をクリックすることで分岐点を追加し、上図9をクリックすることで選択している分岐点を削除します。
・色
選択している分岐点の色を選択します(選択方法は前述 塗りつぶし(単色)と同様です)
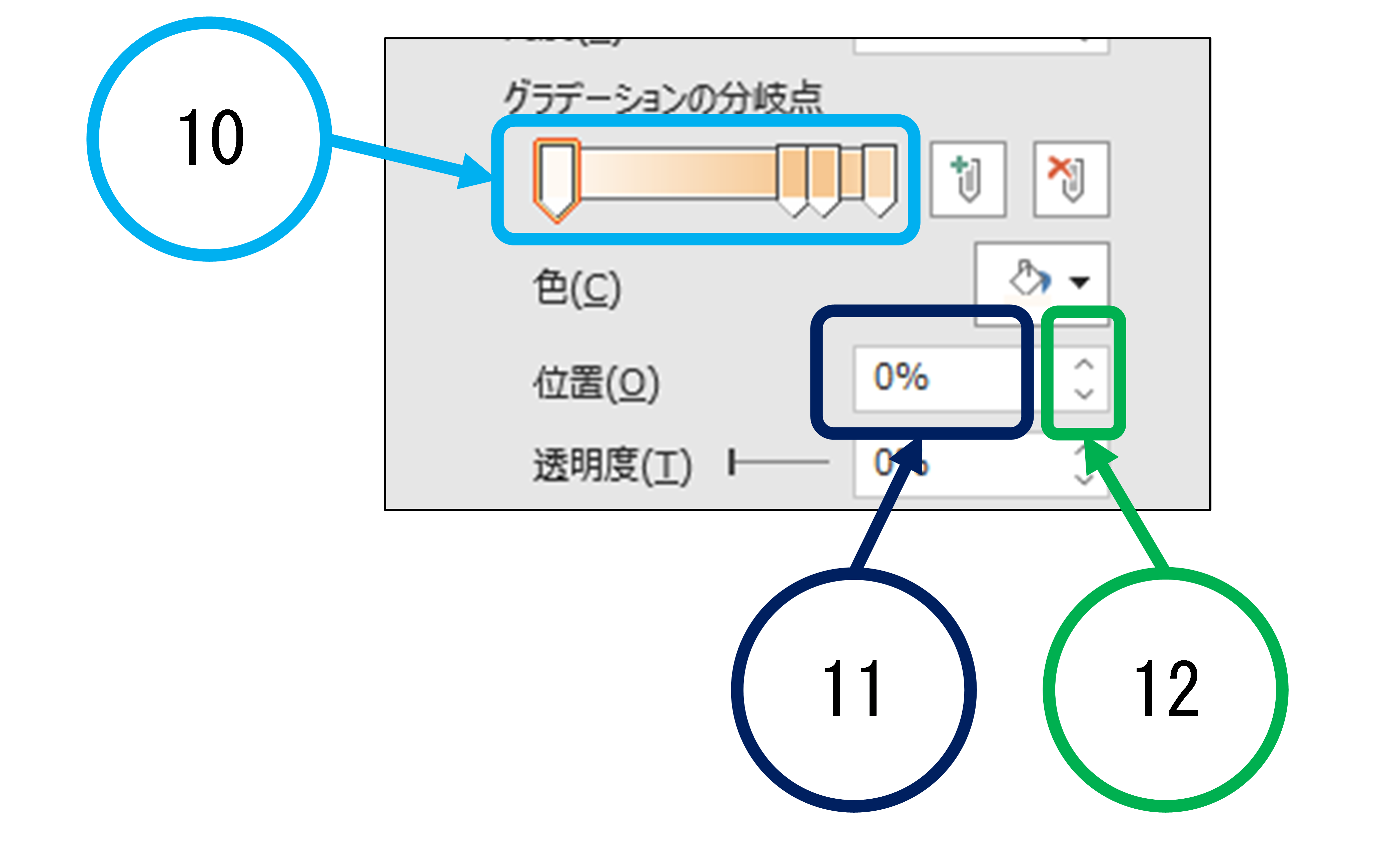
・位置
下図10(“グラデーションの分岐点”)をドラッグするか、下図11に数値を入力、もしくは、下図12の記号(“∧,∨”)で位置を設定します

・透明度
選択している分岐点の透明度を設定します(設定方法は前述 塗りつぶし(単色)と同様です)
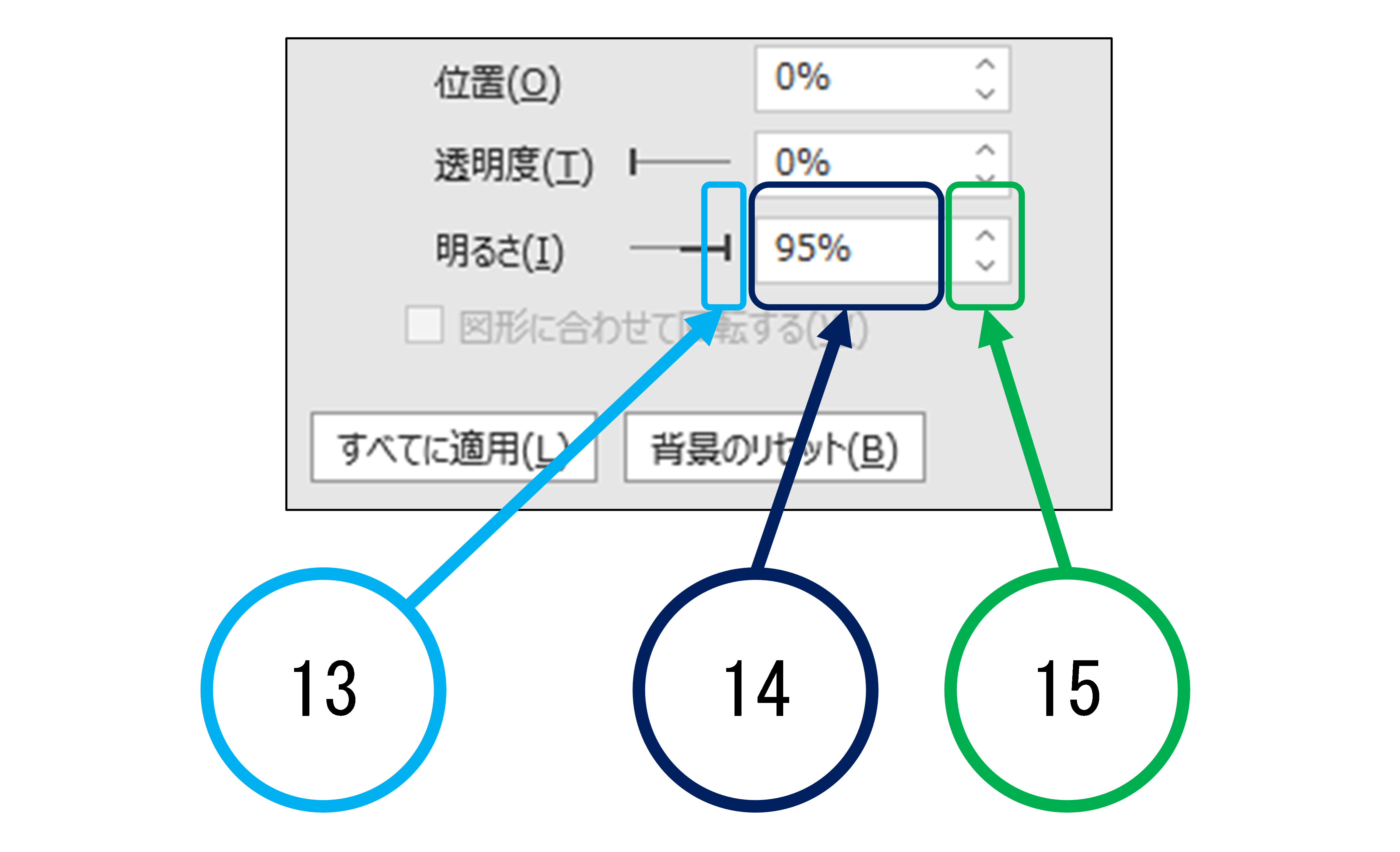
・明るさ

上図13の“バー”をドラッグ、または、上図14に数値を入力、もしくは、上図15の記号(“∧,∨”)で明るさを設定します(ここでは、“50%”とします)
塗りつぶし(図またはテクスチャ)
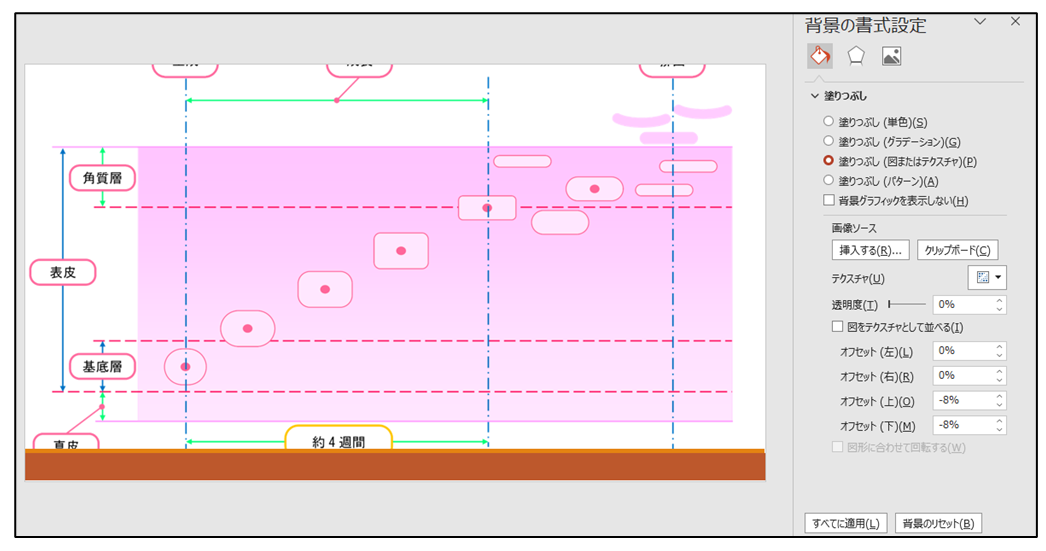
下図は“塗りつぶし(図またはテクスチャ)”を選択した図です

上図のように、スライドにテクスチャが設定されています
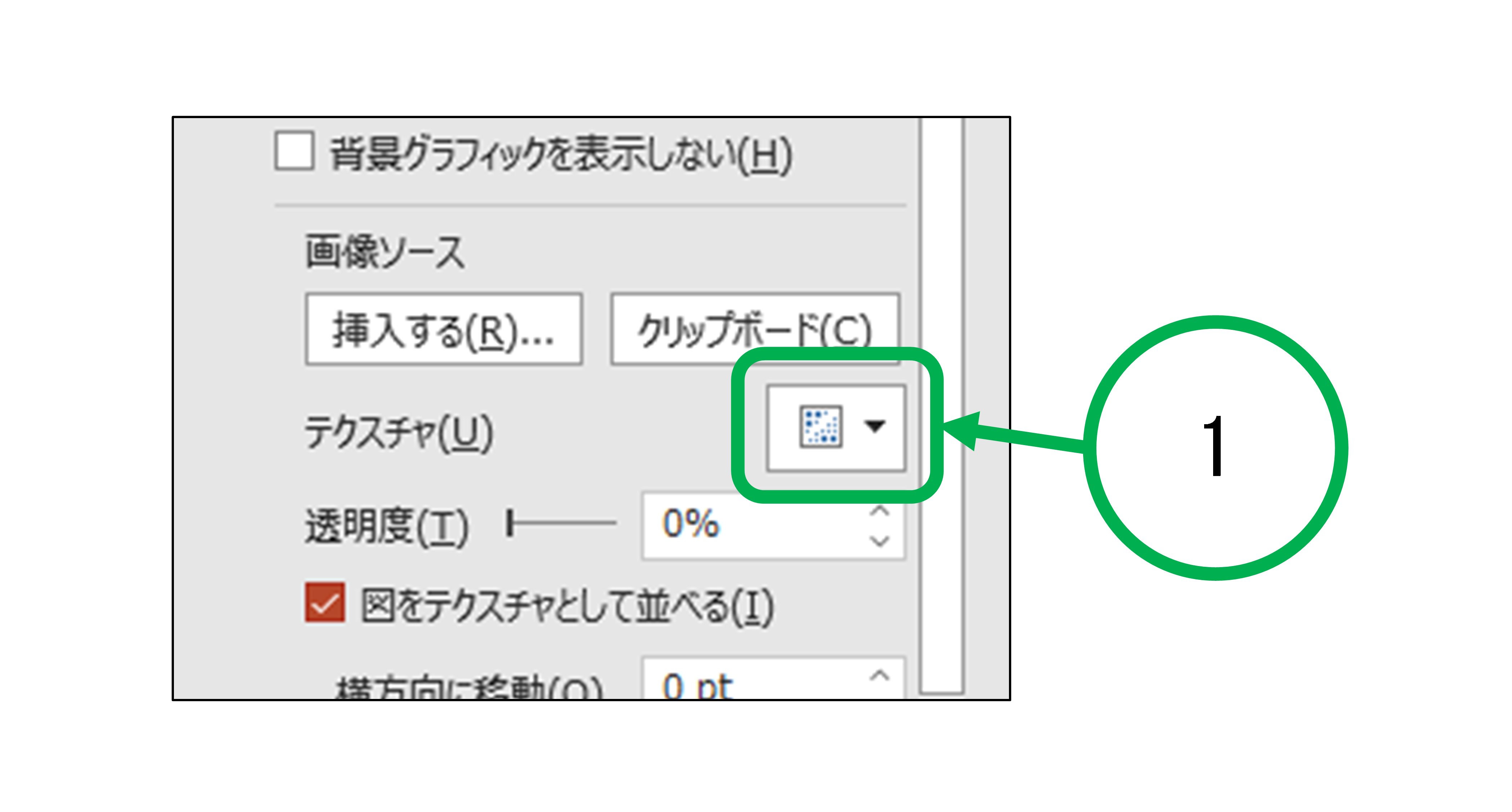
下図は“塗りつぶし(図またはテクスチャ)”の設定箇所です

画像ソース

・“挿入する”
ここでは、デバイスに保存されている画像を背景として挿入します
まず、“挿入する”をクリックします
クリックをすると、下図のように、“図の挿入”のメニューが表示されます
下図1(“ファイルから”)をクリックします

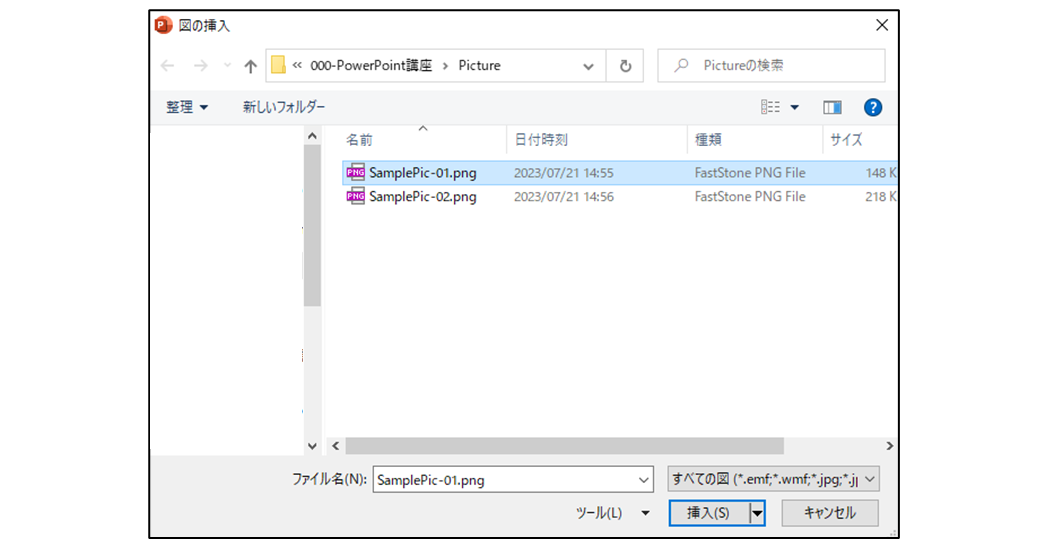
クリックをすると、下図のように“図の挿入”ダイアログが表示されます
挿入する図を選択して、“挿入する”をクリックします

下図は、図を挿入したスライドと“塗りつぶし(図またはテクスチャ)”の設定箇所の図です

ここで、“塗りつぶし(図またはテクスチャ)”を選択したときの設定箇所の項目が変わります
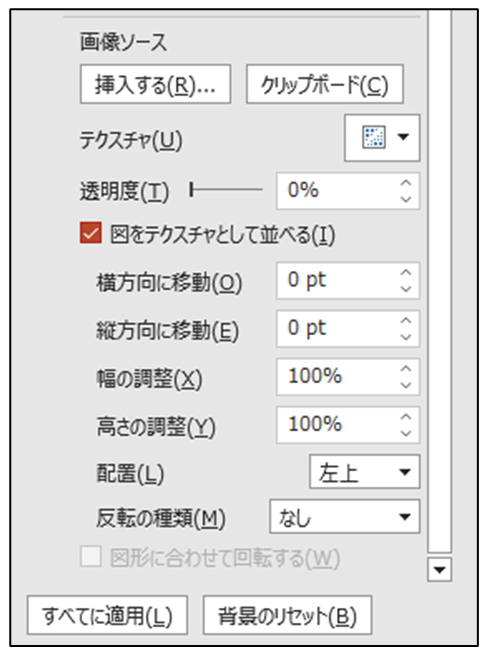
下図は“塗りつぶし(図またはテクスチャ)”の図を挿入したときの設定箇所です

・“クリップボード”
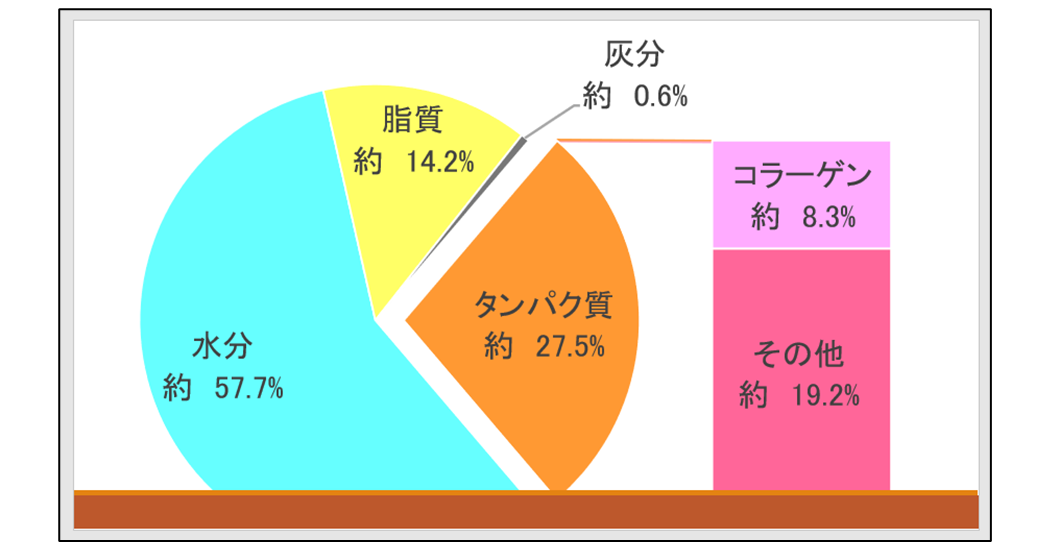
ここでは、下図のスライドのグラフをコピーしてクリップボードに格納されている画像を挿入します

グラフのコピーをして“クリップボード”をクリックします
下図は、クリップボードから図を挿入したスライドです
設定箇所の項目は、図を挿入したときと同じで“塗りつぶし(図またはテクスチャ)”を選択したときから変更されます

画像時の設定項目
ここでは、前述の“クリップボード”で挿入をしたグラフの背景(下図)を設定します

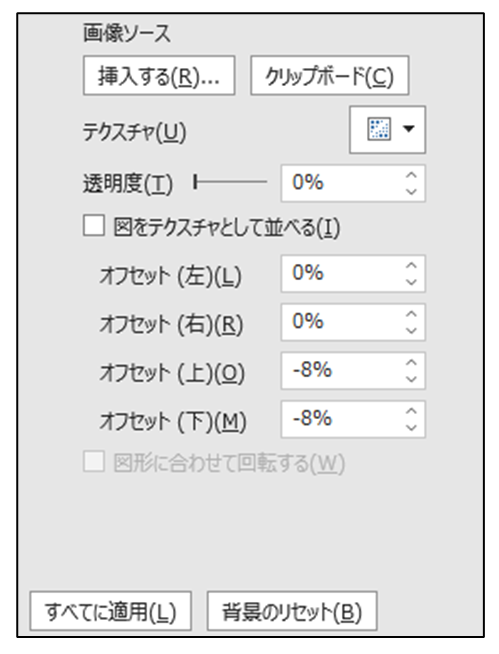
下図は、“画像ソース”で背景を設定した時の設定項目の図です

・透明度
背景の図の透明度を設定します(設定方法は前述 塗りつぶし(単色)と同様です)
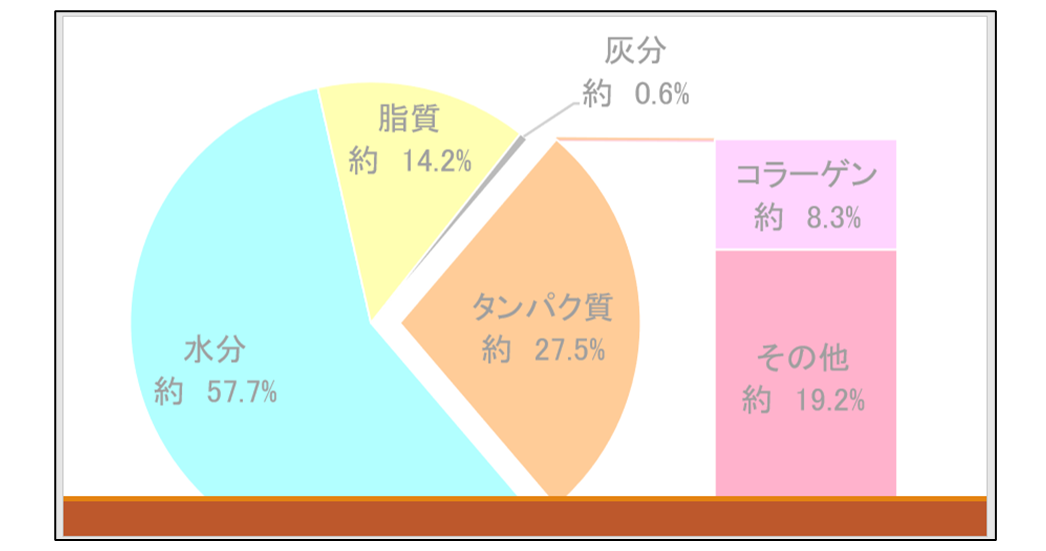
下図は、透明度を“50%”としたときのスライドの図です

・図をテクスチャとして並べる
下図は、”図をテクスチャとして並べる”にチェックを入れたスライドの図です

チェックを入れることで、設定箇所が“テクスチャ”のときの表記になります
設定箇所に関しては テクスチャ時の設定項目を参照してください
・オフセット(左)
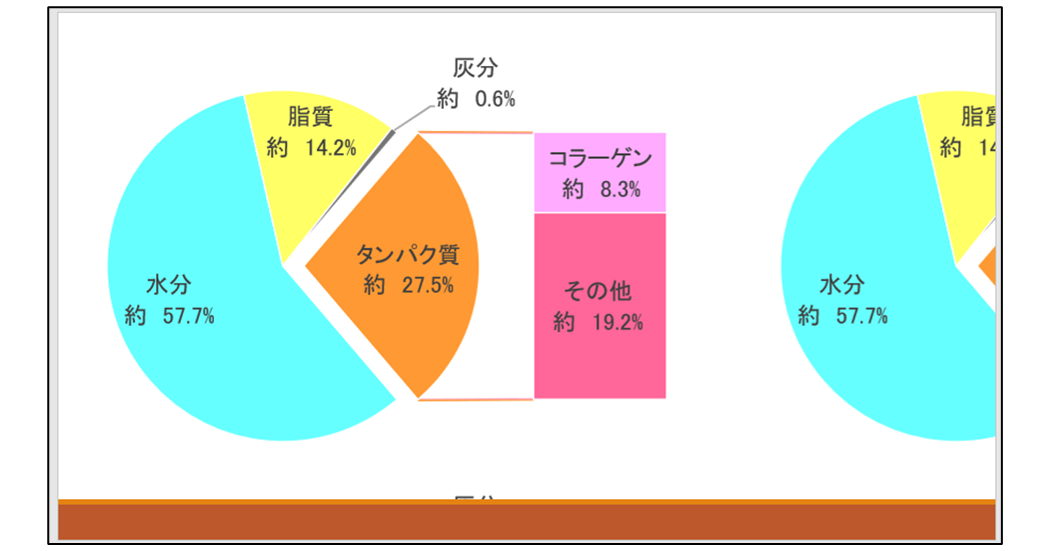
下図は、“オフセット(左)”が“0%”,“オフセット(右)”が“0%”,“オフセット(上)”が“-8%”,“オフセット(下)”が“-8%”のスライドの図です

ここでは、“オフセット(左)”を“10%”に設定します
下図は、“オフセット(左)”を“10%”に設定したスライドの図です

・オフセット(右)
下図は、“オフセット(左)”が“0%”,“オフセット(右)”が“0%”,“オフセット(上)”が“-8%”,“オフセット(下)”が“-8%”のスライドの図です

ここでは、“オフセット(右)”を“10%”に設定します
下図は、“オフセット(右)”を“10%”に設定したスライドの図です

・オフセット(上)
下図は、“オフセット(左)”が“0%”,“オフセット(右)”が“0%”,“オフセット(上)”が“-8%”,“オフセット(下)”が“-8%”のスライドの図です

ここでは、“オフセット(上)”を“10%”に設定します
下図は、“オフセット(上)”を“10%”に設定したスライドの図です

・オフセット(下)
下図は、“オフセット(左)”が“0%”,“オフセット(右)”が“0%”,“オフセット(上)”が“-8%”,“オフセット(下)”が“-8%”のスライドの図です

ここでは、“オフセット(下)”を“10%”に設定します
下図は、“オフセット(下)”を“10%”に設定したスライドの図です

テクスチャ
下図1をクリックします

クリックをすると、下図のように、選択できるテクスチャが表示されます
使用するテクスチャ(ここでは、下図2“化石”)をクリックします

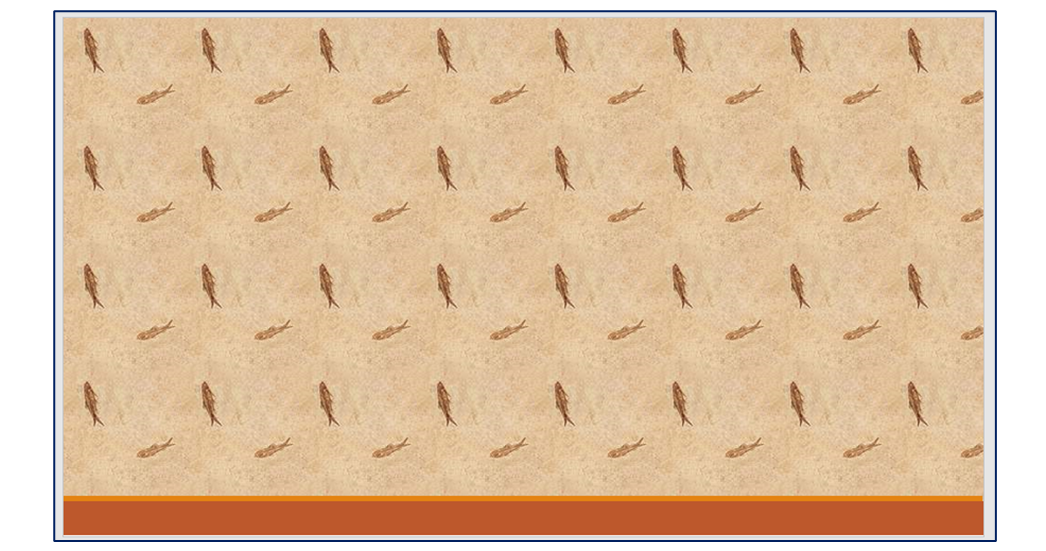
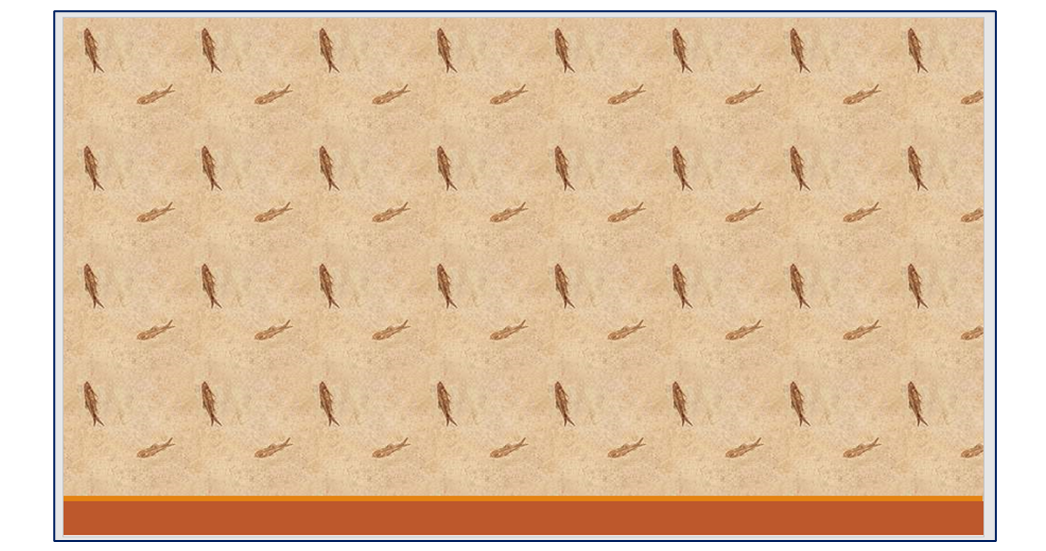
下図は“化石”のテクスチャを設定したスライドの図です

テクスチャ時の設定項目
ここでは、前述の“テクスチャ”で設定をした背景(下図)を設定します

下図は、“テクスチャ”で背景を設定した時の設定項目の図です
(下図1“図をテクスチャとして並べる”にチェックが入っているときも同様です)

・透明度
背景のテクスチャの透明度を設定します(設定方法は前述 塗りつぶし(単色)と同様です)
下図は、透明度を“50%”としたときのスライドの図です

・図をテクスチャとして並べる
下図は、“図をテクスチャとして並べる”のチェックを外したスライドの図です

チェックを入れることで、設定箇所が“画像ソース”のときの表記になります
設定箇所に関しては1-3-2.画像時の設定項目を参照してください
・横方向に移動
下図は、“横方向に移動”が“0pt”,“縦方向に移動”が“0pt”,“幅の調整”が“100%”,“高さの調整”が“100%”,“反転”が“左上”,“反転の種類”が“なし”のスライドの図です

ここでは、“横方向に移動”を“50pt”に設定します
下図は、“横方向に移動”を“50pt”に設定したスライドの図です

・縦方向に移動
下図は、“横方向に移動”が“0pt”,“縦方向に移動”が“0pt”,“幅の調整”が“100%”,“高さの調整”が“100%”,“反転”が“左上”,“反転の種類”が“なし”のスライドの図です

ここでは、“縦方向に移動”を“50pt”に設定します
下図は、“縦方向に移動”を“50pt”に設定したスライドの図です

・幅の調整
下図は、“横方向に移動”が“0pt”,“縦方向に移動”が“0pt”,“幅の調整”が“100%”,“高さの調整”が“100%”,“反転”が“左上”,“反転の種類”が“なし”のスライドの図です

ここでは、“幅の調整”を“50%”に設定します
下図は、“幅の調整”を“50%”に設定したスライドの図です

・高さの調整
下図は、“横方向に移動”が“0pt”,“縦方向に移動”が“0pt”,“幅の調整”が“100%”,“高さの調整”が“100%”,“反転”が“左上”,“反転の種類”が“なし”のスライドの図です

ここでは、“高さの調整”を“50%”に設定します
下図は、“高さの調整”を“50%”に設定したスライドの図です

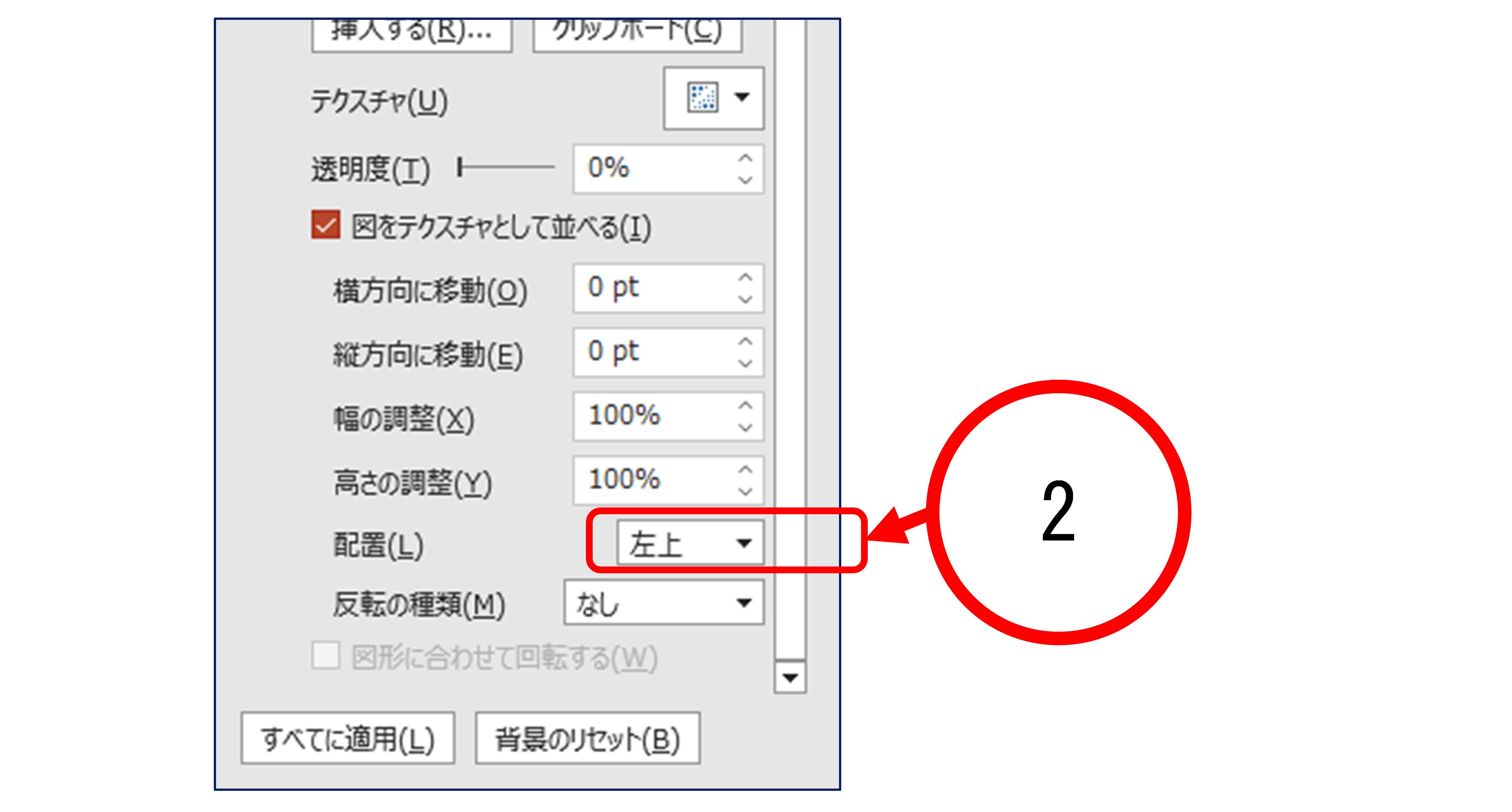
・配置
下図は、“横方向に移動”が“0pt”,“縦方向に移動”が“0pt”,“幅の調整”が“100%”,“高さの調整”が“100%”,“反転”が“左上”,“反転の種類”が“なし”のスライドの図です

このスライドの背景の配置を変更します
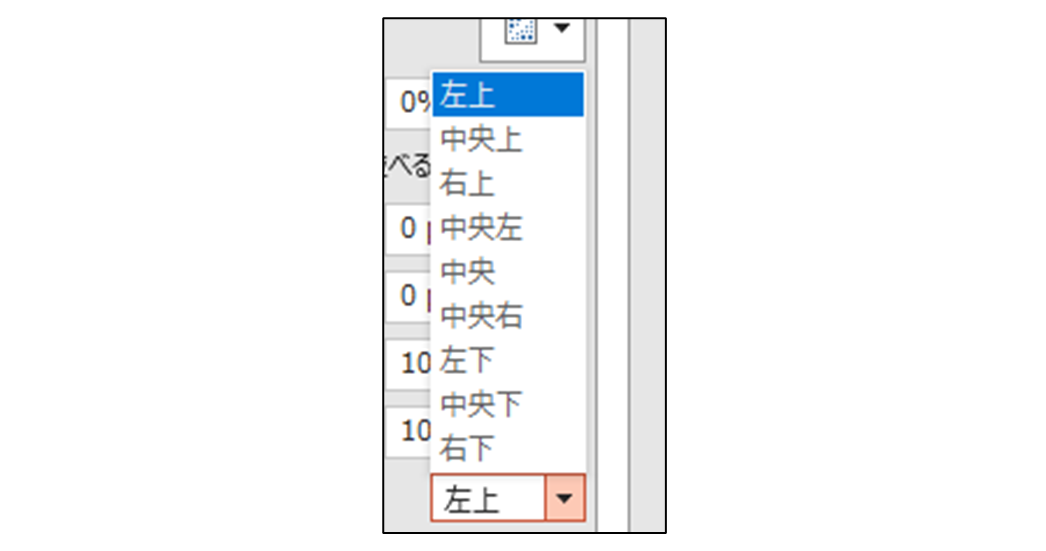
下図2をクリックします

クリックをすると、下図のように表示されます
適用をする配置をクリックします(ここでは、“中央”)

下図は、“配置”を“中央”に設定したスライドの図です

・反転の種類
下図は、“横方向に移動”が“0pt”,“縦方向に移動”が“0pt”,“幅の調整”が“100%”,“高さの調整”が“100%”,“反転”が“左上”,“反転の種類”が“なし”のスライドの図です

このスライドの背景の反転の種類を変更します
下図3をクリックします

クリックをすると、下図のように表示されます
適用をする反転の種類をクリックします(ここでは、“縦横両方向”)

下図は、“反転の種類”を“縦横両方向”に設定したスライドの図です

塗りつぶし(パターン)
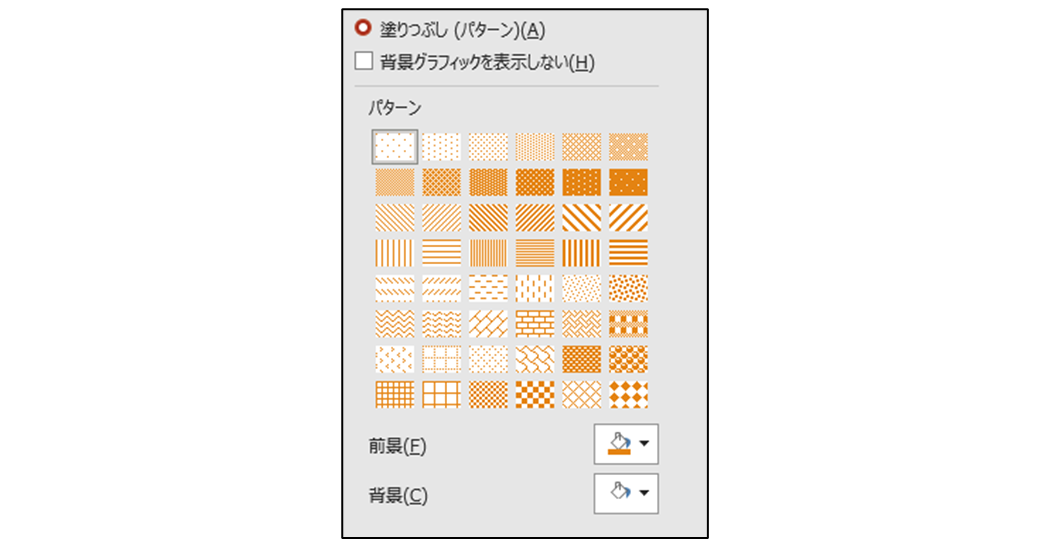
下図は“塗りつぶし(パターン)”を選択した図です

・パターン
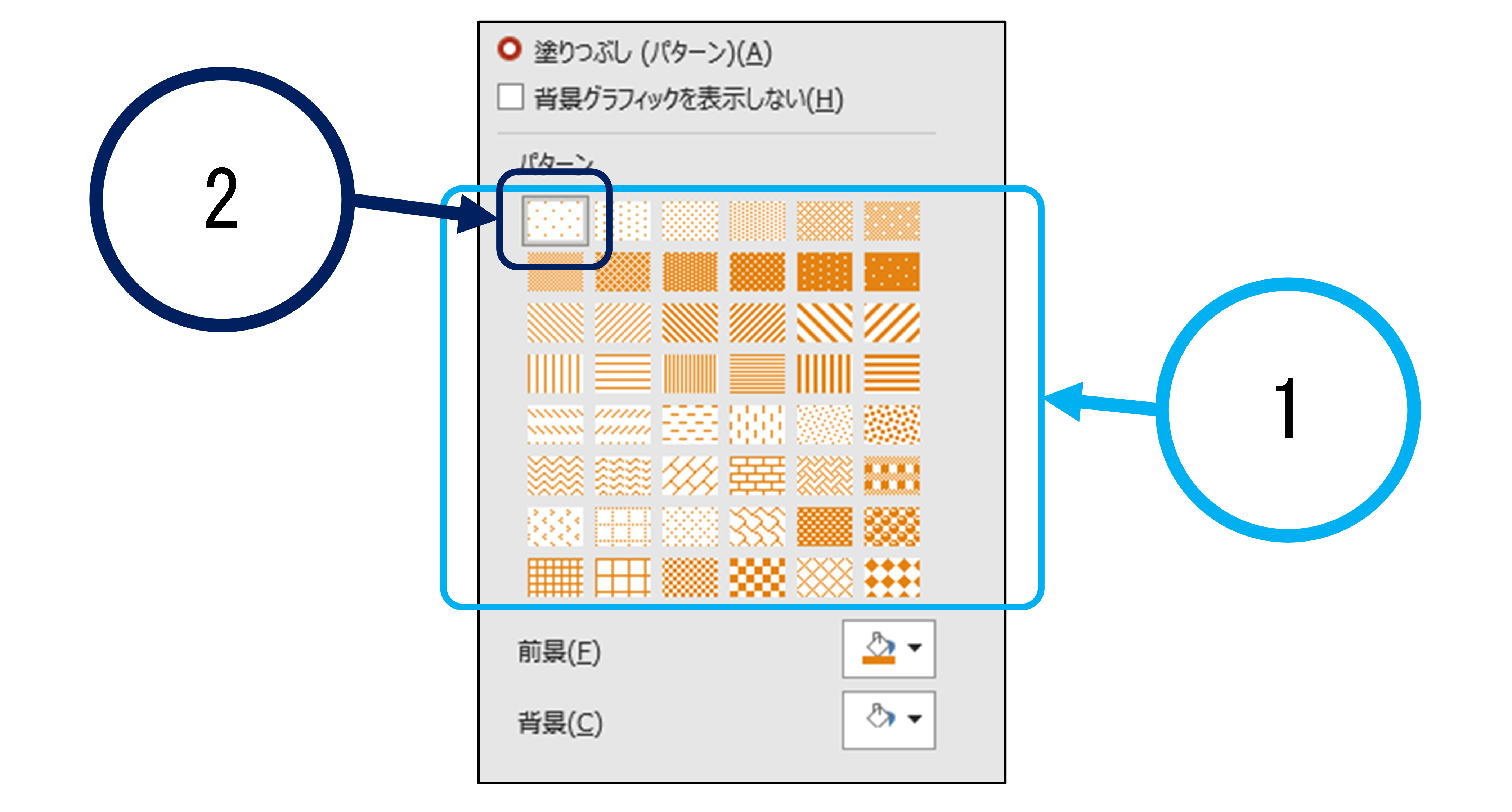
選択できるパターンが下図1に表示されています
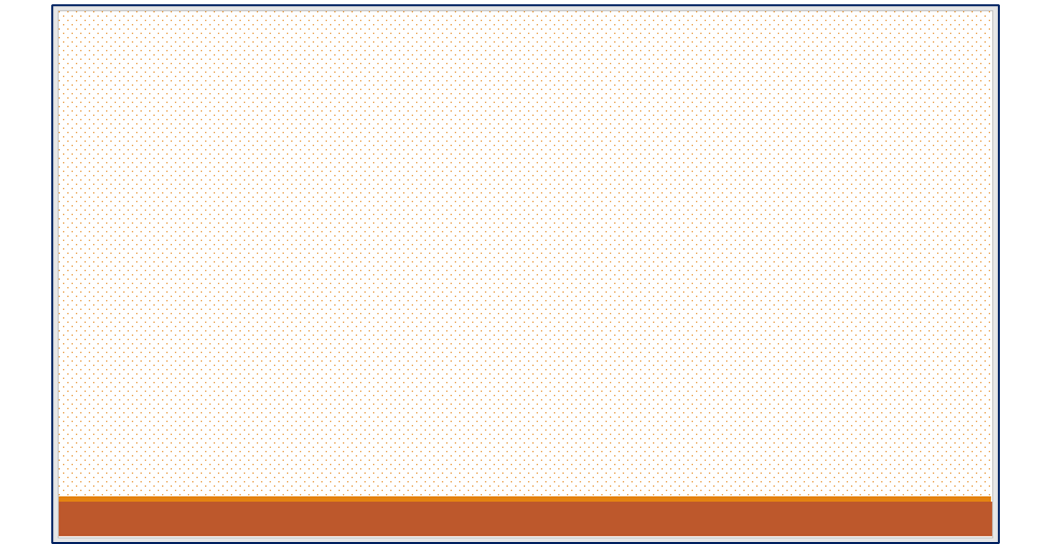
ここで使用するパターン(ここでは、下図2)を選択します

・前景
下図の背景のパターンを設定したスライドの前景を設定します

下図3をクリックします

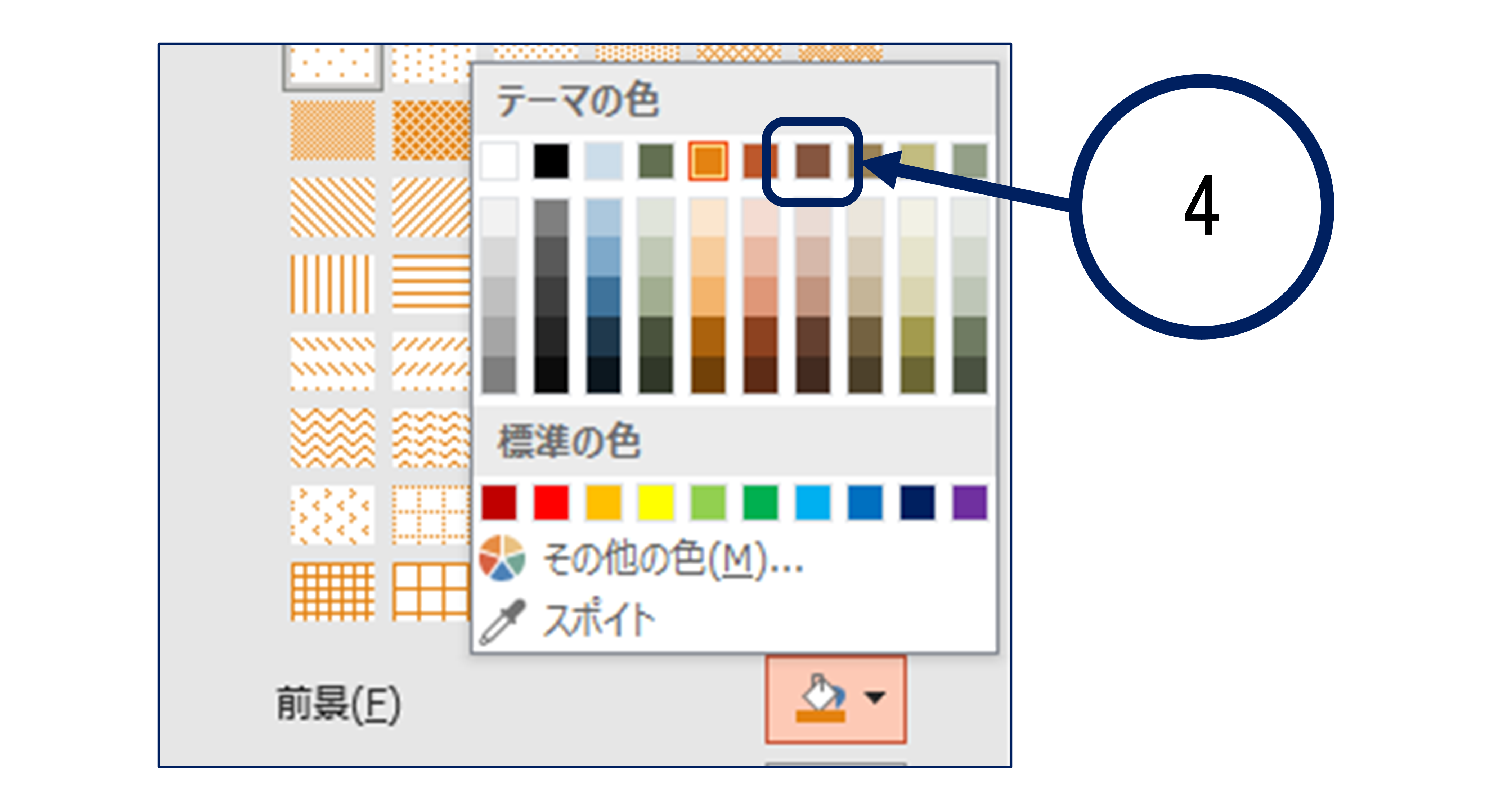
クリックをすると、下図のように、色を選択するメニューが表示されます
ここで、設定する色(ここでは、下図4)を選択します

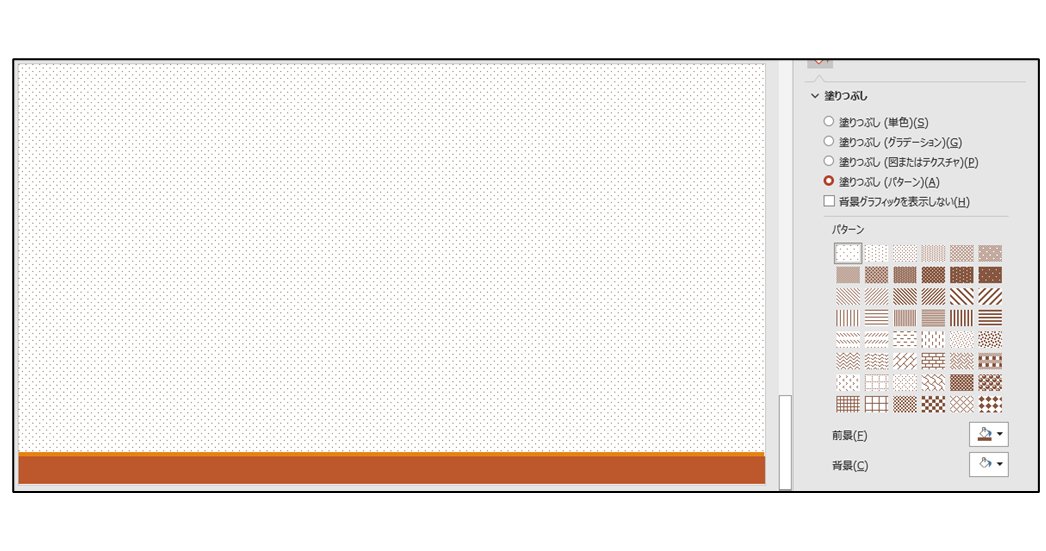
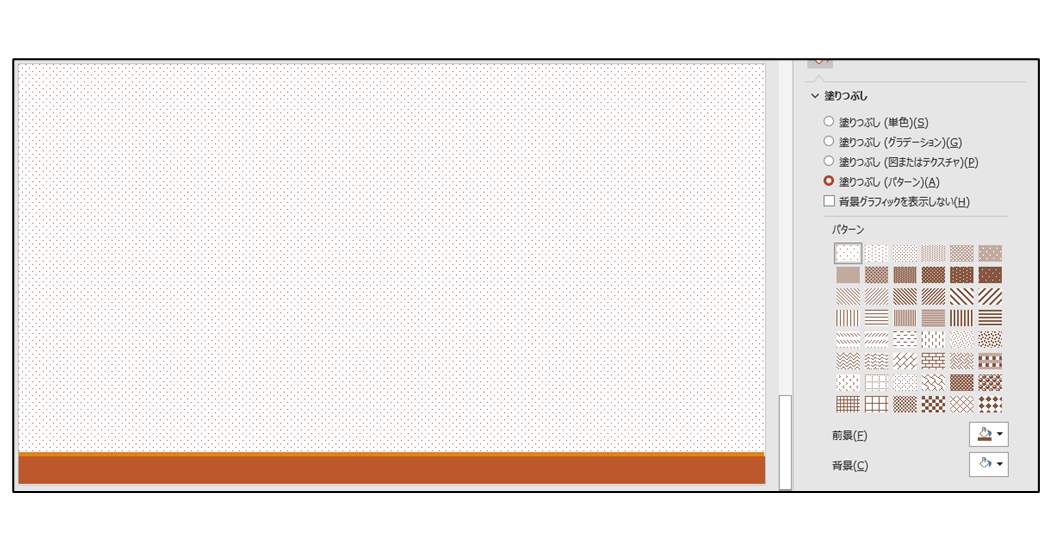
下図は前景の色を設定したスライドとパターンの設定箇所の図です

・背景
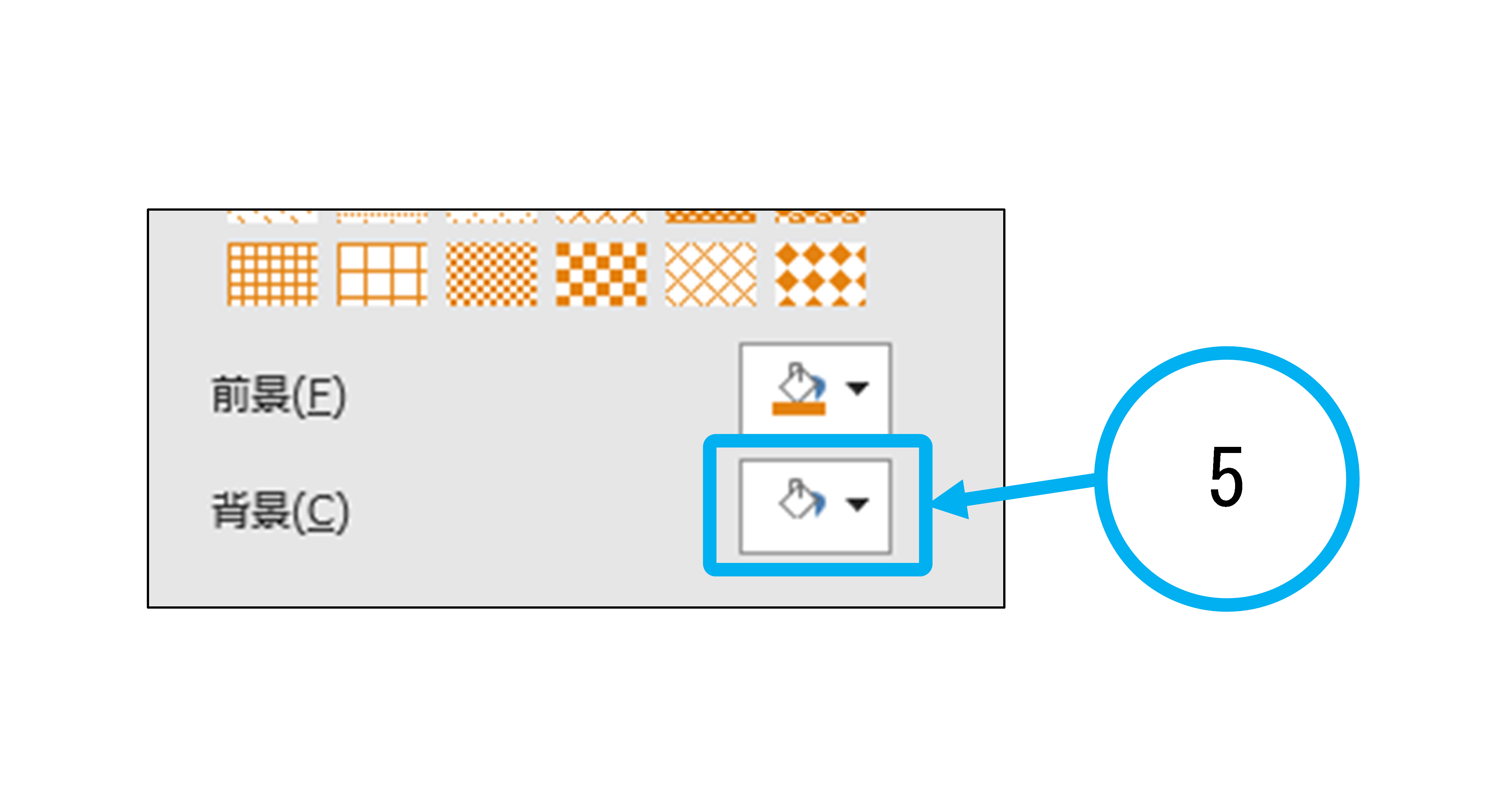
下図のスライドのパターンの背景の色を変更します

下図5をクリックします

クリックをすると、下図のように、色を選択するメニューが表示されます
ここで、設定する色(ここでは、下図6)を選択します

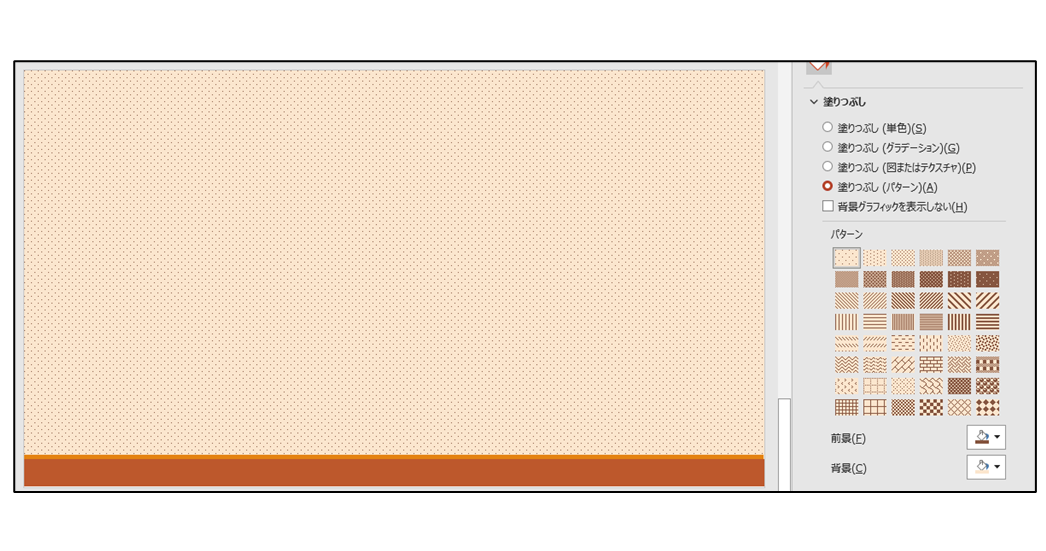
下図は背景の色を設定したスライドとパターンの設定箇所の図です

背景グラフィックを表示しない
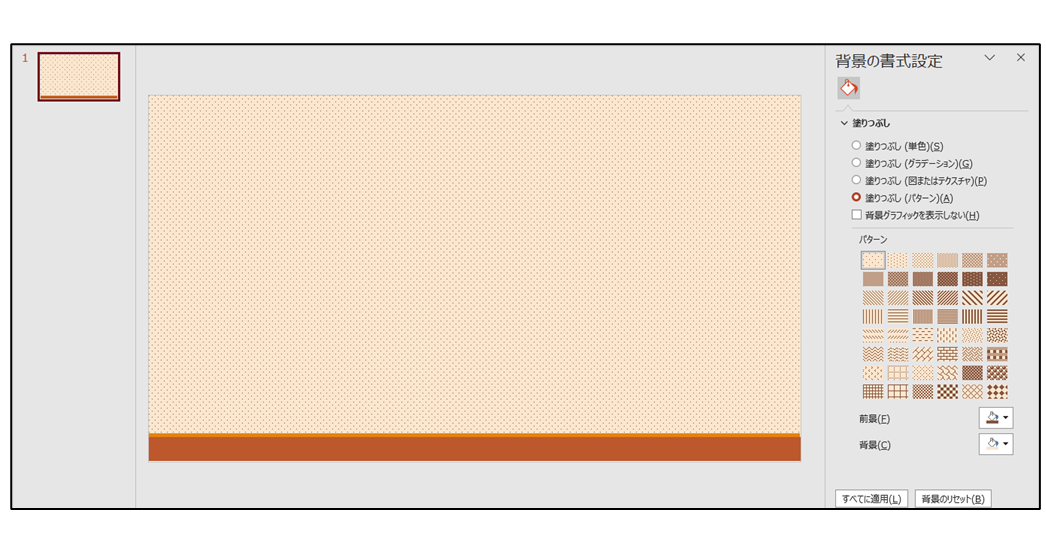
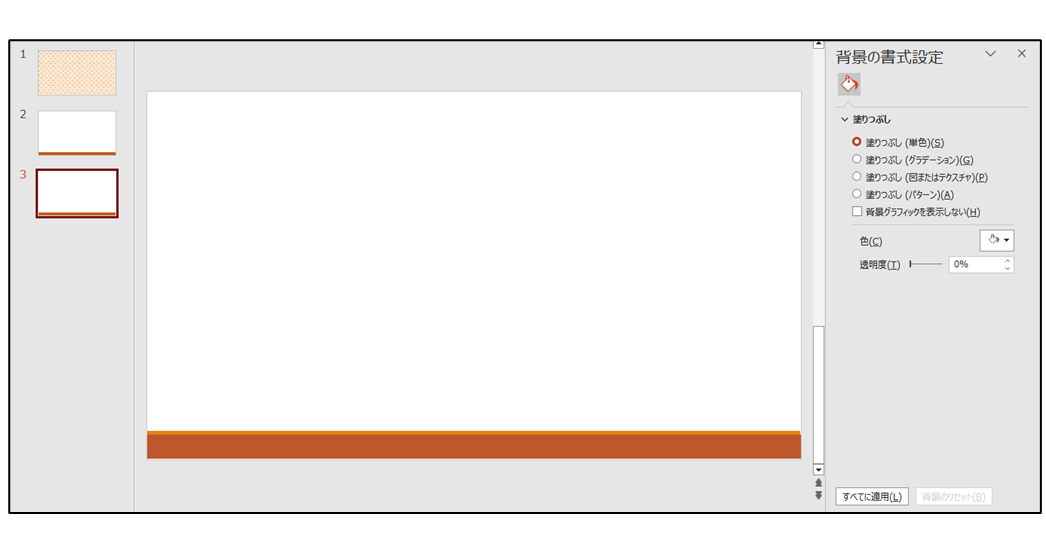
下図のスライドで背景グラフィックの表示・非表示をします

上図は“背景グラフィックを表示しない”のチェックが外れているスライドと塗りつぶしの設定箇所の図です
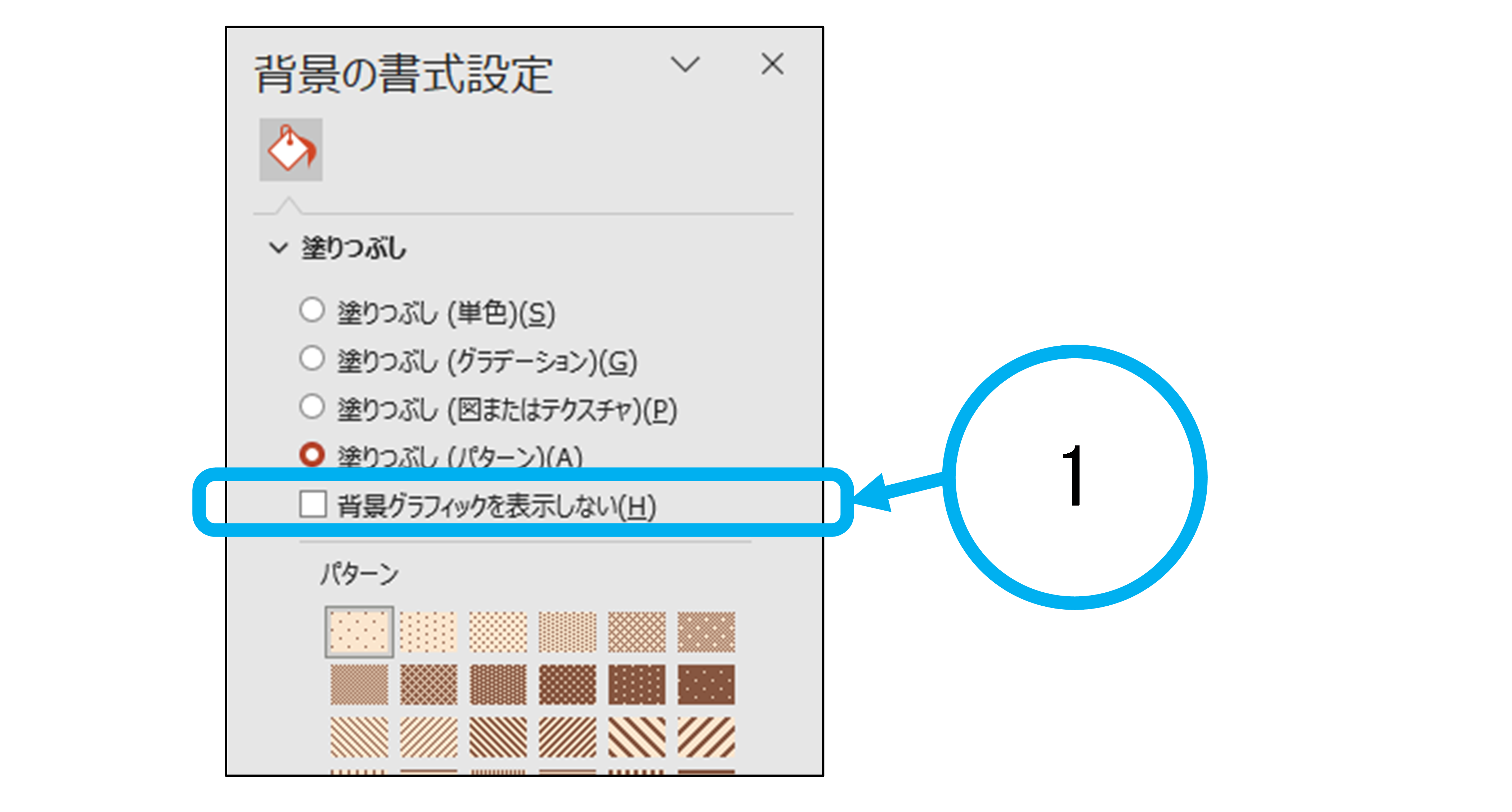
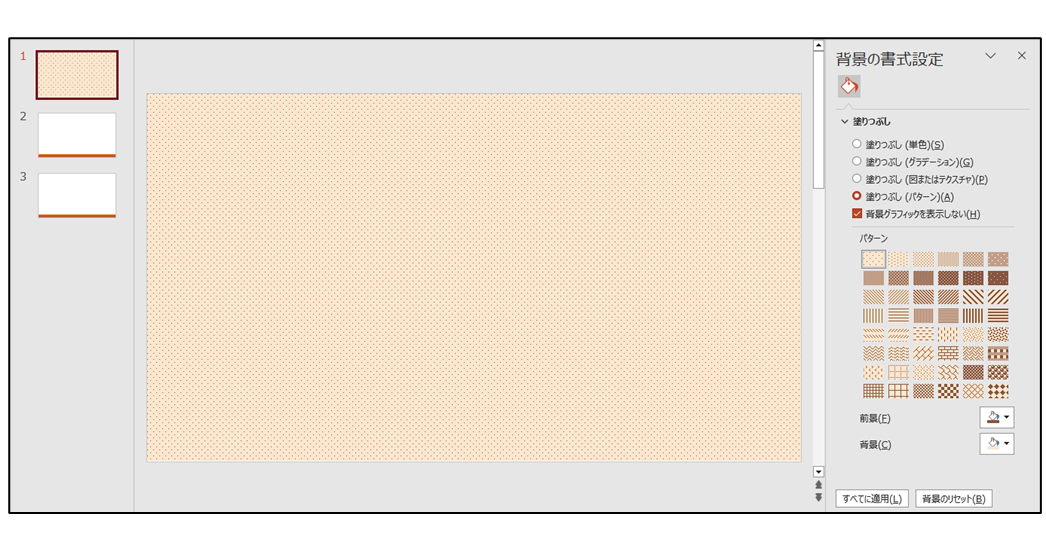
ここで、“背景グラフィックを表示しない”にチェックを入れます

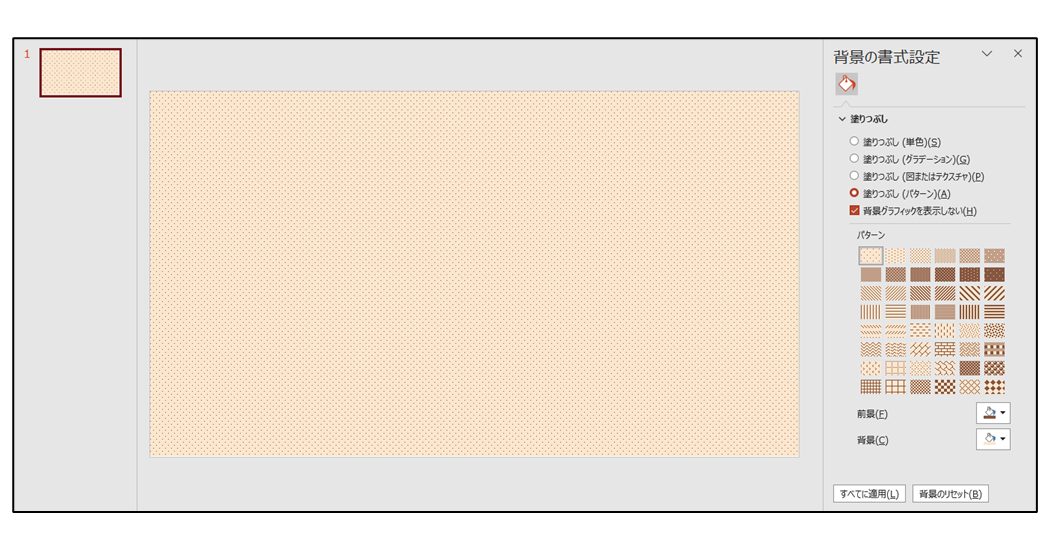
下図は、“背景グラフィックを表示しない”にチェックを入れたスライドと塗りつぶしの設定箇所の図です

すべてに適用
下図は、前述 背景グラフィックを表示しないでチェックを入れた後、レイアウト“白紙”のスライドを2枚挿入した直後の図です
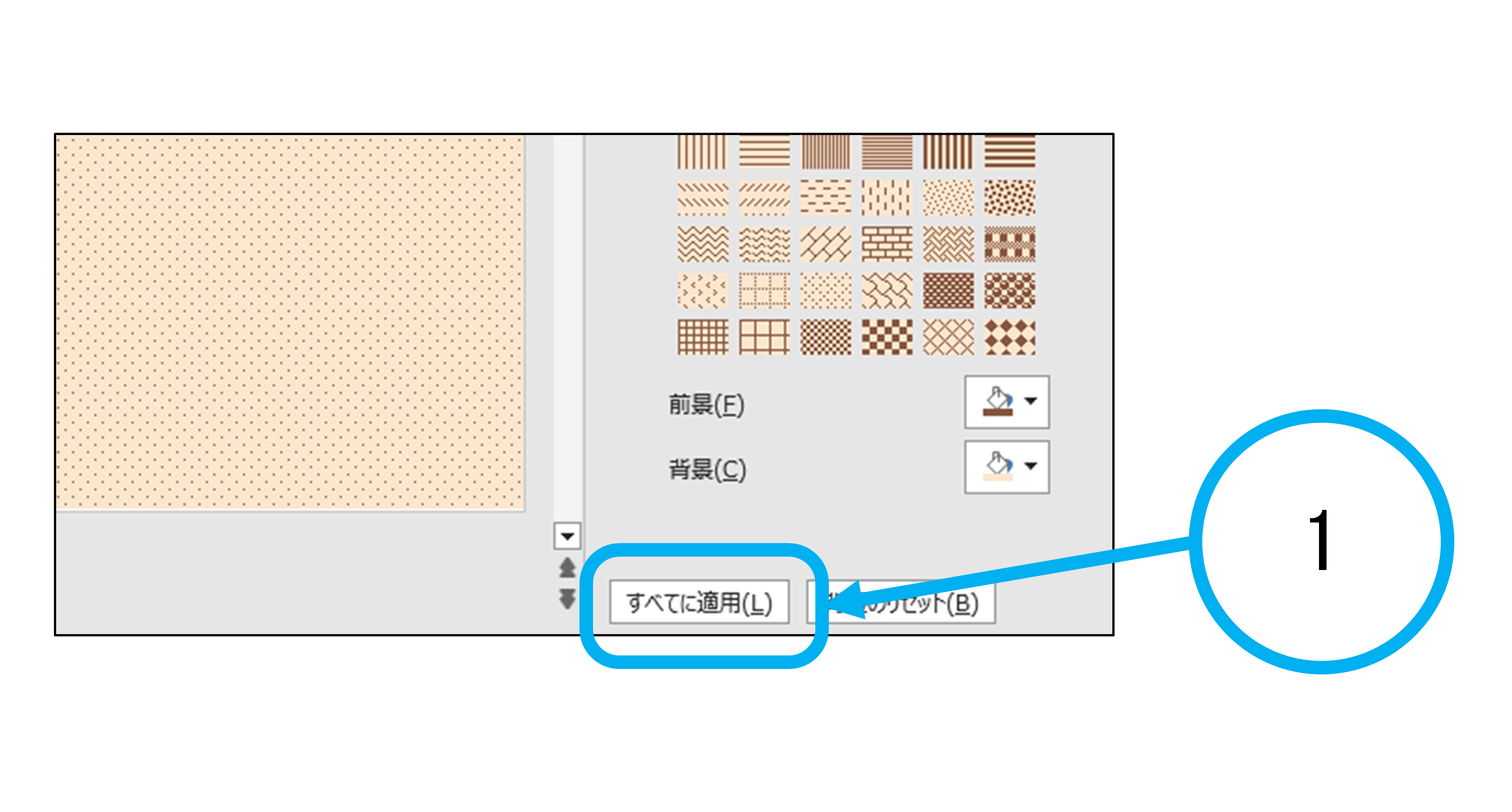
ここでは、1枚目のスライドの背景を全てのスライドに適用します

まず、下図のように、参照するスライド(ここでは、1枚目のスライド)を選択します

下図1(“すべてに適用”)をクリックします

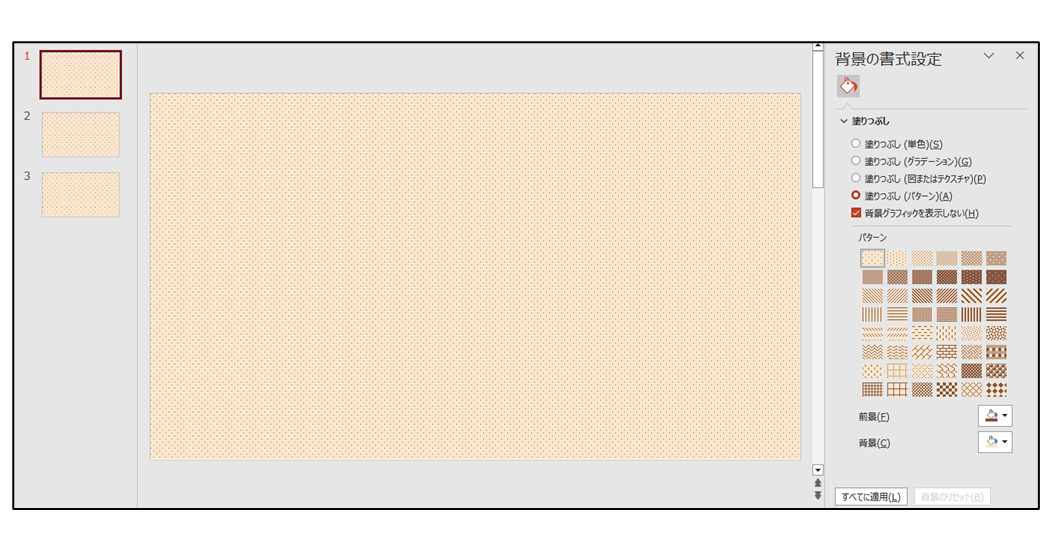
下図は、選択したスライドの背景を、すべてのスライドに適用した図です

背景のリセット
下図は、前述 背景グラフィックを表示しないでチェックを入れた後、レイアウト“白紙”のスライドを2枚挿入した直後の図です
ここでは、1枚目のスライドの背景をリセットします

まず、下図のように、背景をリセットするスライド(ここでは、1枚目のスライド)を選択します

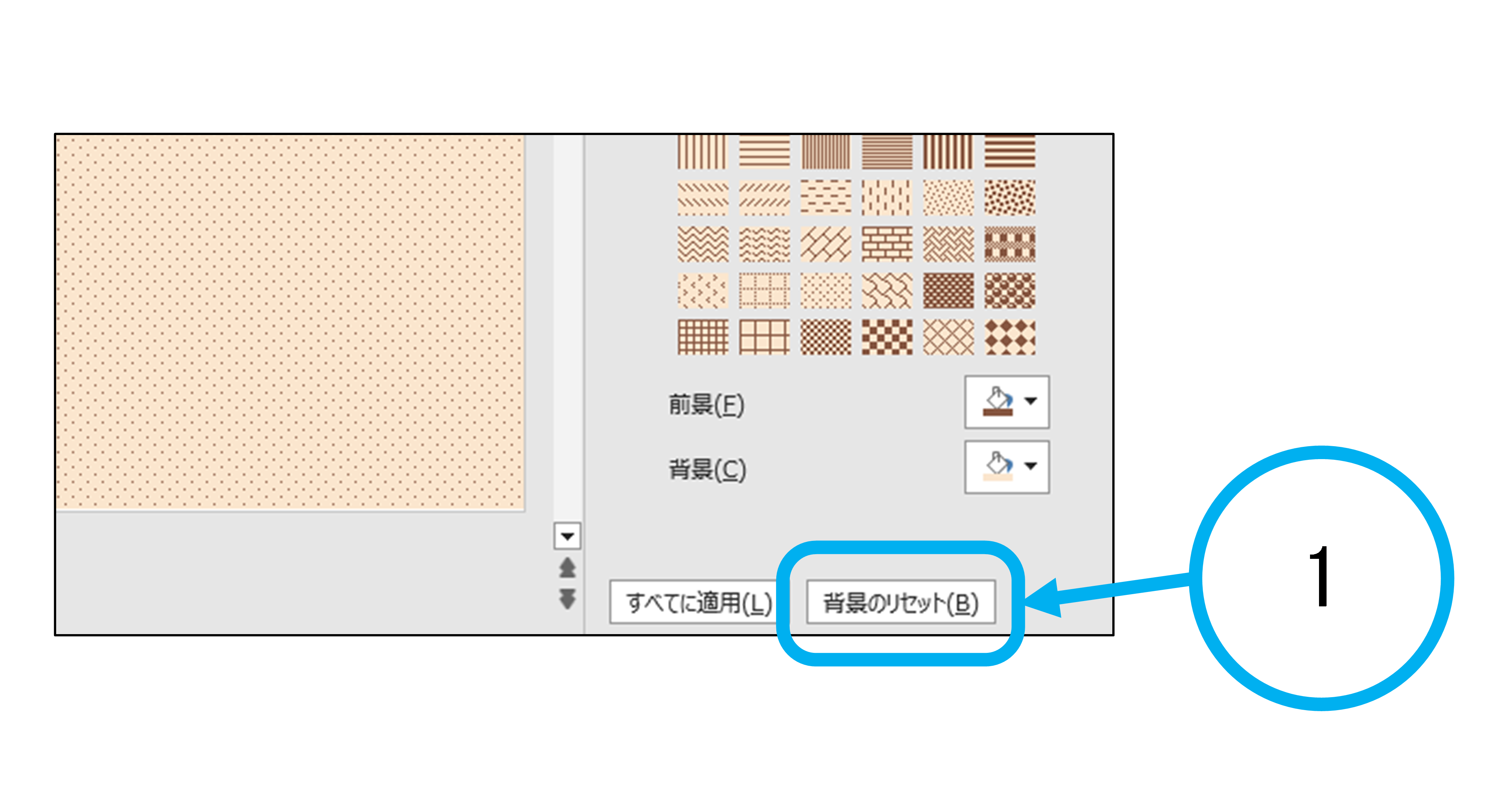
下図1(“背景のリセット”)をクリックします

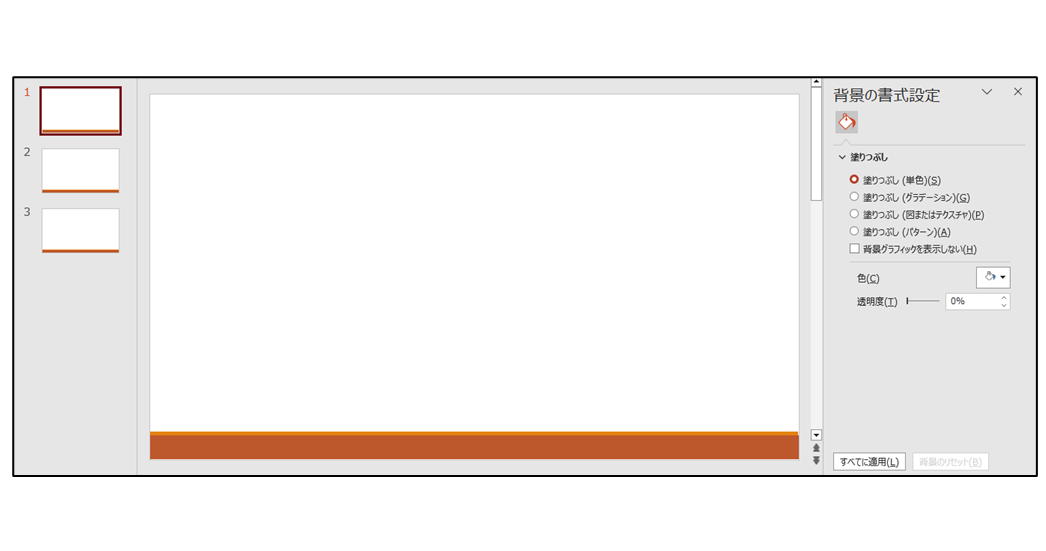
下図は、選択したスライドの背景をリセットした図です

注意:“すべてに適用”をした後、“背景のリセット”ができなくなることがあります
スライドの表示・非表示
ここでは、2番目から6番目のスライドの表示・非表示をします

スライドの非表示
まず、下図のように、非表示にするスライドを選択します(ShiftキーやCtrlキーを押しながらの複数選択も可能です)

選択したスライドを右クリックします
右クリックをすると、下図のように、メニューが表示されます
ここで、下図2(“非表示スライド”)をクリックします

下図は、2番目のスライドを非表示にした図です
下図3のように、非表示スライドの番号に斜線が表示されます

このように、ここでは、2番目から6番目のスライドを非表示にします
非表示にすることで、プレゼンテーションに再生されなくなります
下は、2番目から6番目のスライドを非表示にしたサンプル動画です
スライドの表示
表示する非表示スライドを選択し、“非表示スライド”をクリックします
(操作方法は、前述 スライドの非表示と同様です)
スライドのグループ化

ここでは、上図の1枚目~6枚目のスライドを3つのセクションを作成してそれぞれのグループにします
上図1(1枚目のスライド)のセクション名を「タイトル」
上図2(2枚目のスライド)のセクション名を「目次」
上図3(3枚目~6枚目のスライド)のセクション名を「肌のターンオーバー」
にします
セクションの作成
ここでは、上図3のスライドにセクションを追加して、グループ化をします
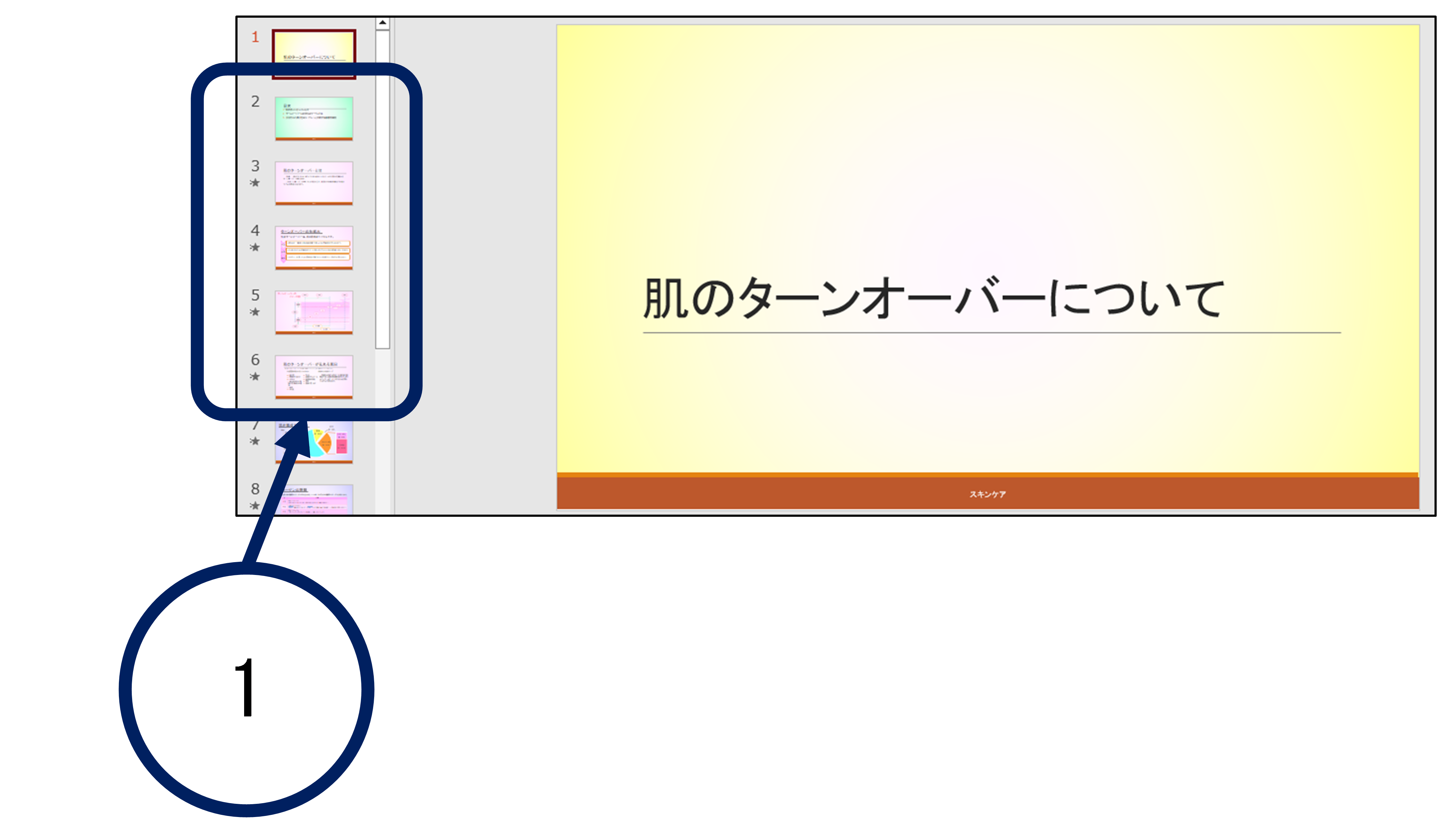
まず、セクションの最初となるスライド(ここでは、下図4の3枚目のスライド)を選択します

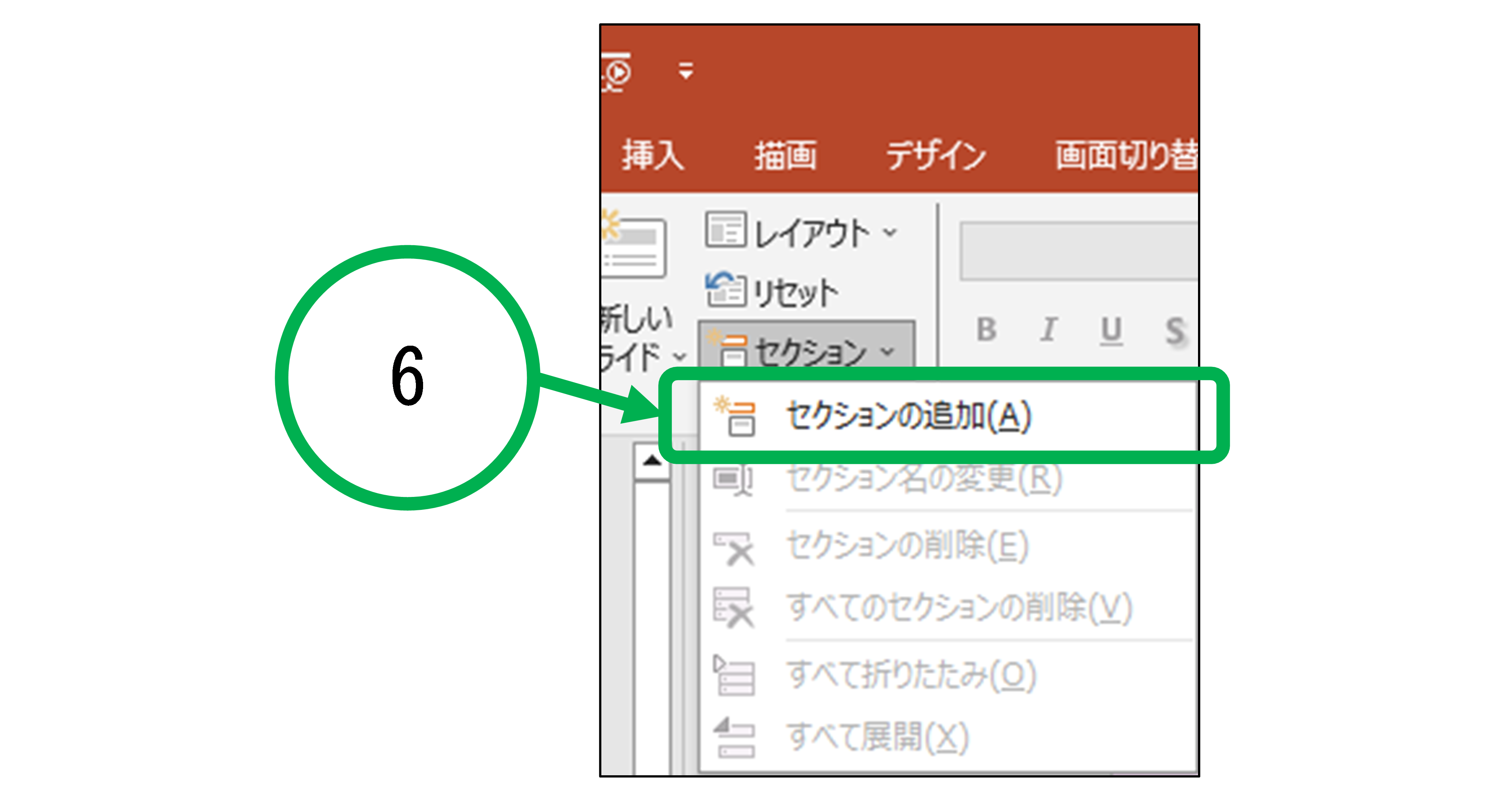
“ホーム”の“スライド”の“セクション”(下図5)をクリックします

クリックをすると、下図が表示されます
下図6(“セクションの追加”)をクリックします

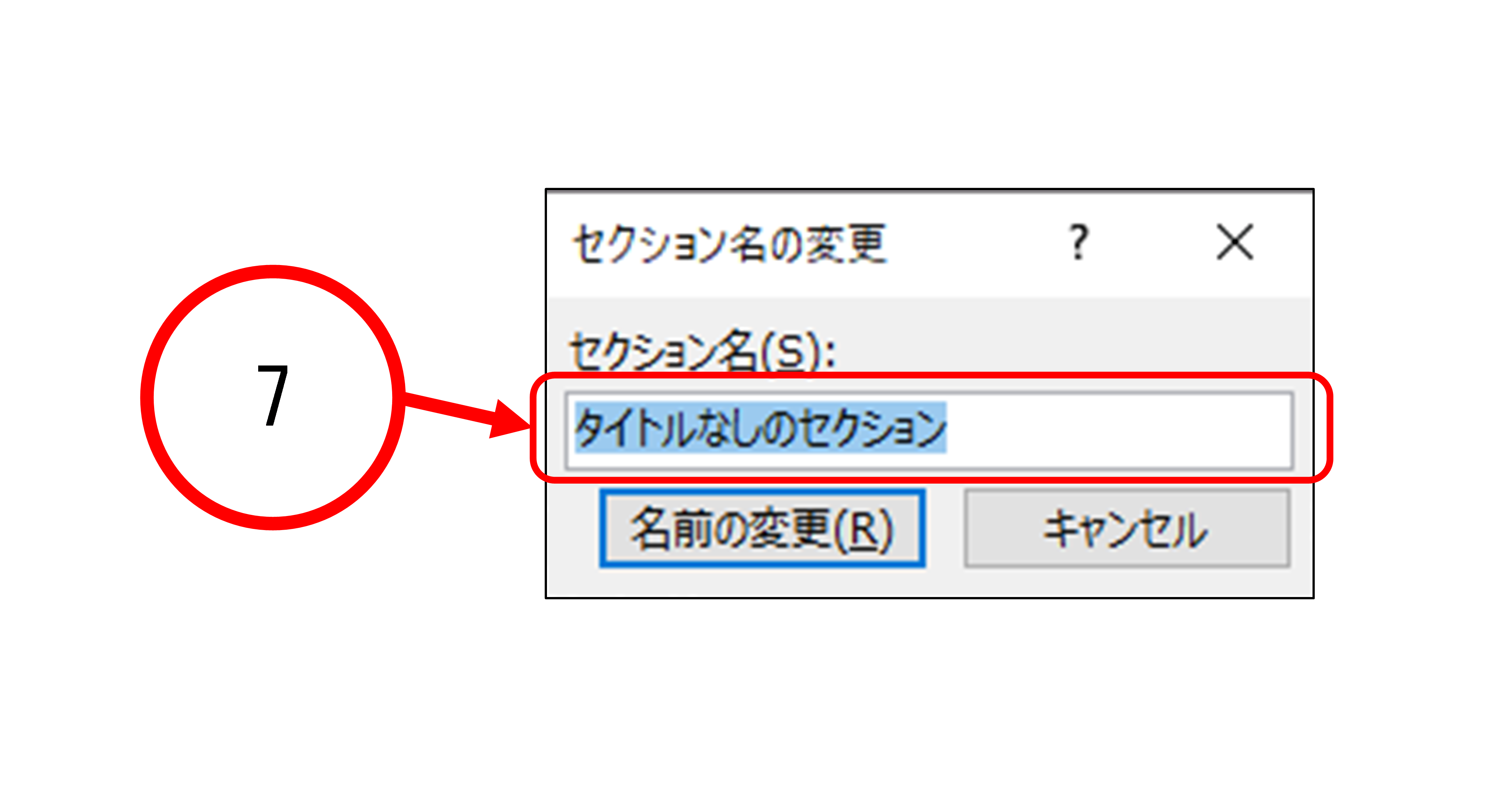
クリックをすると、下図のように、“セクション名の変更”ダイアログが表示されます
下図7にセクション名(ここでは、肌のターンオーバー)を入力して、“名前の変更”をクリックします

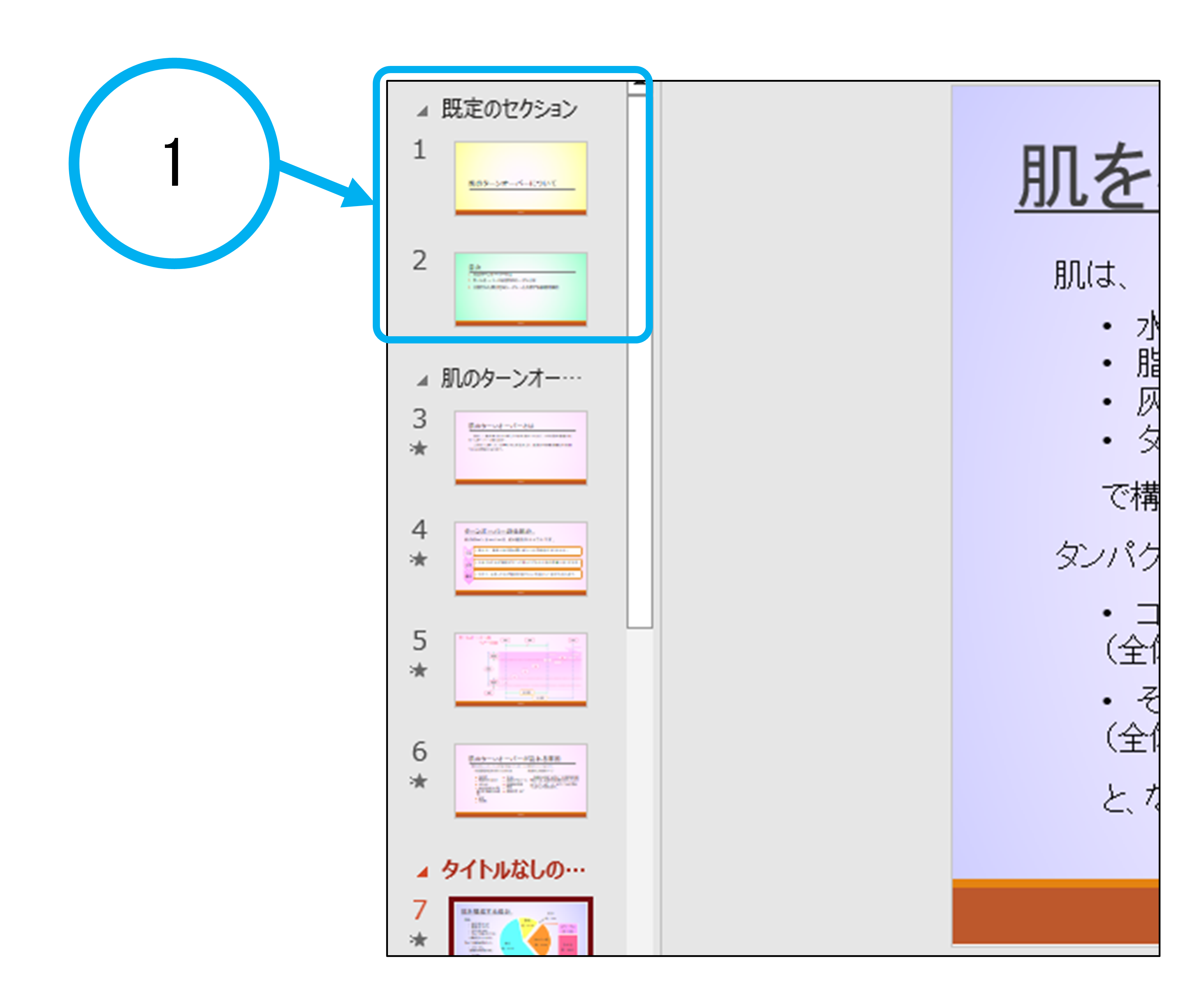
下図は、セクションを追加した図です

上図8の2枚のスライドは“既定のセクション”でグループ化され、上図9の7枚目以降のスライドはセクション“肌のターンオーバー”でグループ化されます
そこで、下図10のように、7枚目のスライドに新しいセクション(セクション名はここでは、“タイトルなしのセクション”)を作成します

セクション名の変更
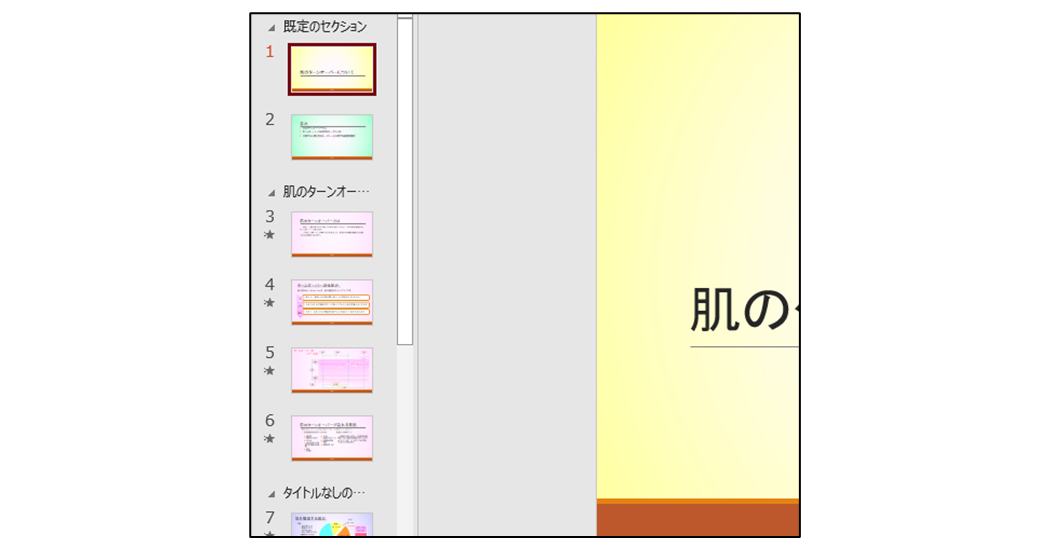
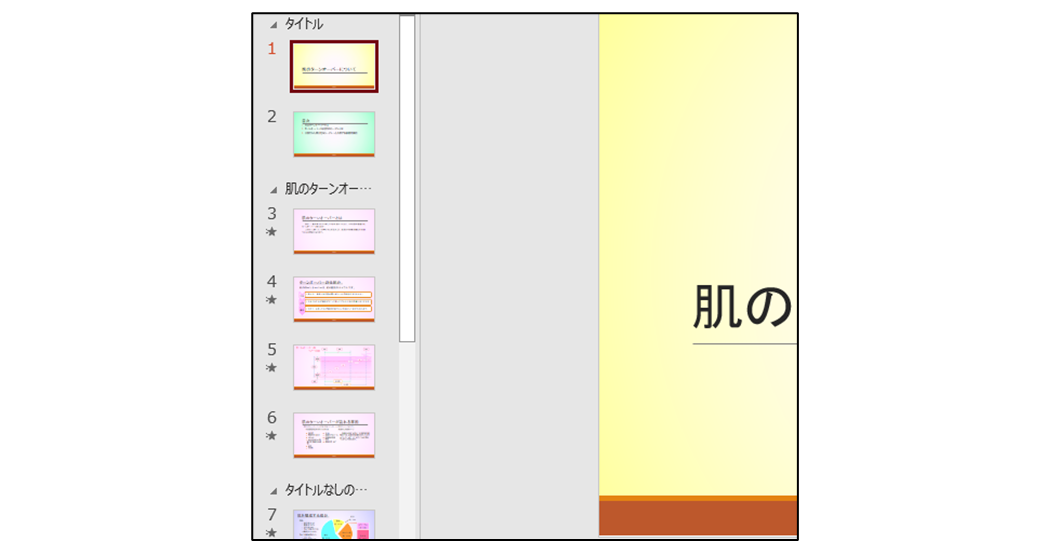
下図は、前述 セクションの作成でグループ化をしたプレゼンテーションの図です
ここでは、下図1(“既定のセクション”)の名前を変更します

まず、下図のように、セクションの先頭のスライド(ここでは、“既定のセクション”の1枚目のスライド)を選択します

“ホーム”の“スライド”の“セクション”をクリックします
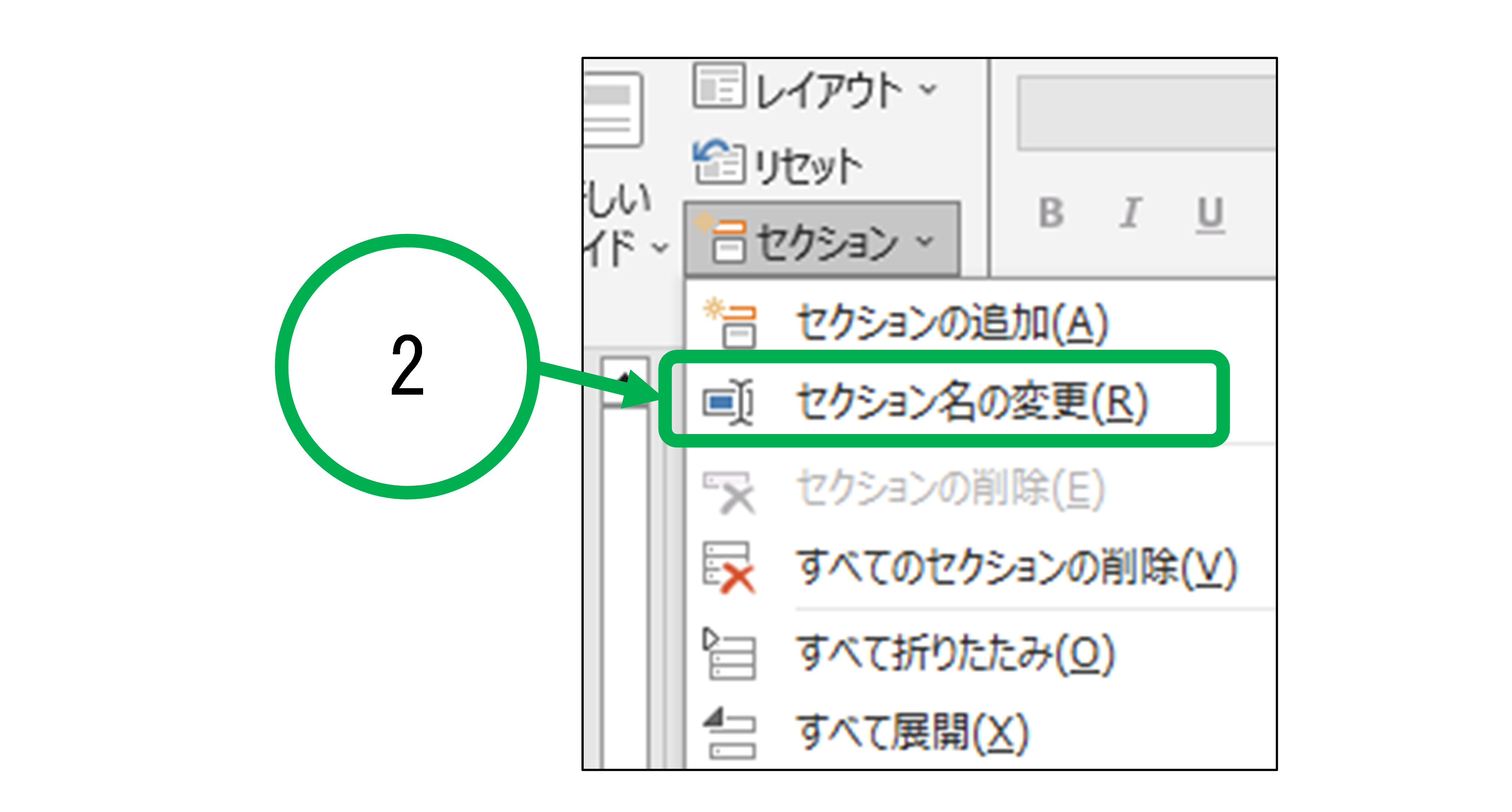
クリックをすると、下図が表示されます
下図2(“セクション名の変更”)をクリックします

クリックをすると、下図のように、“セクション名の変更”ダイアログが表示されます
下図3にセクション名(ここでは、タイトル)を入力して、“名前の変更”をクリックします

下図は、セクション名を変更したプレゼンテーションの図です

セクションの折りたたみ・展開
・折りたたみ
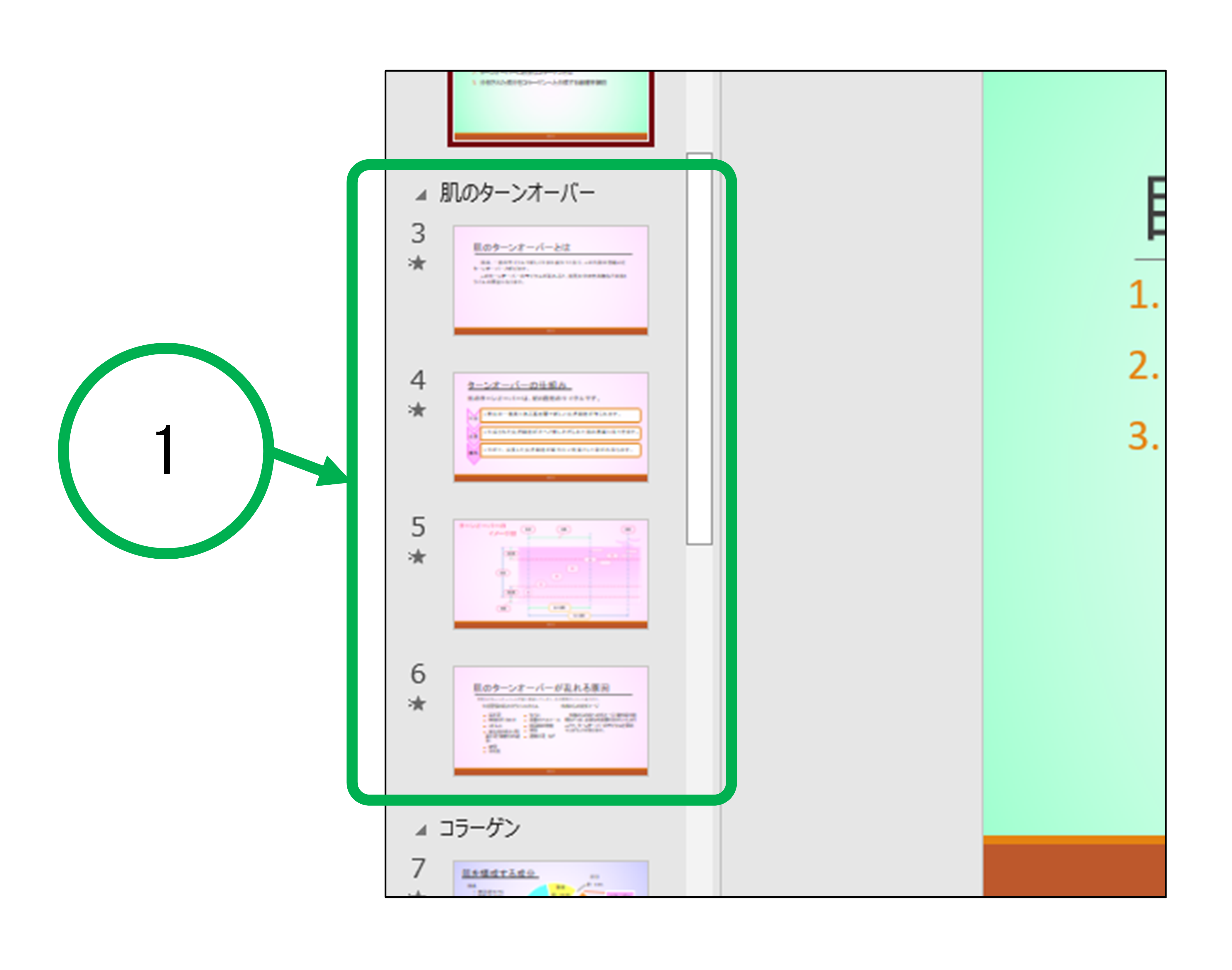
ここでは、下図1のセクション(“肌のターンオーバー”)を折りたたみます

下図2(“◢”)をクリックします

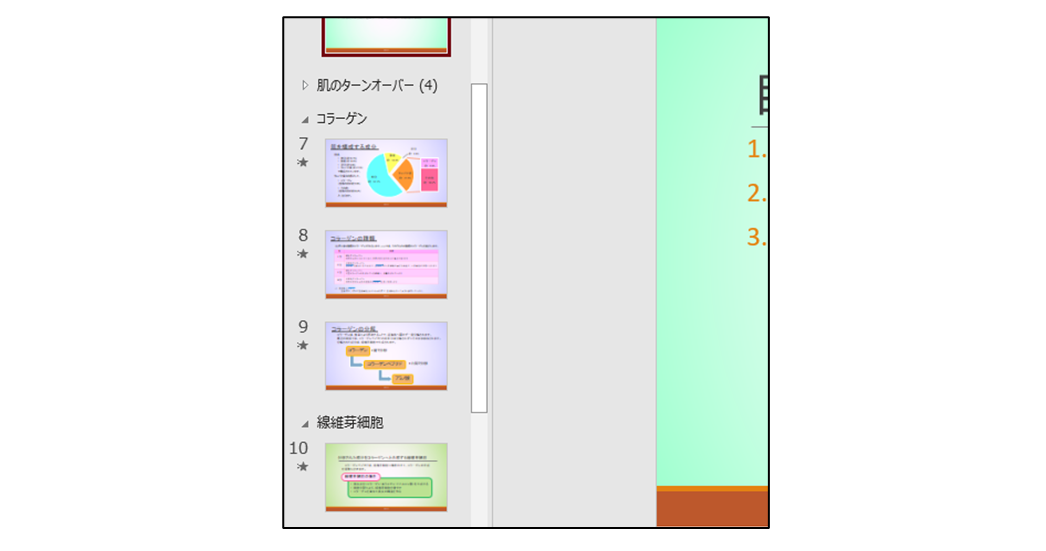
クリックをすると、下図のように、“肌のターンオーバー”のセクションが折りたたまれます
セクション名の隣に、セクションの中のスライドの数が表示されます

・展開
ここでは、前述で折りたたんだ“肌のターンオーバー”を展開します
下図3(“▷”)をクリックします

クリックをすると、下図のように、“肌のターンオーバー”のセクションが展開されます

セクションの順番の変更
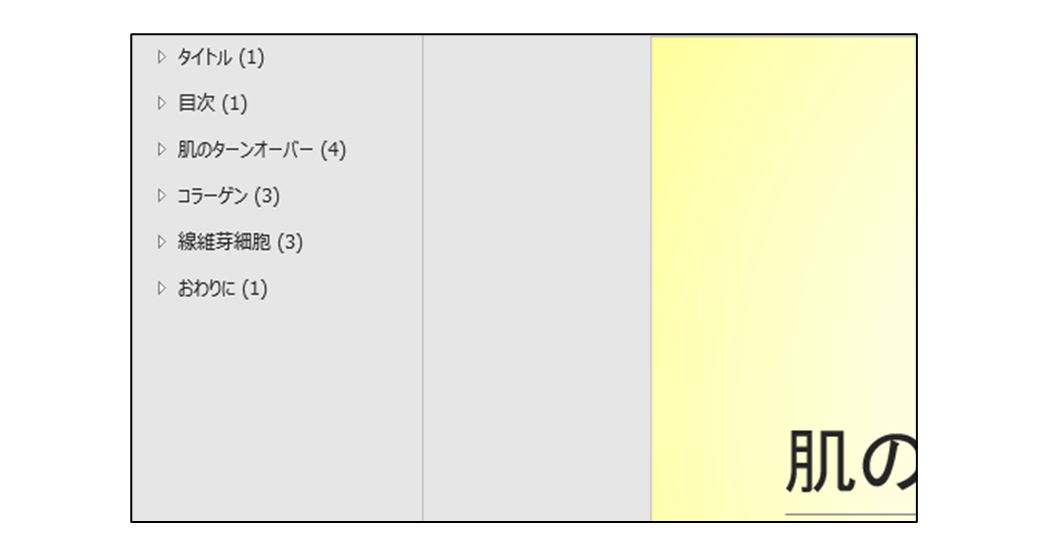
下図は、すべてのセクションを折りたたんだプレゼンテーションの図です

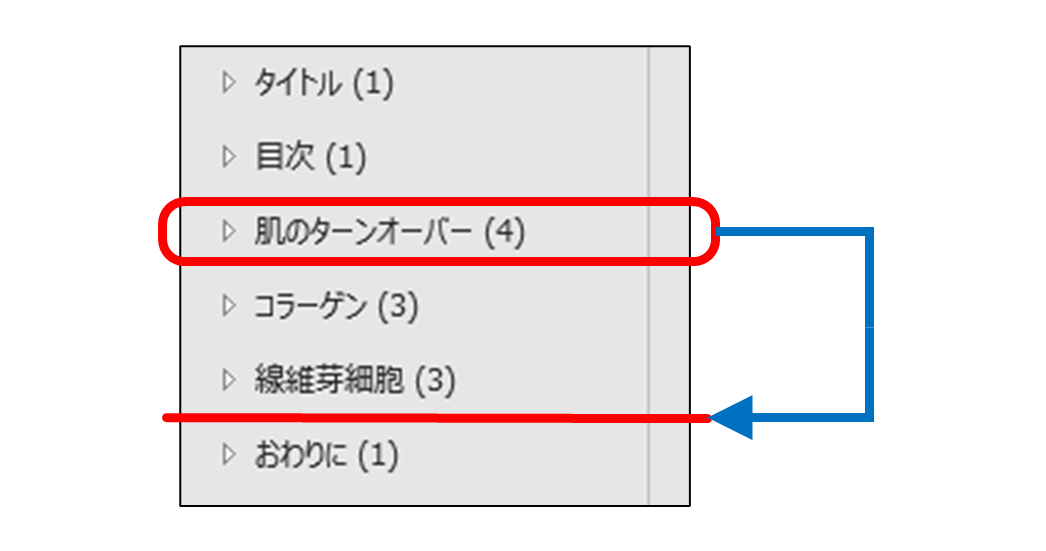
ここでは、下図のようにセクション“肌のターンオーバー”を、セクション“終わりに”の前に移動します

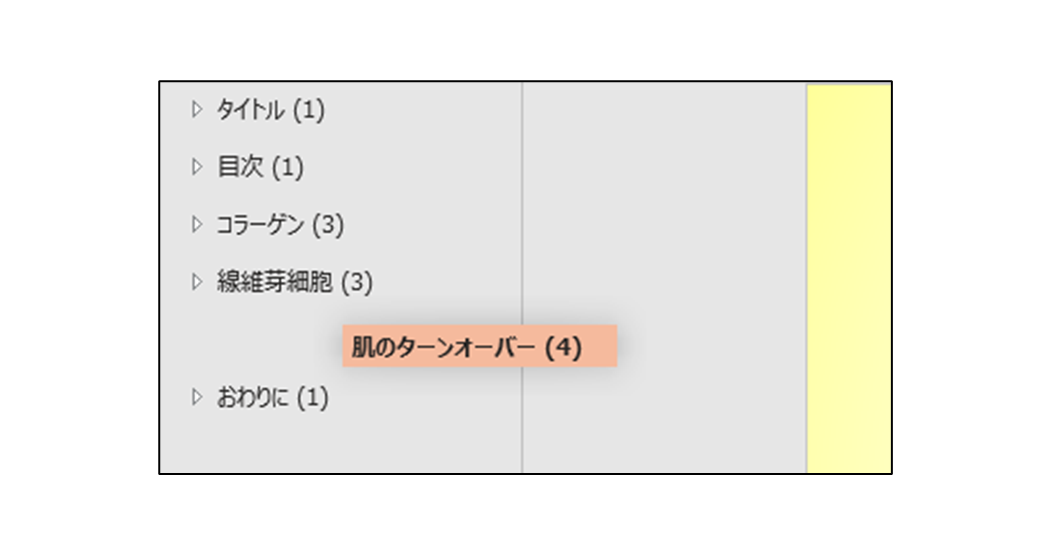
セクション“肌のターンオーバー”をドラッグします
ドラッグをすると、移動先となるセクションの間の間隔が広くなります
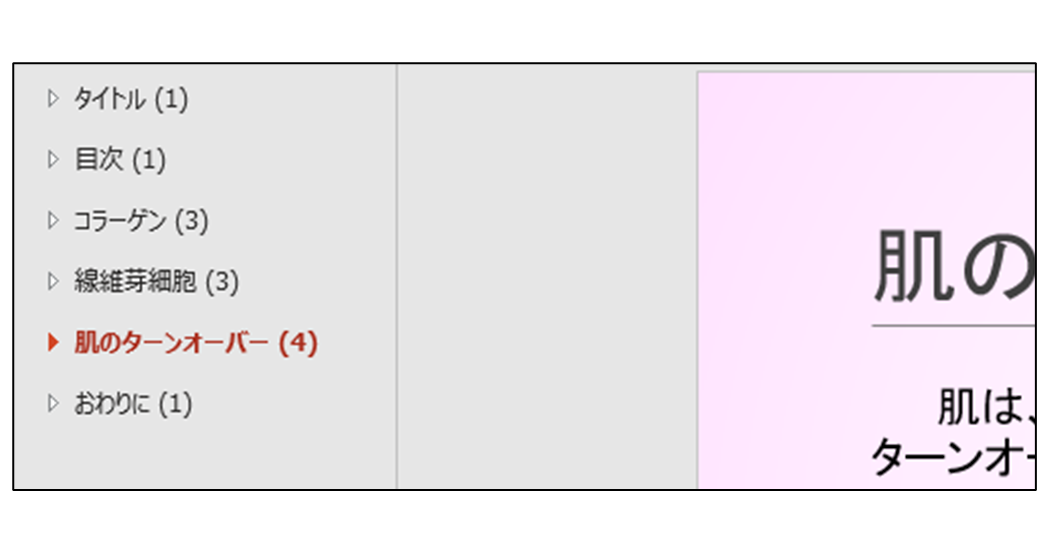
移動先(ここでは、セクション“線維芽細胞”とセクション“終わりに”の間)でドラッグを終えます

下図は、セクション“肌のターンオーバー”を、セクション“終わりに”の前に移動したプレゼンテーションの図です

スライドのサイズ変更
ここでは、下図のプレゼンテーションのスライドのサイズを変更します

下図1“デザイン”をクリックします

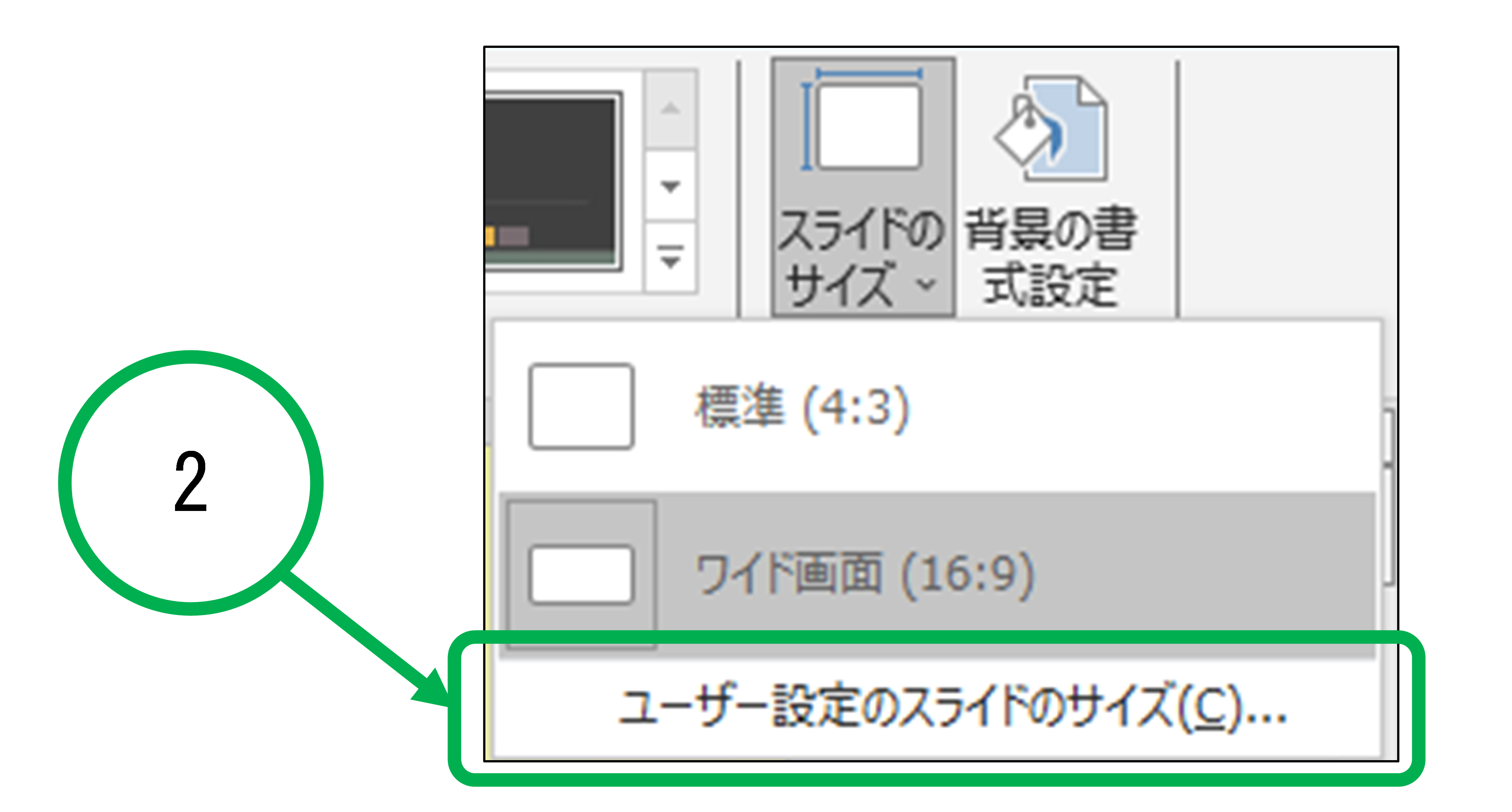
下図2(“ユーザー設定”の“スライドのサイズ”)をクリックします

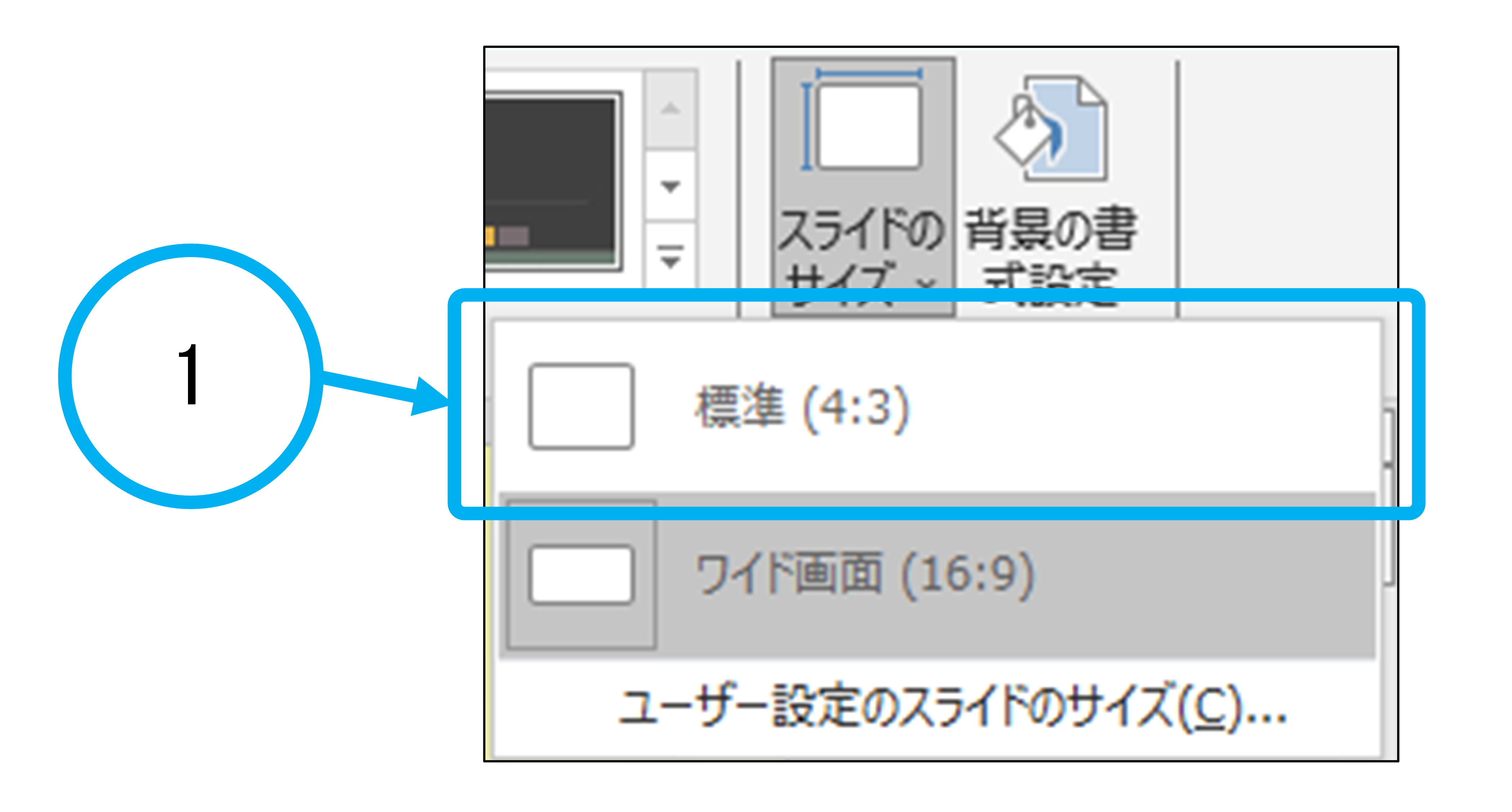
標準(4:3)/ワイド画面(16:9)
ここでは、下図1(“標準(4:3)”)をクリックします

クリックすると、下図が表示されます

・最大化
コンテンツをできるだけ拡大します
下図は、サイズ変更前の図です

下図は、サイズ変更後の図です

・サイズに合わせて調整
変更したスライドに収まるように、コンテンツを縮小します
下図は、サイズ変更前の図です

下図は、サイズ変更後の図です

ユーザー設定のスライドのサイズ
下図2(“ユーザー設定のスライドのサイズ”)をクリックします

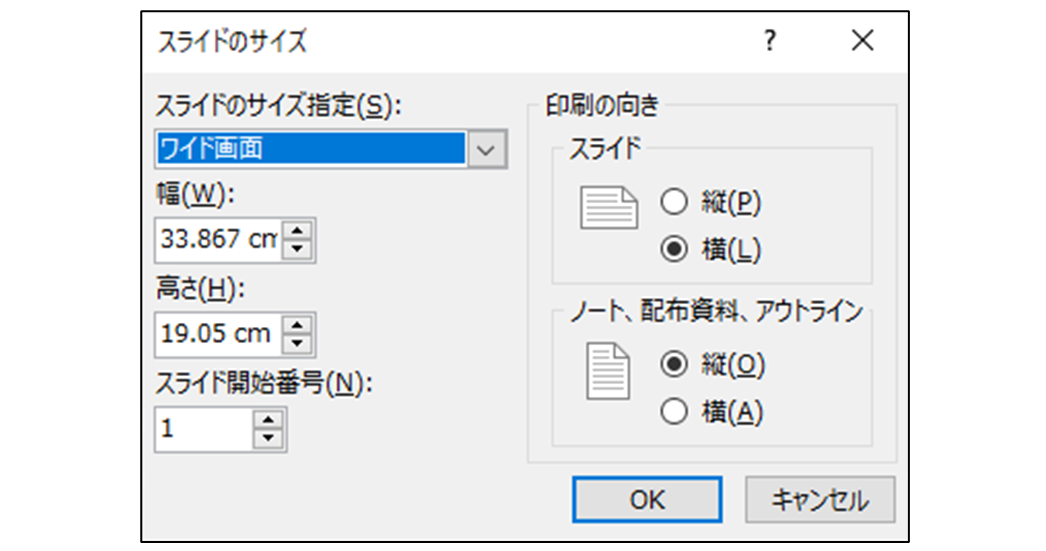
クリックをすると、“スライドのサイズ”ダイアログ(下図)が表示されます

・スライドのサイズ指定
スライドの変更をするサイズを選択します
・幅/高さ
幅、高さそれぞれの数値を入力した値でスライドのサイズを変更します
・スライド開始番号
スライドの開始番号(1枚目のスライドの番号)を入力した数値に変更します
・印刷の向き
スライドやノート、配布資料、アウトラインの印刷の向きを設定します
それぞれの項目を設定後、OKをクリックすると、前述の“最大化/サイズに合わせて調整”画面が表示されます
コンテンツのサイズの調整方法を選択します
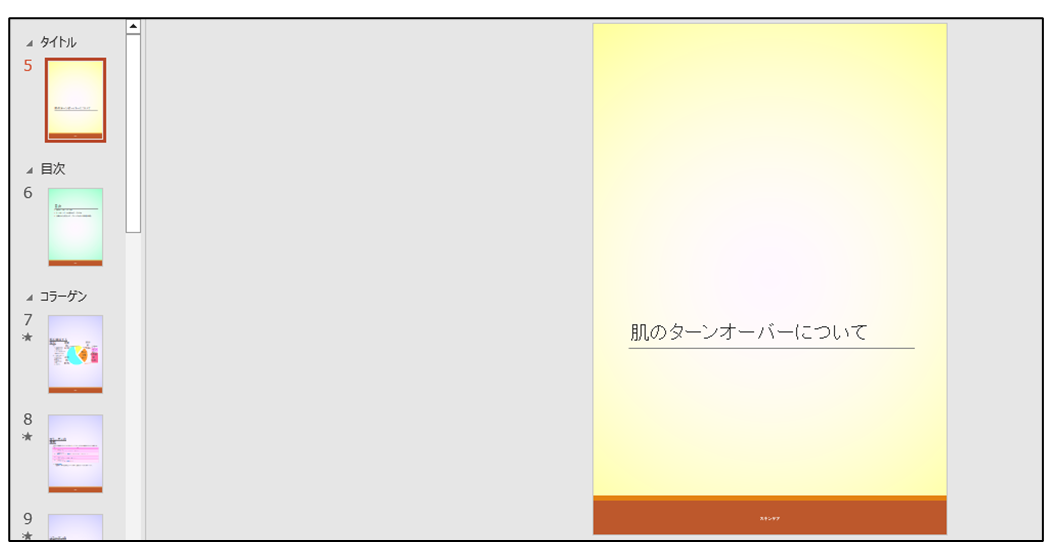
下図は、“ワイド画面(16:9)”(サンプルのプレゼンテーション)の
サイズを”A4”に、
スライドの印刷の向きを“縦”に、
スライドの開始番号を“5”に、
コンテンツのサイズの調整を、“サイズに合わせて調整”に
設定したプレゼンテーションの図です

次は
前は