↓↓↓↓ サンプルプレゼンテーション動画 ↓↓↓↓
約1分40秒の動画(早送り)です
↑↑↑↑ サンプルプレゼンテーション動画 ↑↑↑↑
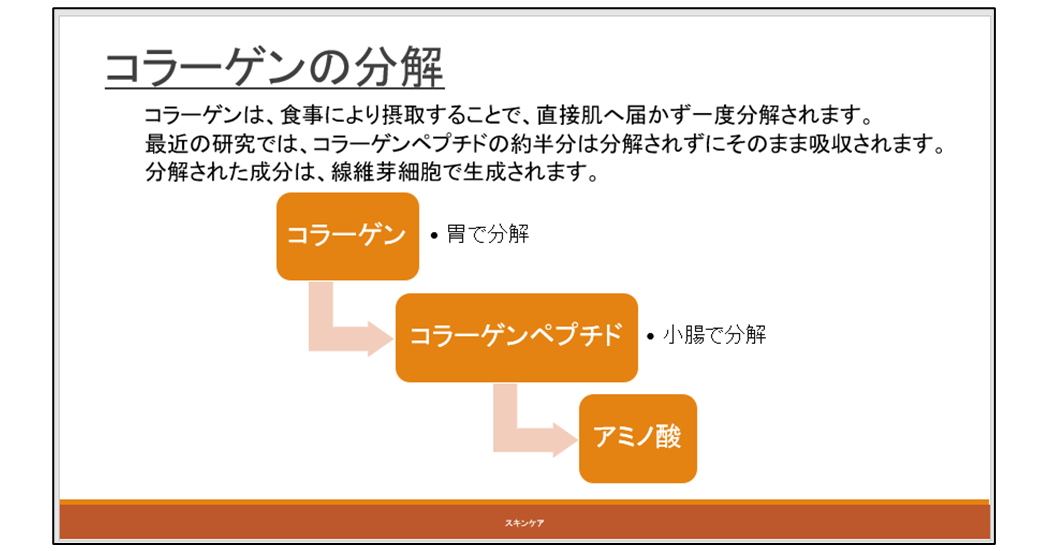
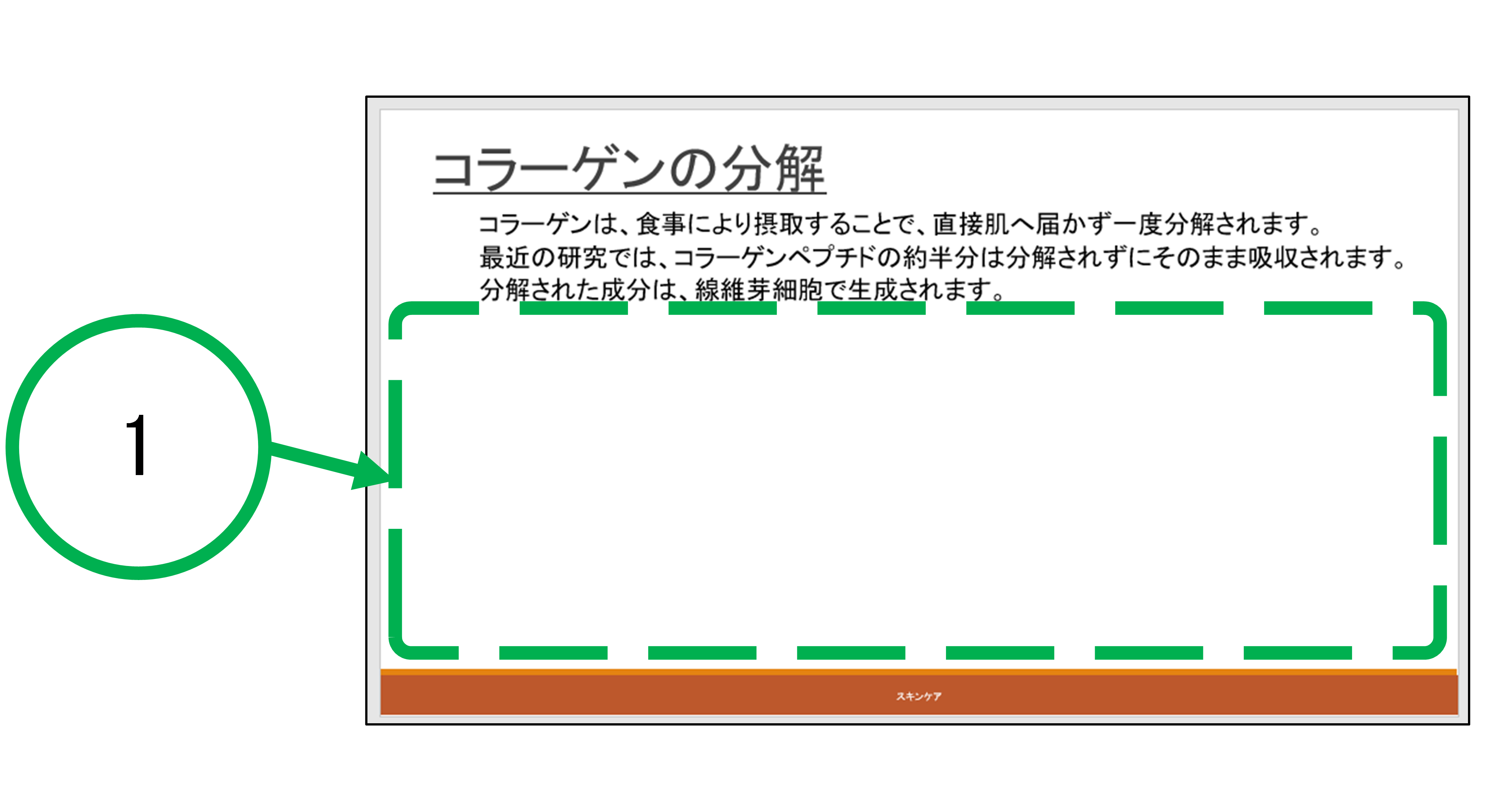
ここでは、下図のスライドを作成します

下図は“白紙”のレイアウトにテキストボックスが配置されています
下図1の場所にSmartArtを作成・編集をします

目次
作成
SmartArtの挿入
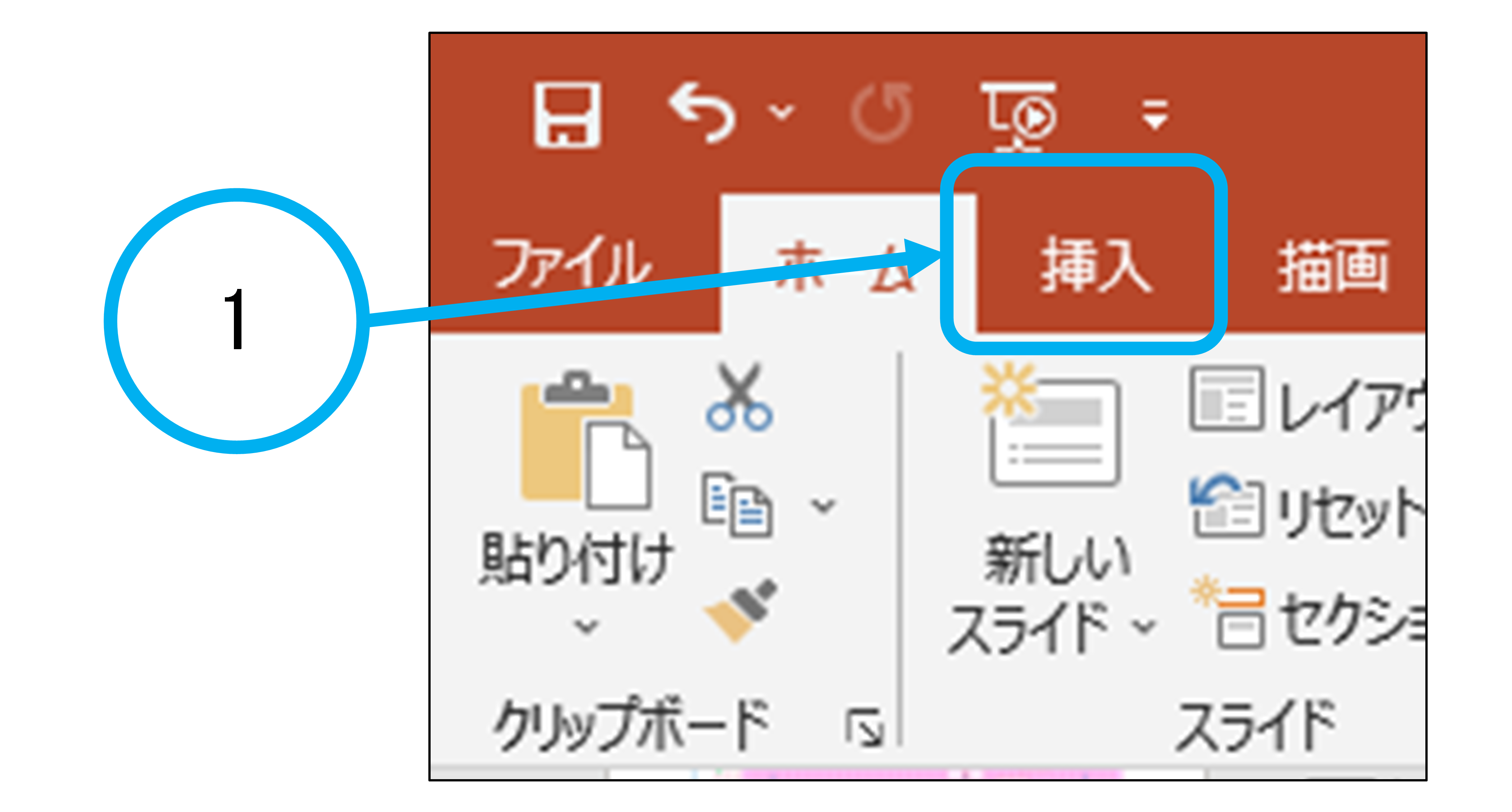
下図1“挿入”をクリックします

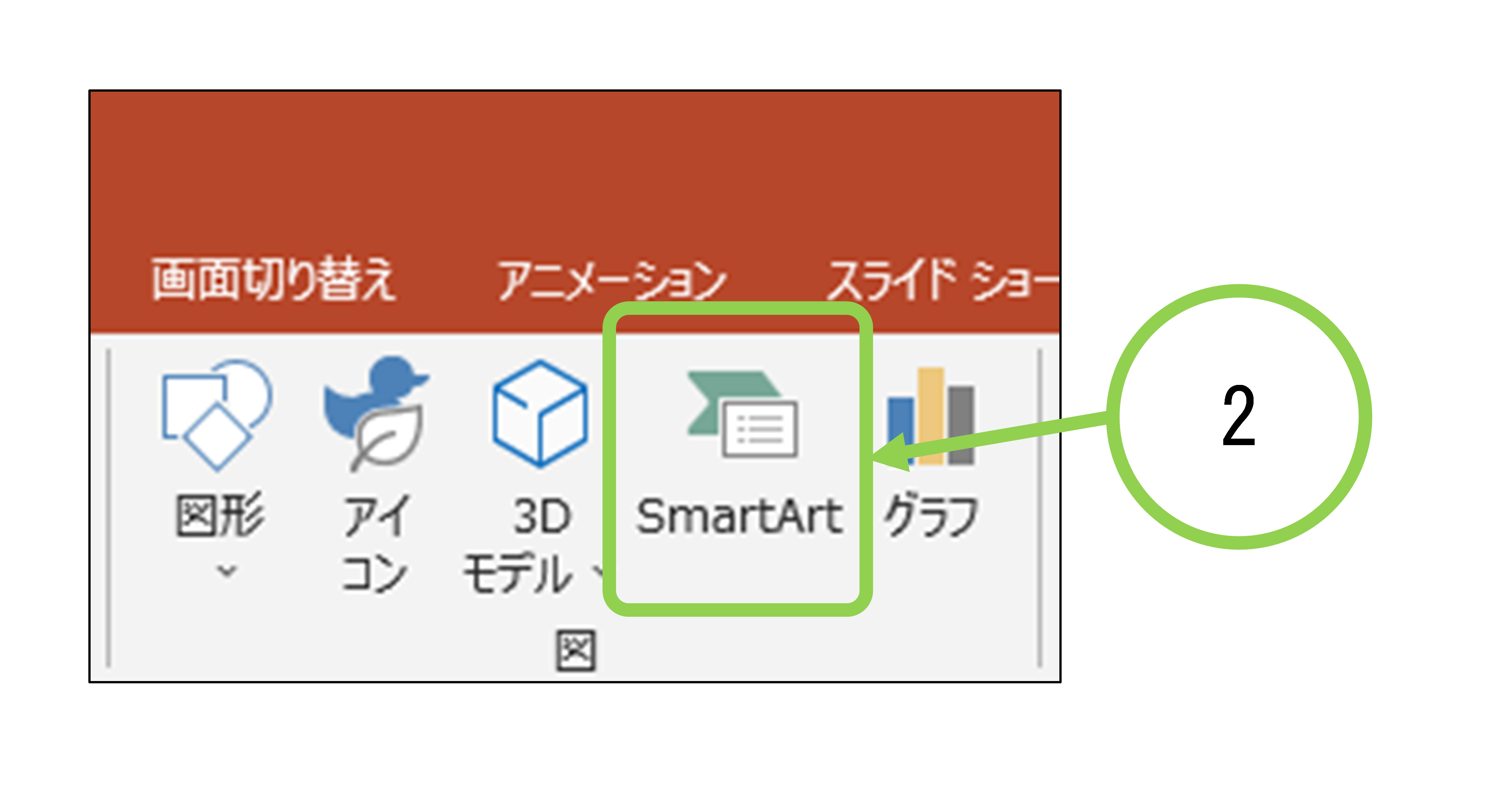
下図2(“図”の“SmartArt”)をクリックします

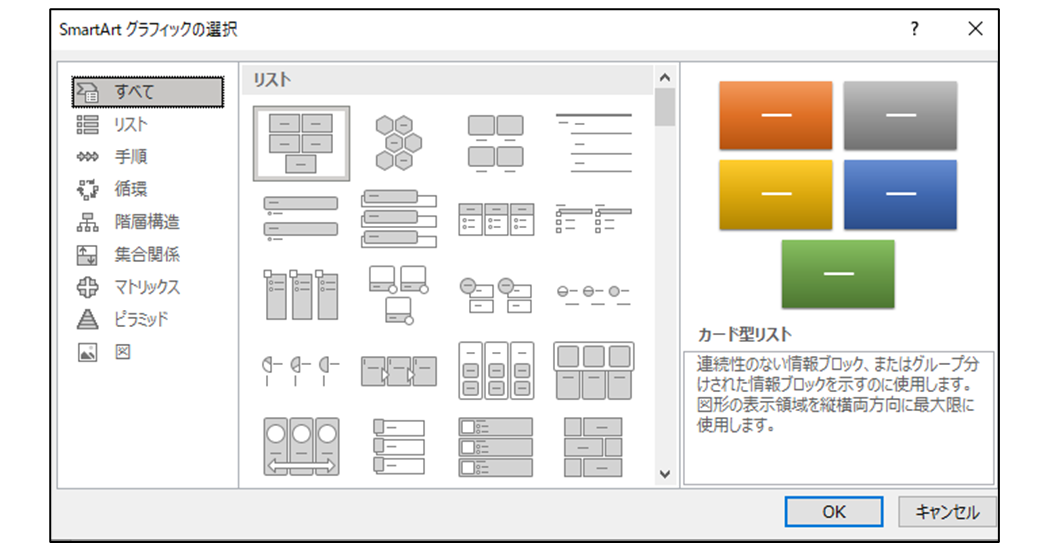
クリックをすると、「SmartArtグラフィックの選択」ダイアログが表示されます


上図3は作成ができる「SmartArt」の分類です
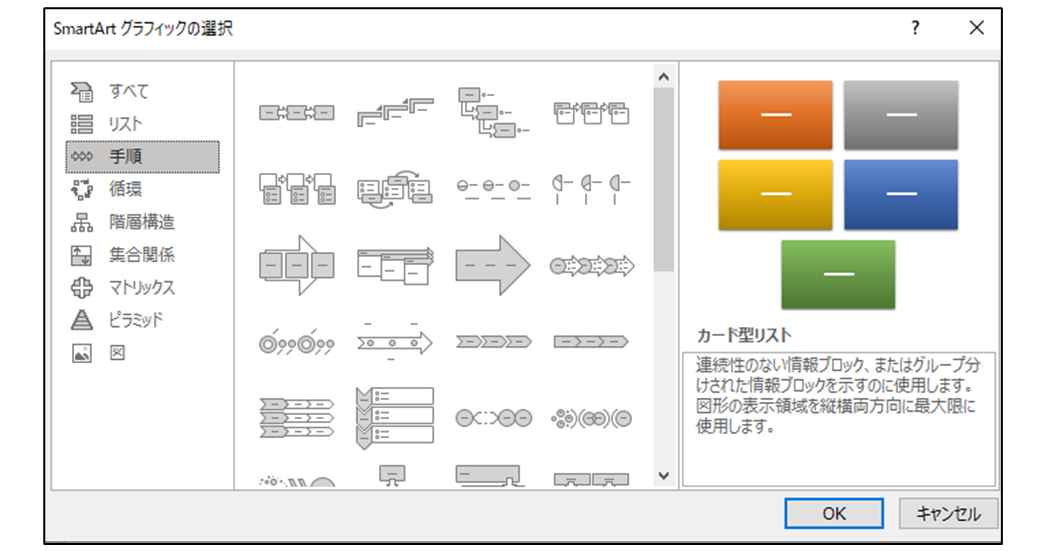
ここでは、上図4“手順”をクリックします
クリックをすると、下図が表示されます


上図5は“手順”の中の作成ができる「SmartArt」の一覧です
ここでは、上図6(“ステップ ダウン プロセス”)をクリックします
上図6を選択後、OKをクリックします
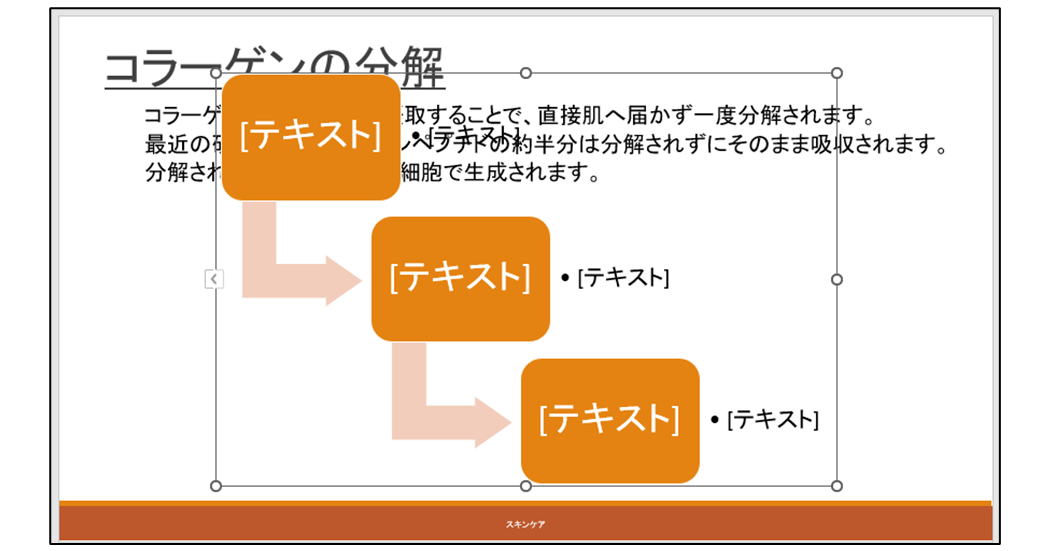
クリックをすると、下図のようにSmartArtが作成されます

テキストの挿入
前述 1-1.SmartArtの挿入で挿入したSmartArtにテキストを挿入します
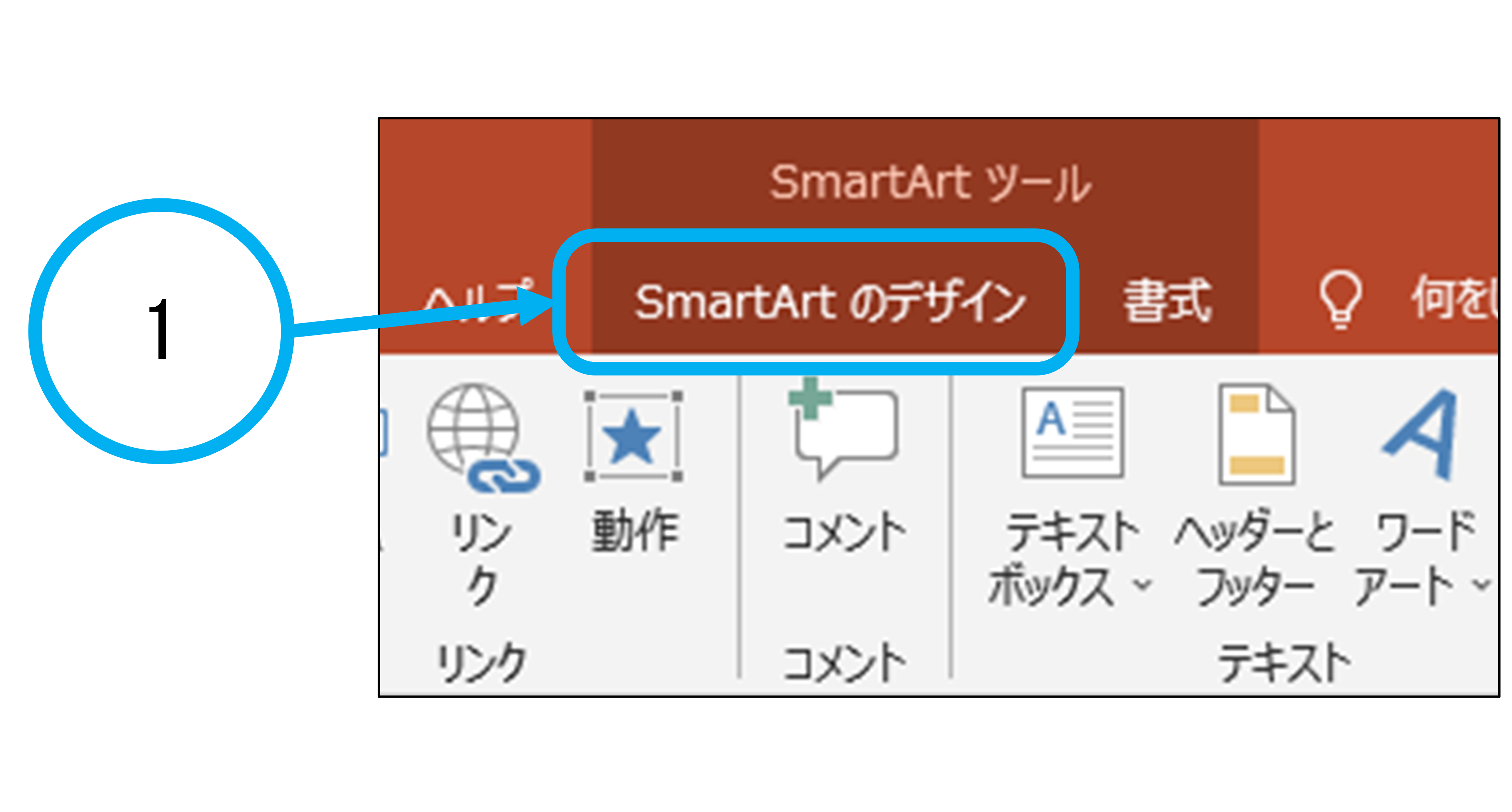
下図1(“SmartArt ツール”の“SmartArt のデザイン”)をクリックします

下図2(“グラフィックの作成”の“テキスト ウィンドウ”)をクリックします

ここまでの操作は、下図3をクリックしても同様です

クリックをすると、下図のように「テキスト ウィンドウ」が表示されます

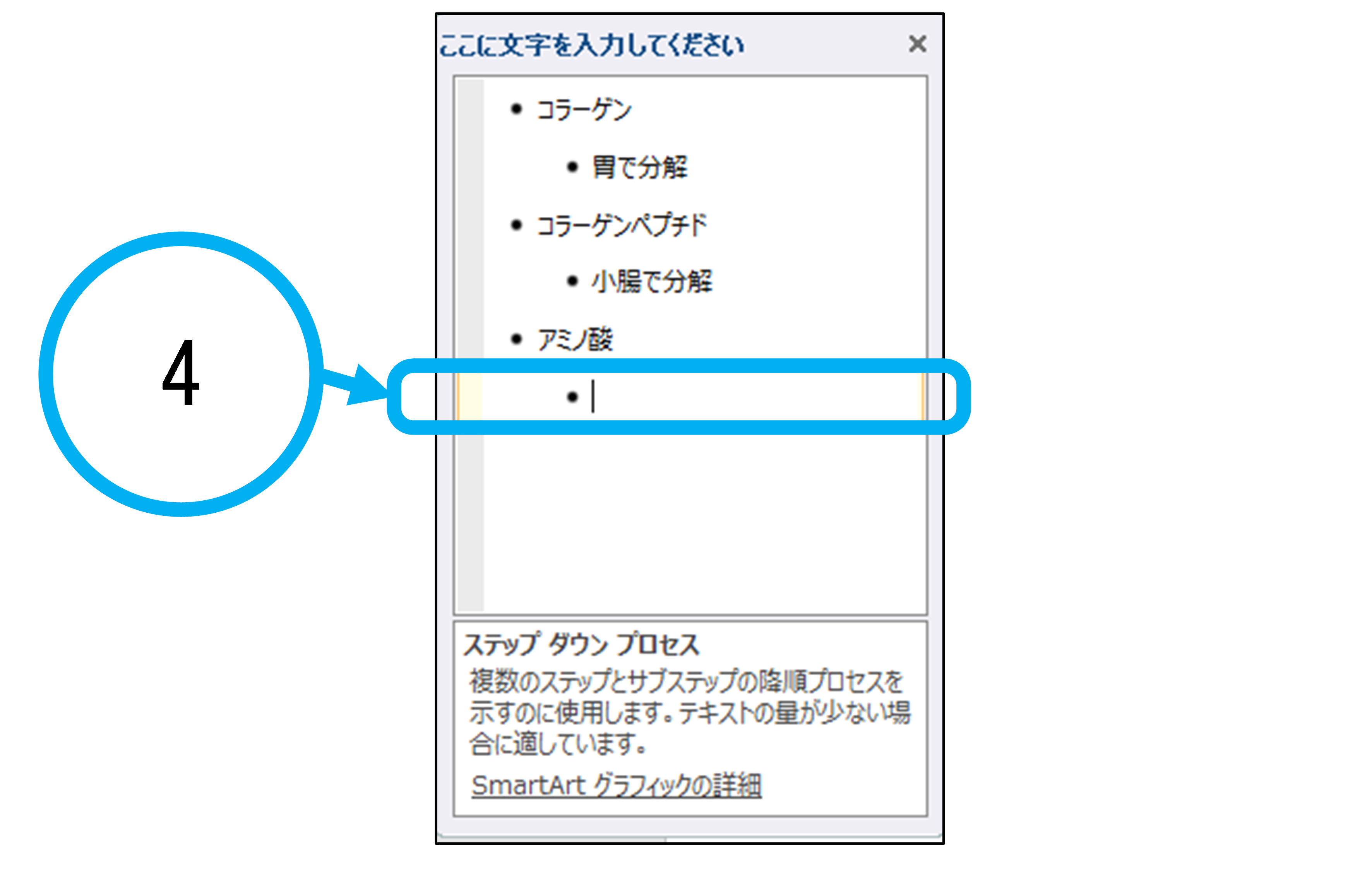
文字の入力箇所[テキスト]をクリックして、下図のようにテキストを入力します
下図4の箇所は、Backspace キーを2回押します

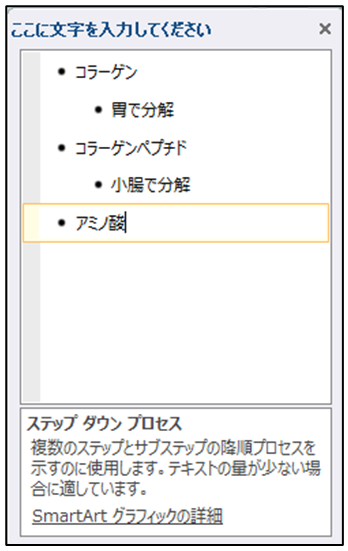
下図は、Backspace キーを2回押した図です

この状態で「テキスト ウィンドウ」を閉じます
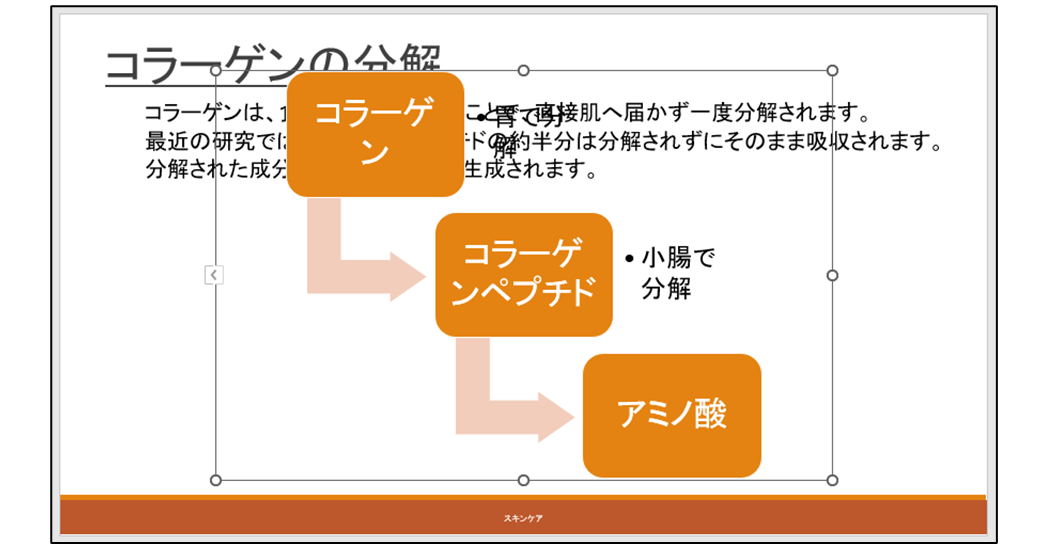
下図は、テキストを入力した図です

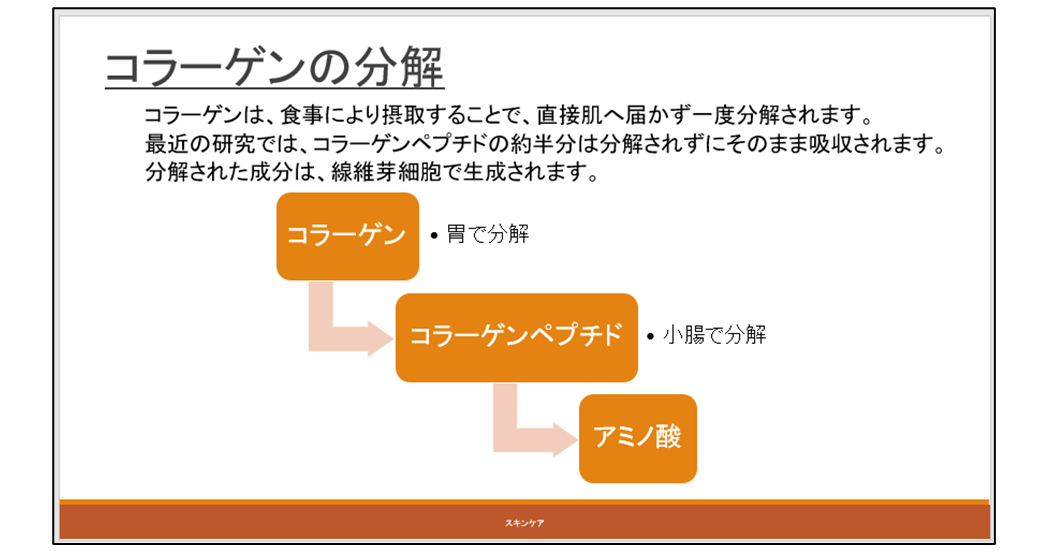
それぞれの図形のサイズや位置を下図のように調整します

図形の追加・削除
図形の追加
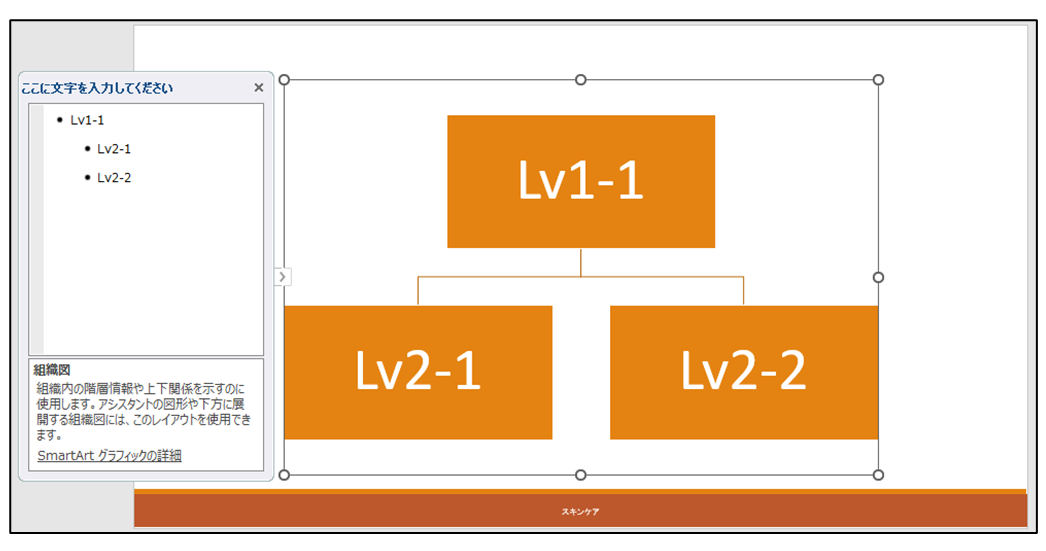
ここでは、下図(“組織図”のSmartArt)に図形の追加をします(テキストウィンドウも表示しています)

“Lv2-2”のテキストの図形を選択します
“SmartArt のデザイン” にある “グラフィックの作成” の “図形の追加” の"∨"(下図2)をクリックします

クリックすると下図が表示されます

・後に図形を追加
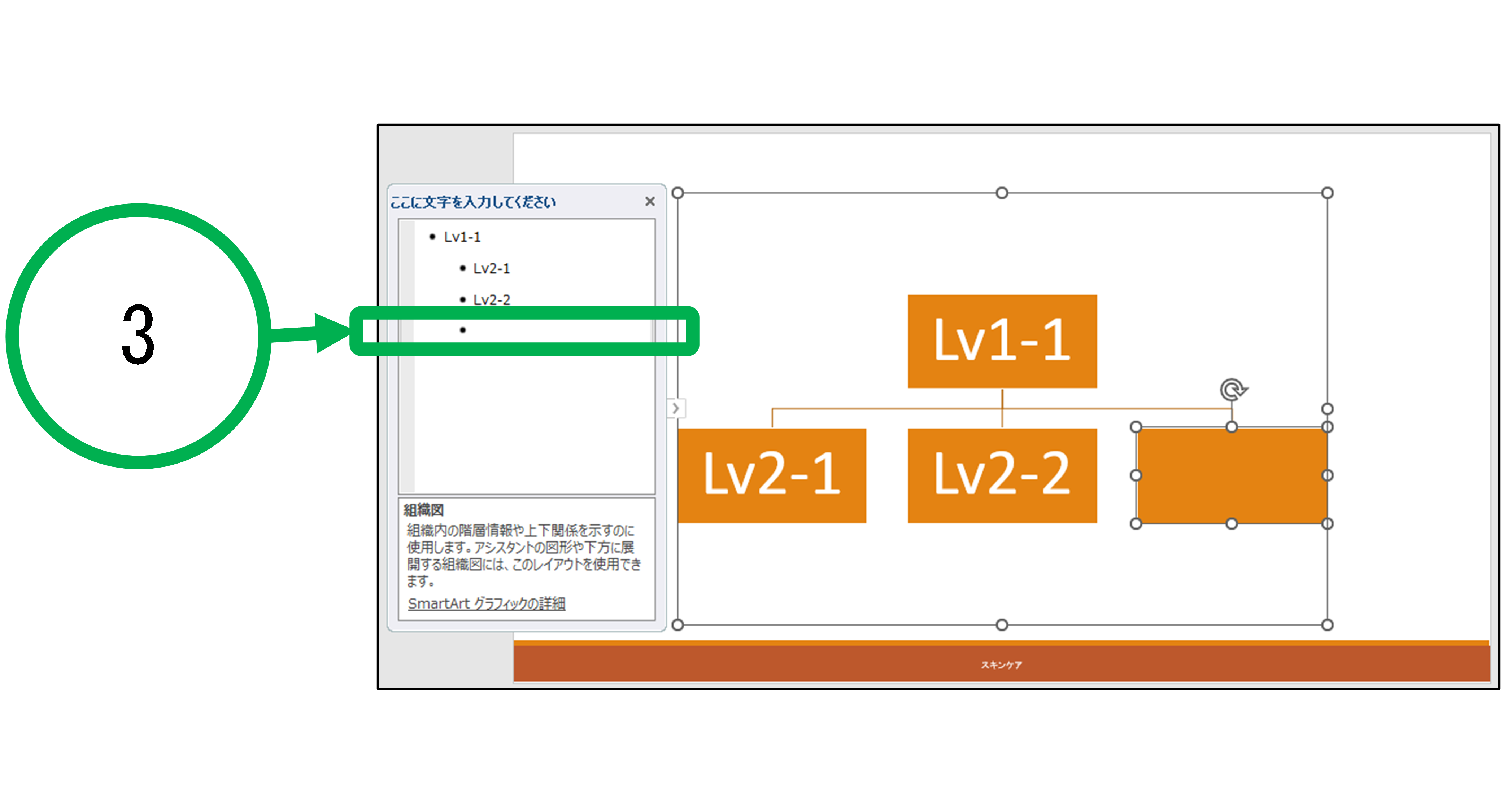
下図は“Lv2-2”のテキストの図形を選択して“後に図形を追加”をクリックした図です
下図3の「テキストウィンドウ」のように“Lv2-2”の同じレベルで“Lv2-2”のテキストの下にテキストが追加されます

・前に図形を追加
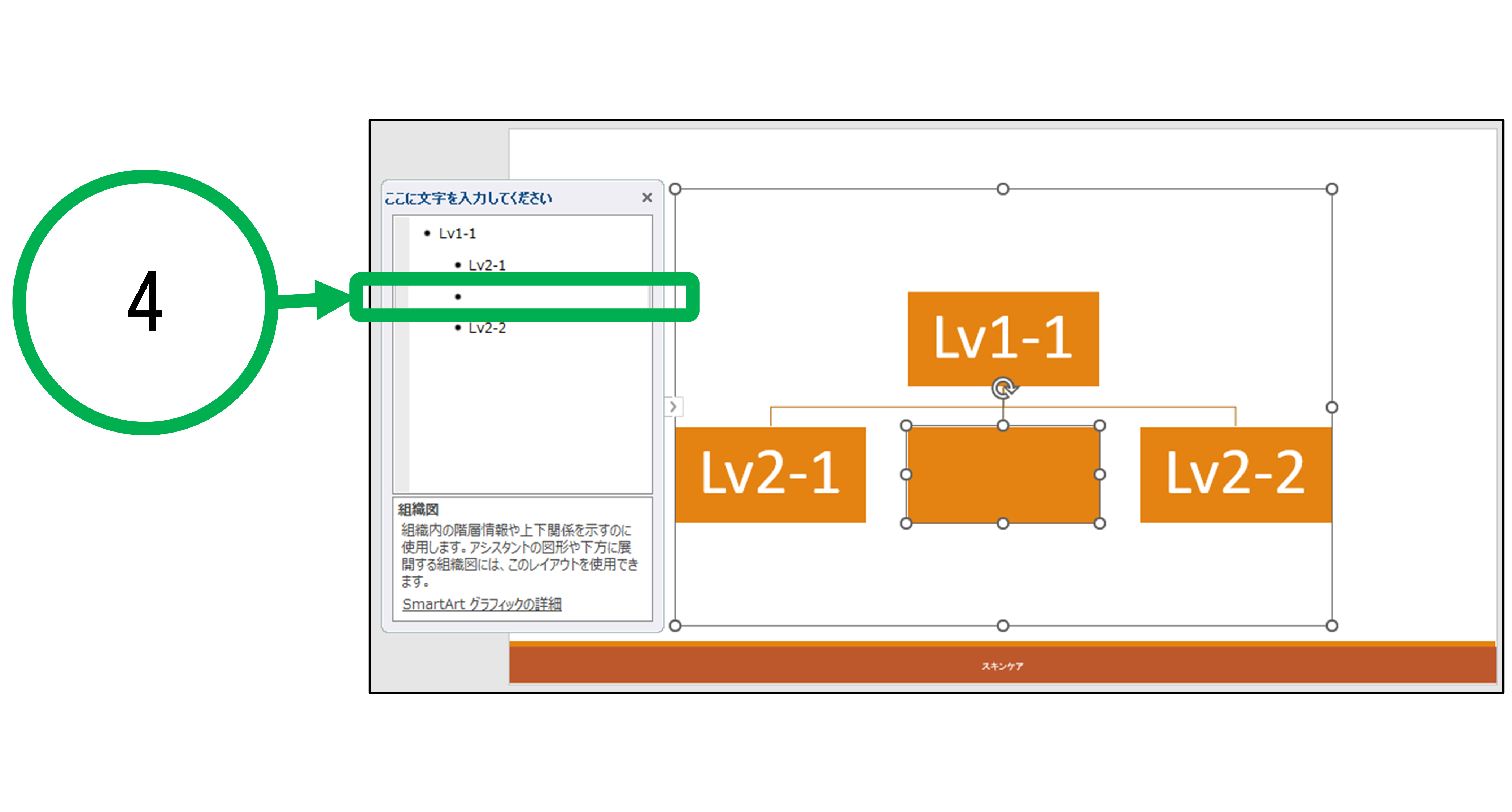
下図は“Lv2-2”のテキストの図形を選択して“前に図形を追加”をクリックした図です
下図4の「テキストウィンドウ」のように“Lv2-2”の同じレベルで“Lv2-2”のテキストの上にテキストが追加されます

・上に図形を追加
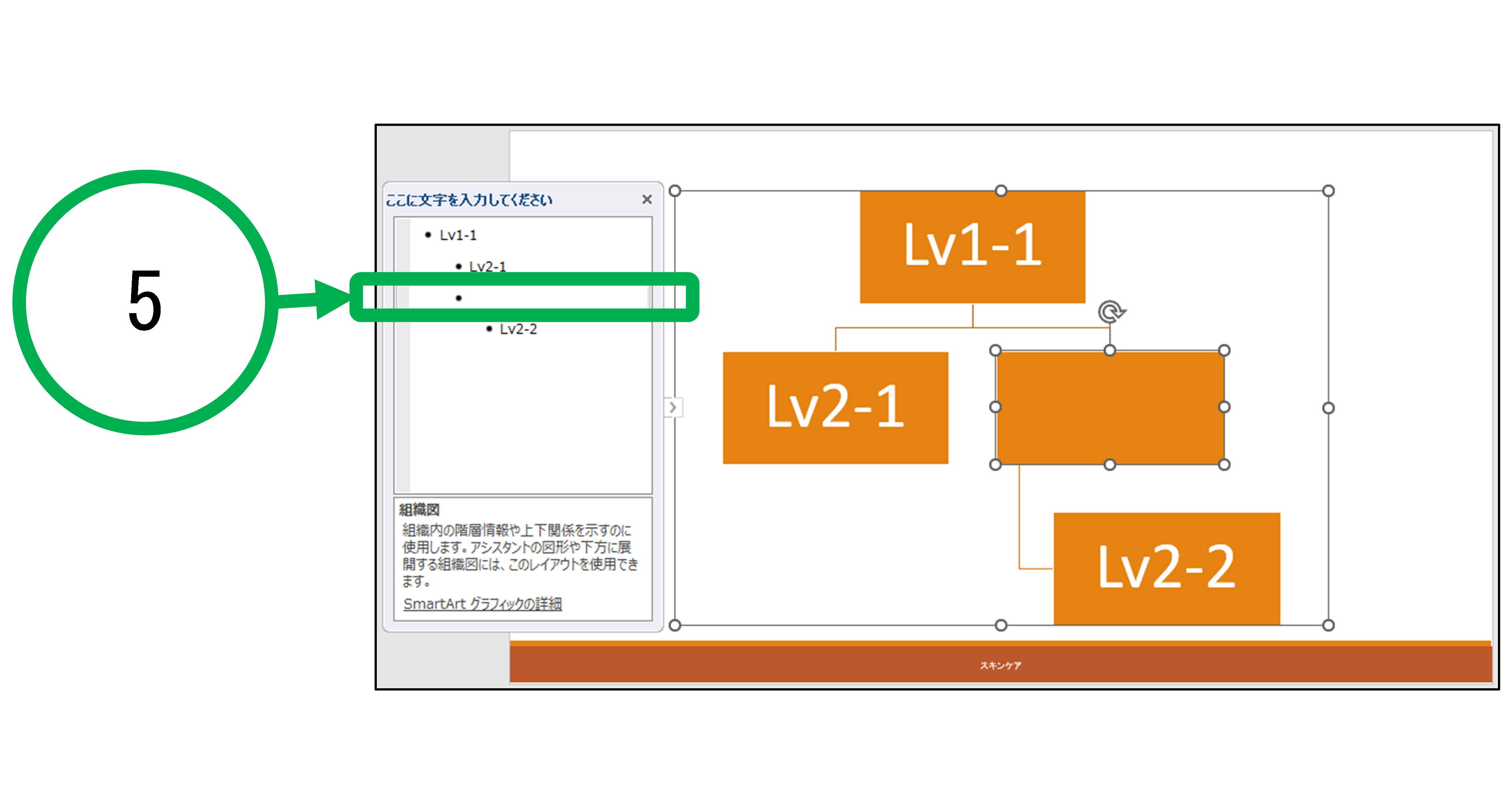
下図は“Lv2-2”のテキストの図形を選択して“上に図形を追加”をクリックした図です
下図5の「テキストウィンドウ」のように“Lv2-2”と同じレベルでテキストが追加されて、“Lv2-2”のテキストのレベルが一つ下がります

・下に図形を追加
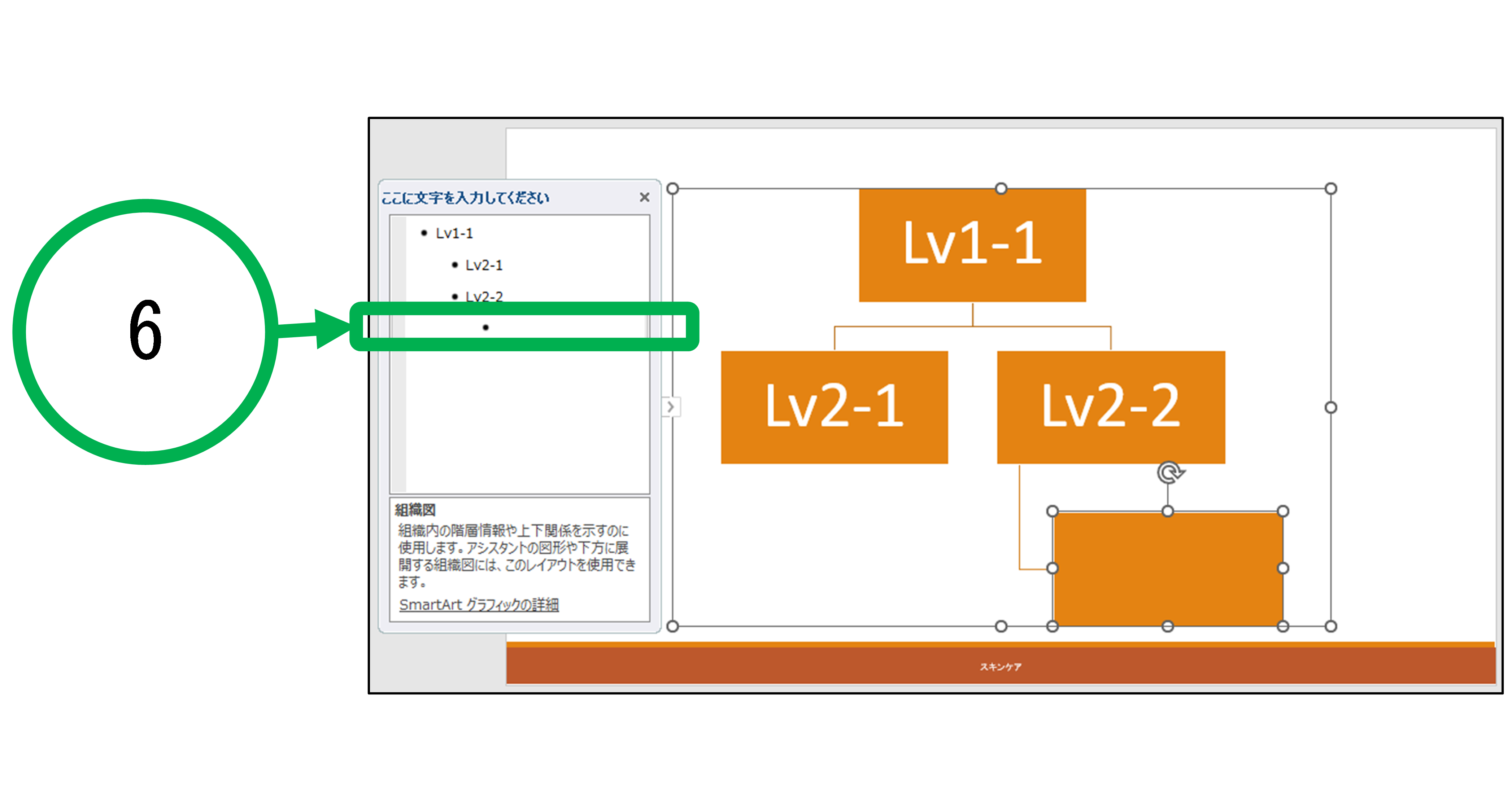
下図は“Lv2-2”のテキストの図形を選択して“下に図形を追加”をクリックした図です
下図6の「テキストウィンドウ」のように“Lv2-2”の一つ下のレベルで、“Lv2-2”のテキストの下にテキストが追加されます

・アシスタントの追加
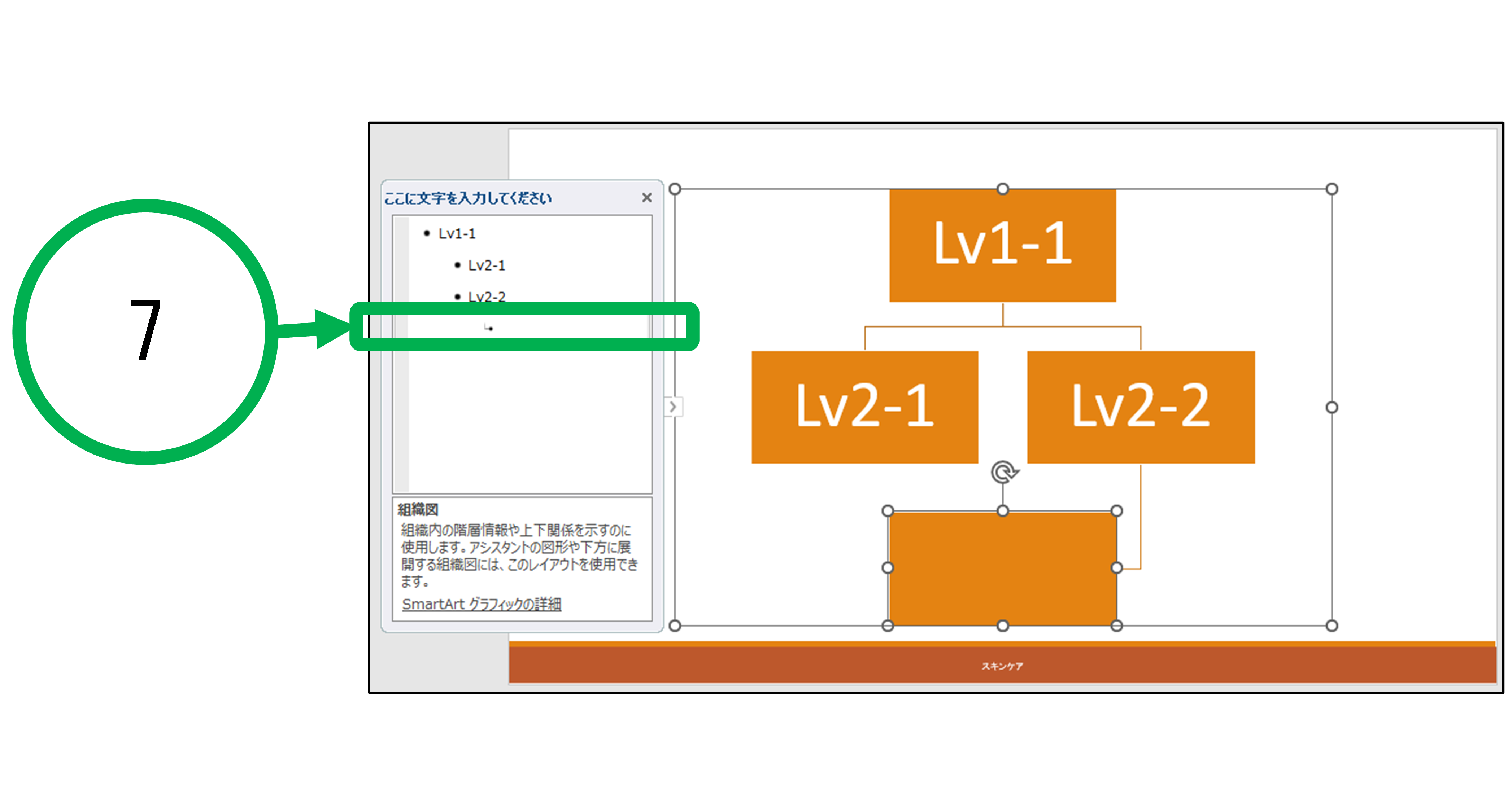
下図は“Lv2-2”のテキストの図形を選択して“アシスタントの追加”をクリックした図です
下図7の「テキストウィンドウ」のように“Lv2-2”の下に別の記号でテキストが追加されます

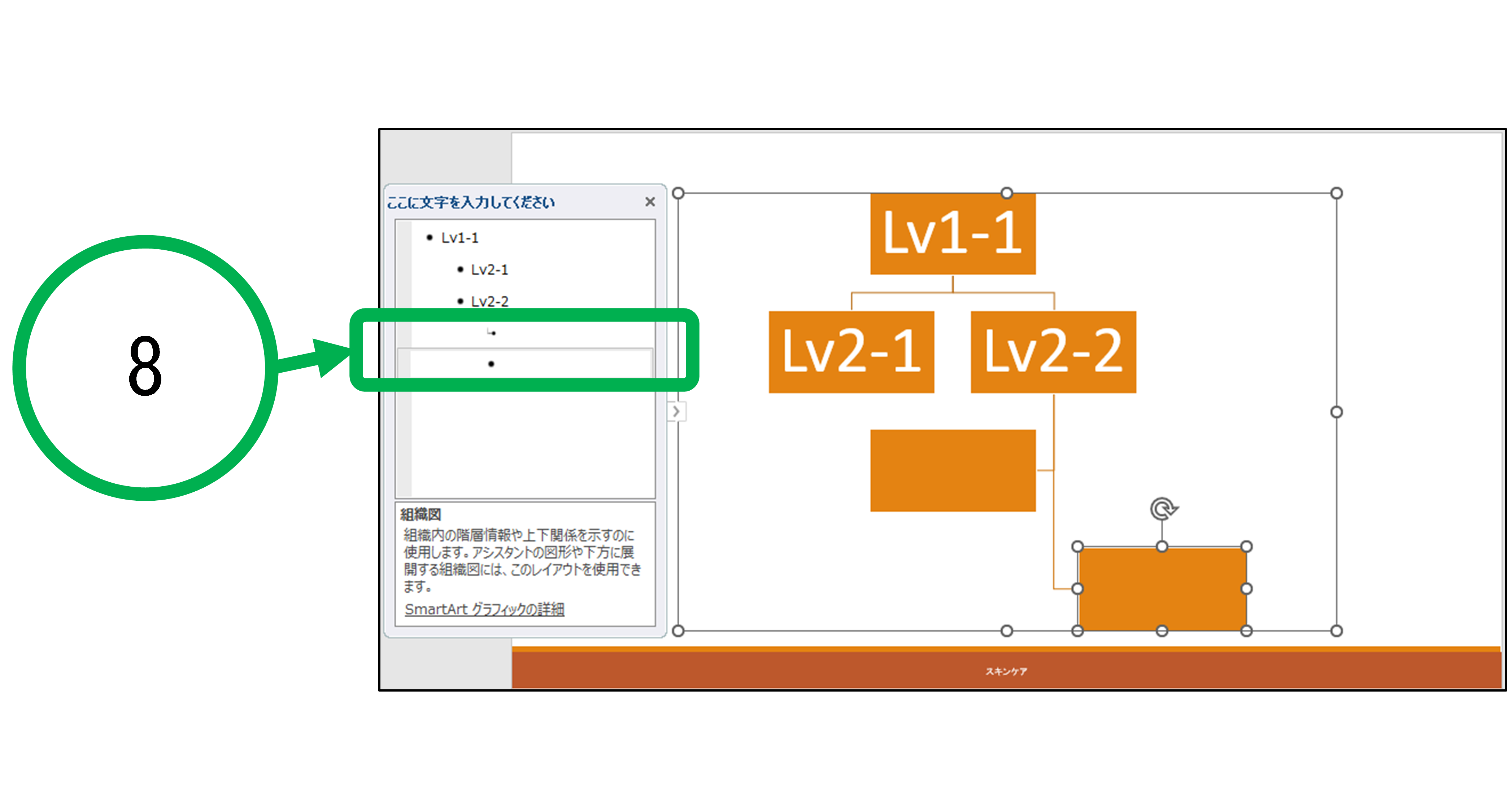
ここで、再度“Lv2-2”のテキストの図形を選択して、“下に図形を追加”をクリックします

上図のように、“Lv2-2”のアシスタントの下に、“Lv2-2”の一つレベルが下のテキストが追加されます
図形の削除
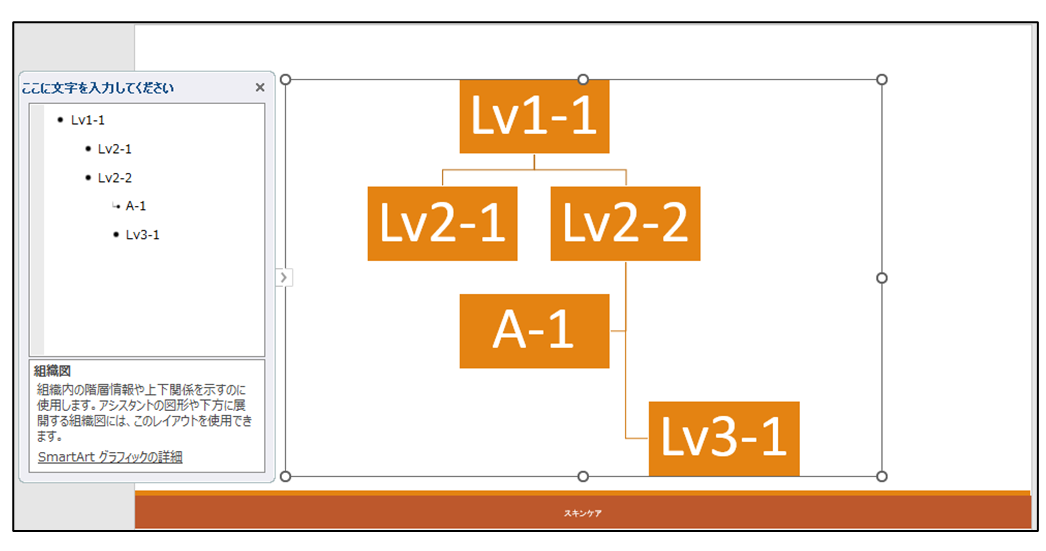
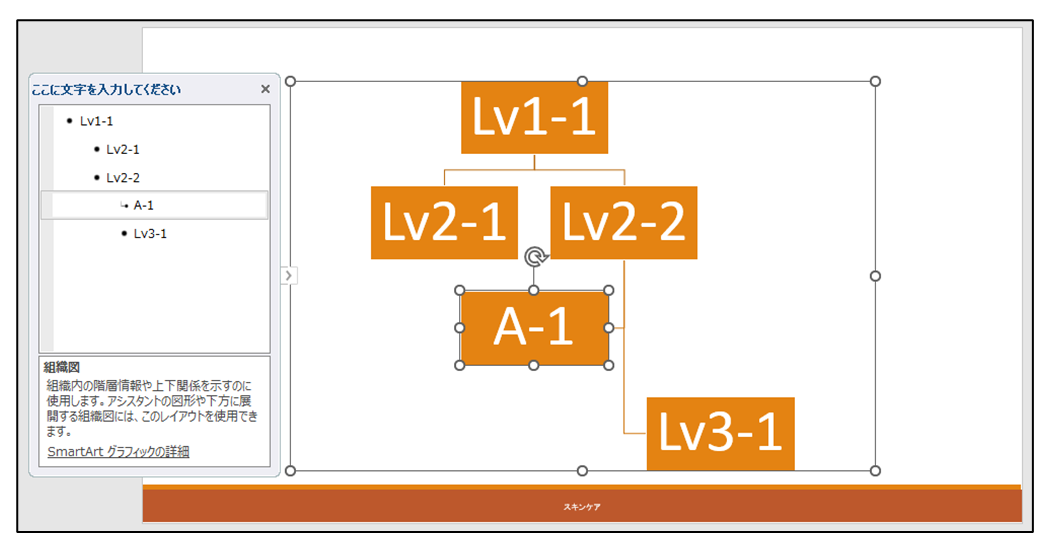
下図は、前述 2-1.図形の追加 の“・アシスタントの追加”の最後で作成したスライドにテキストを追加した図です
ここでは、“アシスタント”の図形(“A-1”のテキスト)を削除します

まず、下図のように、削除する図形(ここでは、“アシスタント”の図形“)を選択します

選択後、Deleteキーを押します
下図は、選択した図形を削除した図です

図形の並べ替え
レベルの上げ下げ
下図は前述 2-2.図形の削除で図形を削除した図です

ここでは、“Lv2-2”のテキストの図形の並べ替えをします
まず、“Lv2-2”のテキストの図形を下図のように選択します

下図1(“SmartArt のデザイン” にある “グラフィックの作成”の一部)で選択した図形のレベルの上げ下げができます

・レベル上げ
レベル上げをした図が下図になります
テキストウィンドウで、レベル上げをした”Lv2-2”は、”Lv1-1”と同レベルになり、”Lv2-2”の下にある”Lv3-1”は”Lv2-1”と同レベルになります

・レベル下げ
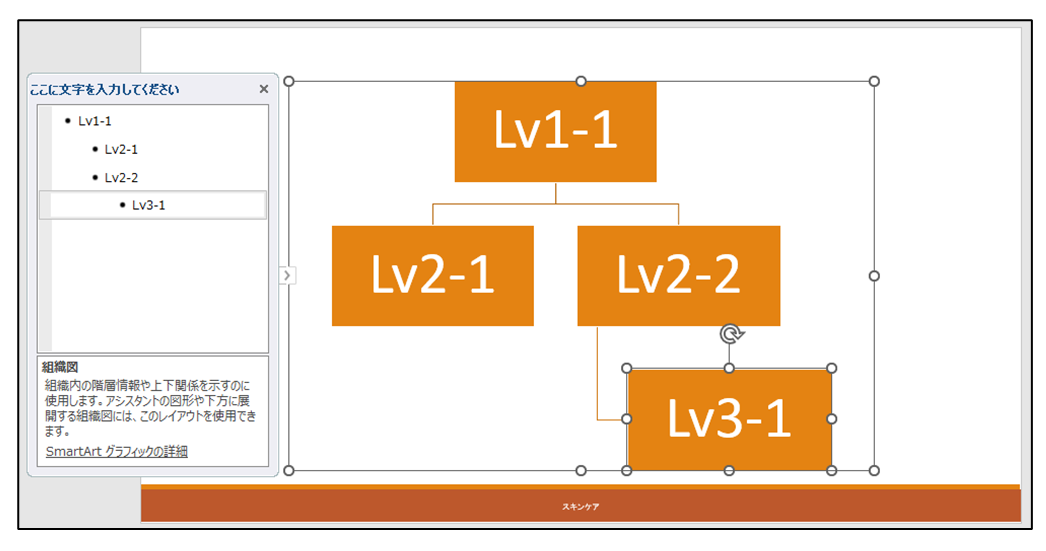
レベル下げをした図が下図になります
テキストウィンドウで、レベル下げをした”Lv2-2”は、”Lv3-1”と同レベルになります

上下の移動
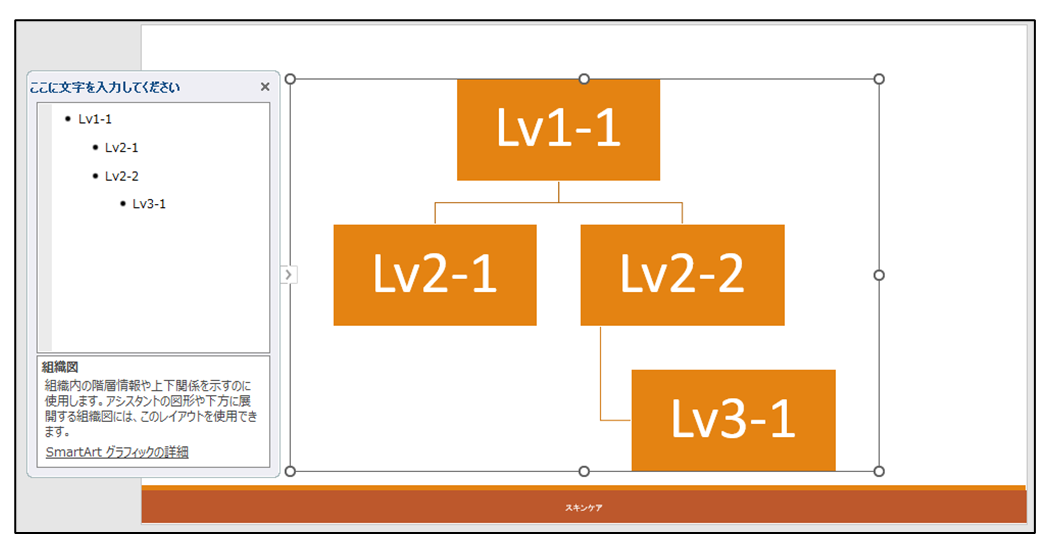
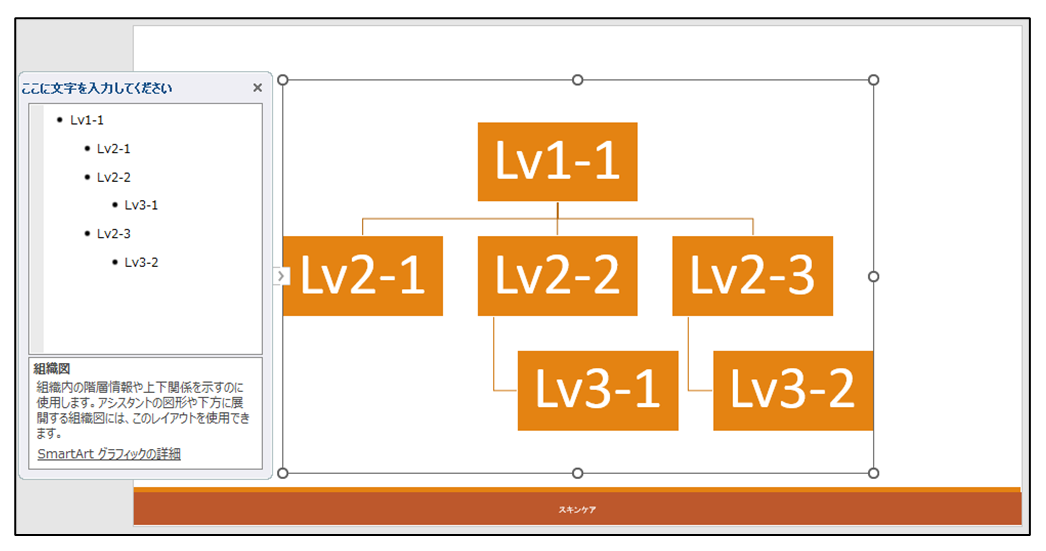
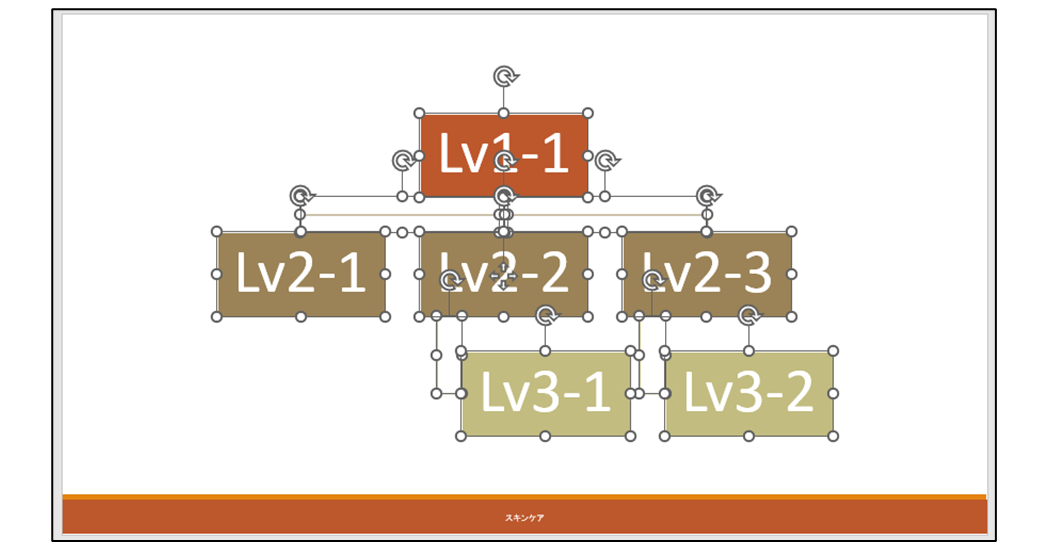
下図は3つのレベルからなる組織図です

ここでは、”Lv2-2”のテキストの図形を上下に移動します
まず、“Lv2-2”のテキストの図形を下図のように選択します

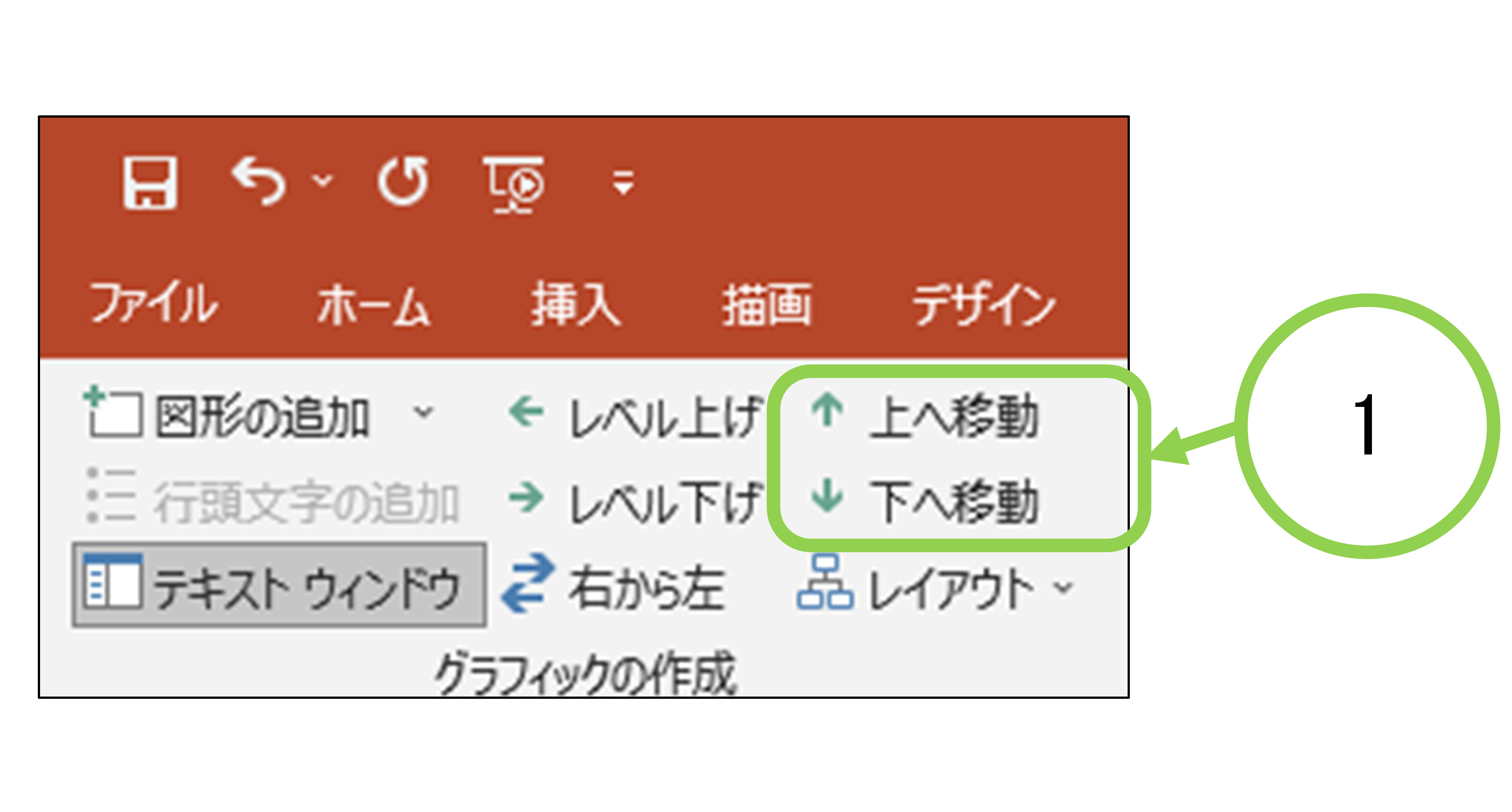
下図1(“SmartArt のデザイン” にある “グラフィックの作成”の一部)で選択した図形を上下に移動することができます

・上へ移動
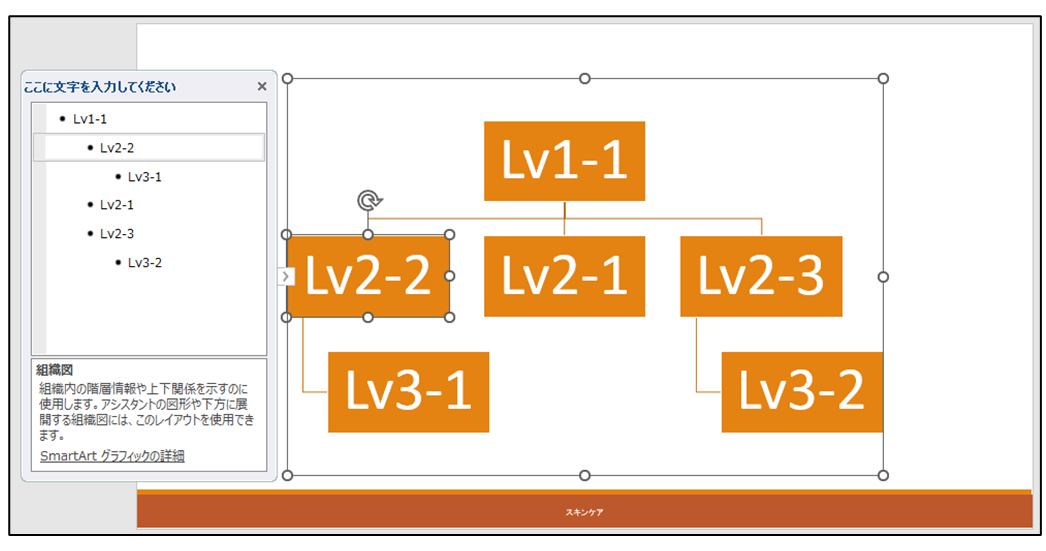
上へ移動をした図が下図になります
テキストウィンドウで、移動をした”Lv2-2”は、”Lv2-1”の上へ移動(”Lv2-1”と入れ替わり)をして、”Lv2-2”の下にある”Lv3-1”もレベルは変わらずに上へ移動します

・下へ移動
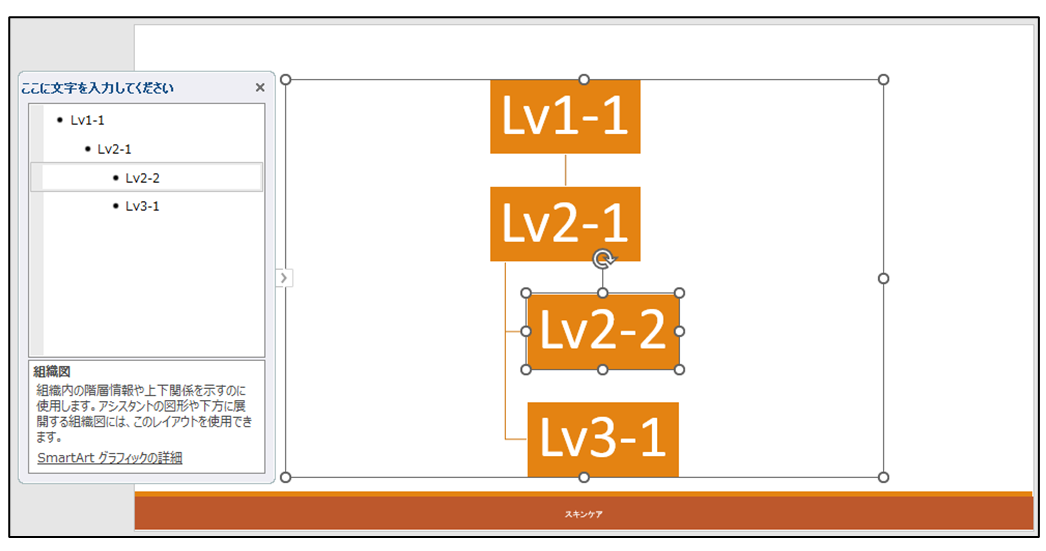
上へ移動をした図が下図になります
テキストウィンドウで、移動をした”Lv2-2”は、”Lv2-3”の下へ移動(“Lv2-3”と入れ替わり)をして、”Lv2-2”の下にある”Lv3-1”もレベルは変わらずに下へ移動します

色の変更
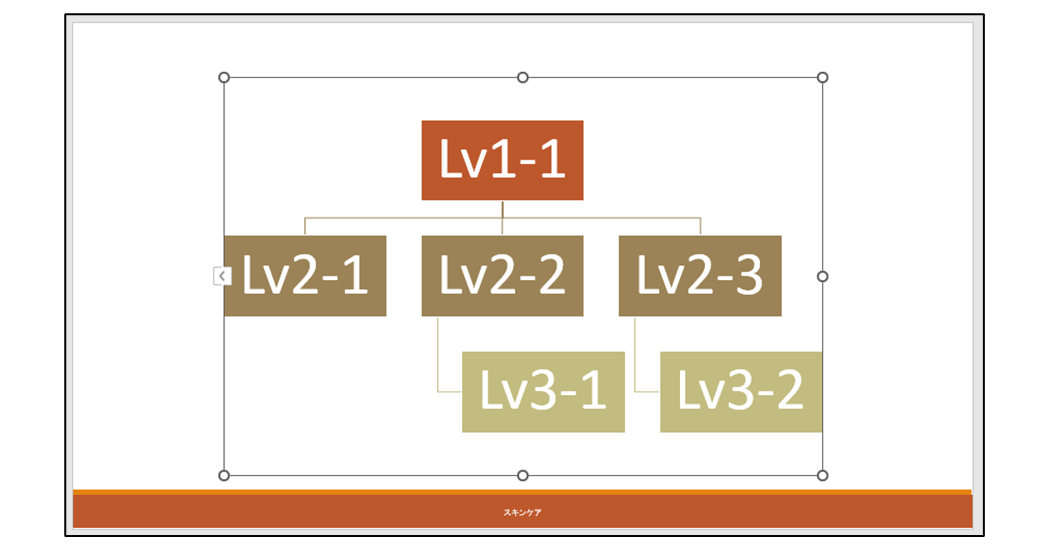
下図のスライドのSmartArtの色を変更します

下図のようにSmartArtを選択します

“SmartArt ツール”の“SmartArt のデザイン”をクリックします
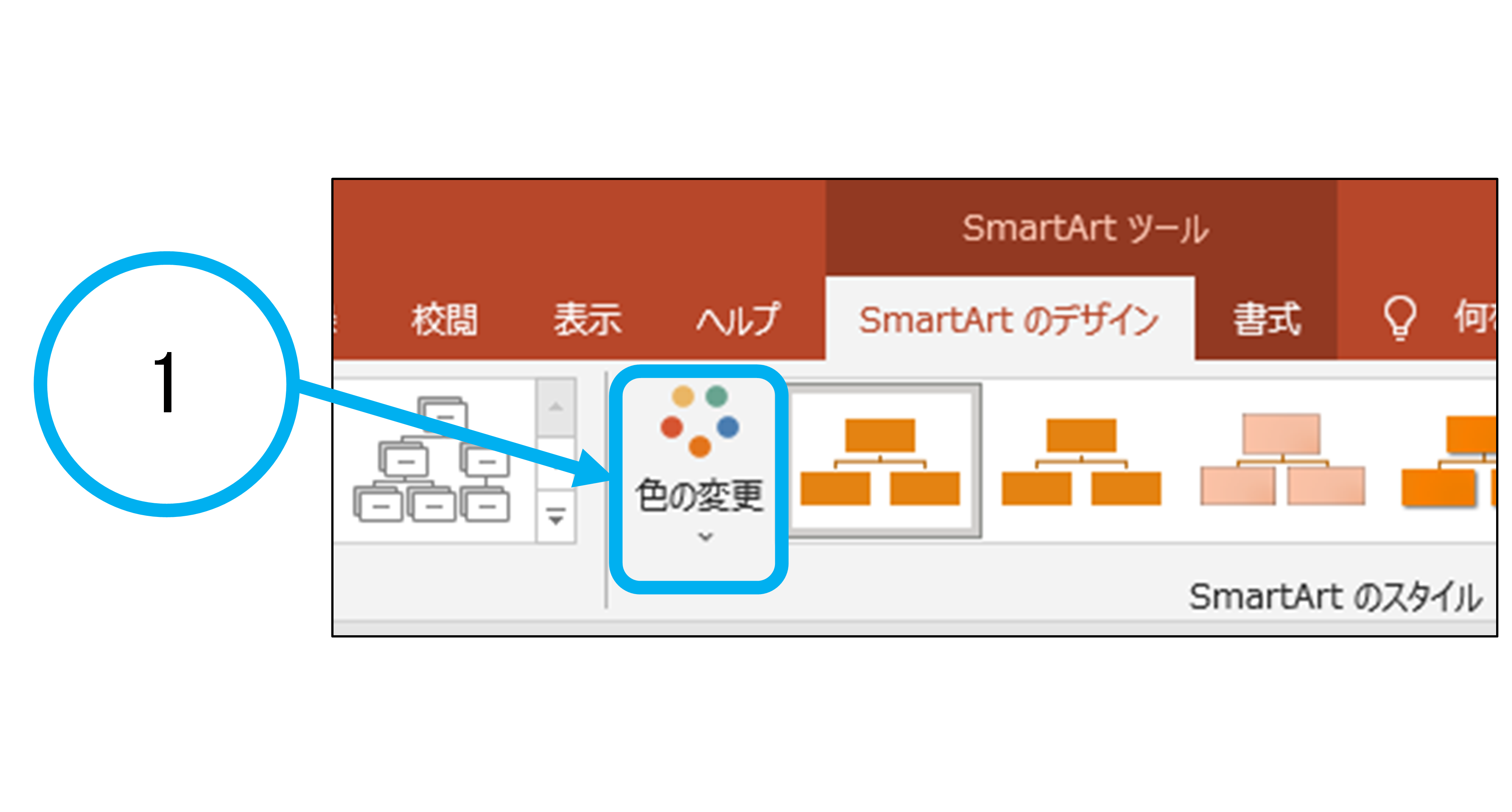
下図1“色の変更”をクリックします

クリックをすると、使用できる色の一覧が下図のように表示されます(図は全体の一部です)
使用する色(ここでは、下図2“カラフル アクセント 3 から 4”)を選択します

下図はSmartArtの色を変更した図です

箇条書きテキストからの変換
下図は“白紙”のレイアウトのスライドに“横書きテキストボックス”を挿入した図です
(箇条書きのレベルはTabキーを押すことで下げられ、Shift + Tab キーを押すことで上がります)
ここでは、このテキストボックスを“組織図の”SmartArtに変換します

まず、下図のようにテキストボックスを選択します

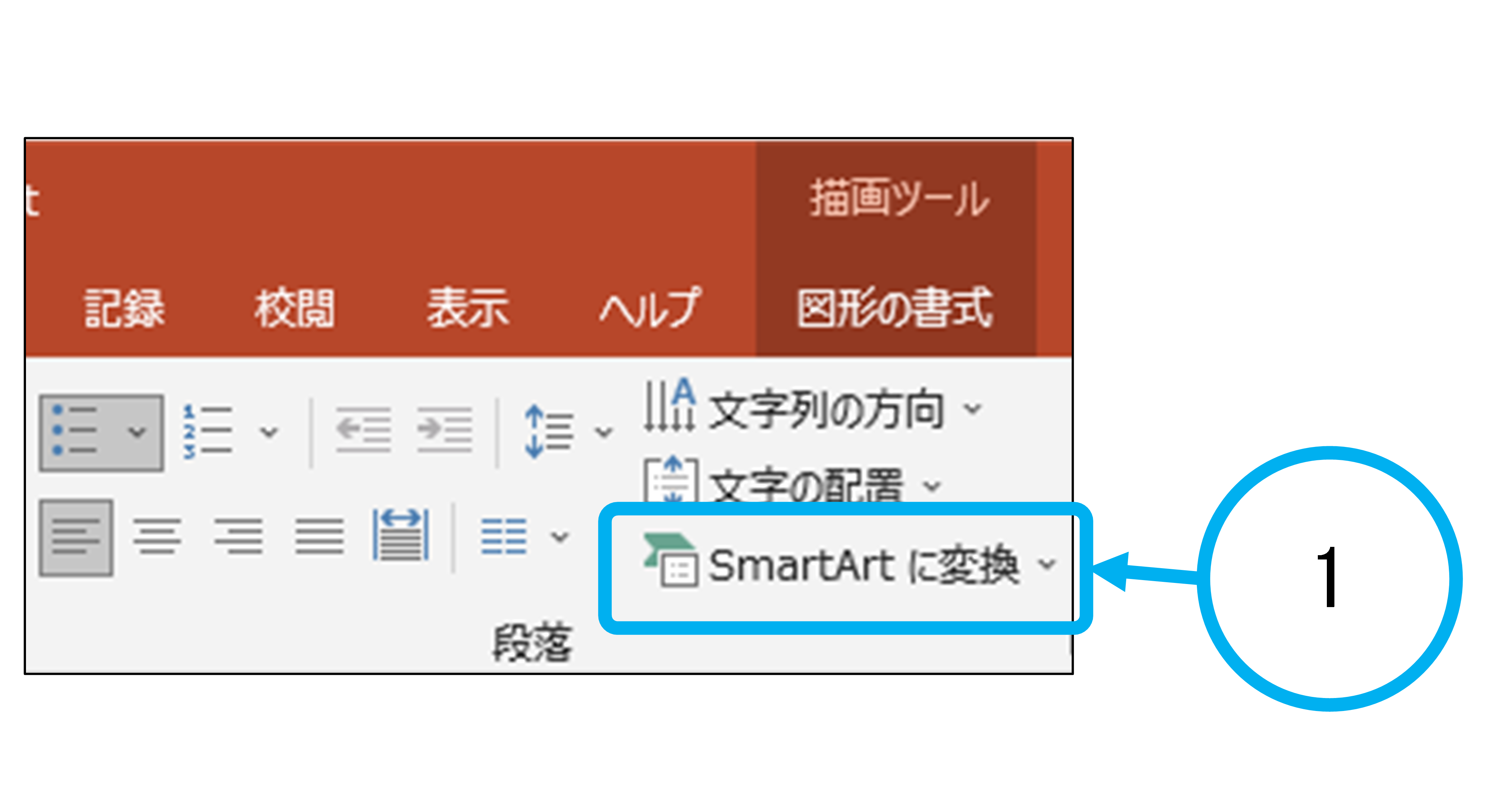
“ホーム”をクリックして、下図1(“段落”の“SmartArtに変換”)をクリックします

クリックをすると、下図のように、選択できるSmartArtが表示されます
ここで、変換するSmartArtを選択します(ここでは、下図2“組織図”)
変換するSmartArtが表示されていない場合は、下図3“その他のSmartArtグラフィック”をクリックします
(クリックをすると、「SmartArtグラフィックの選択」ダイアログが表示されます)

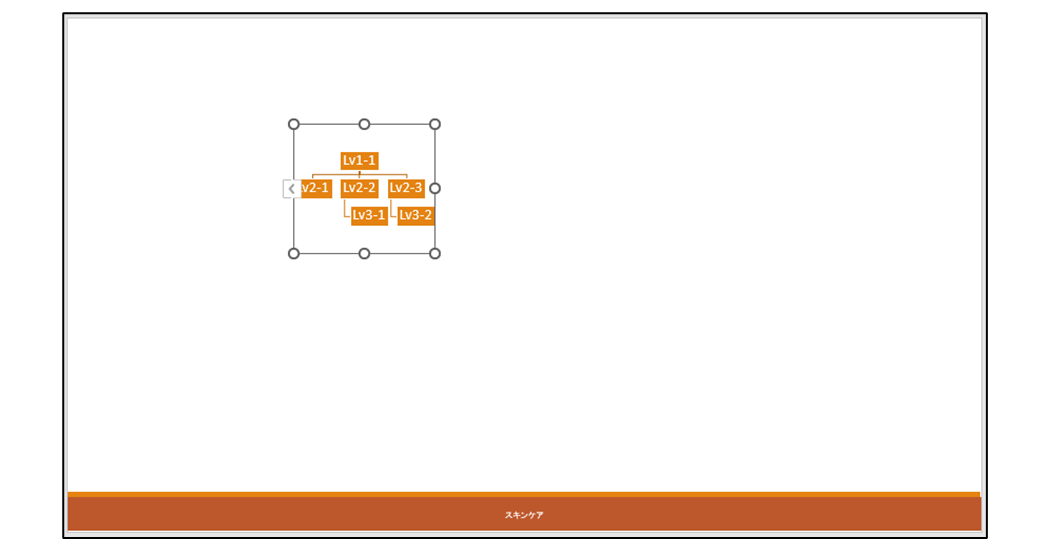
下図は、箇条書きのテキストボックスを“組織図”のSmartArtに変換した図です

SmartArtからの変換
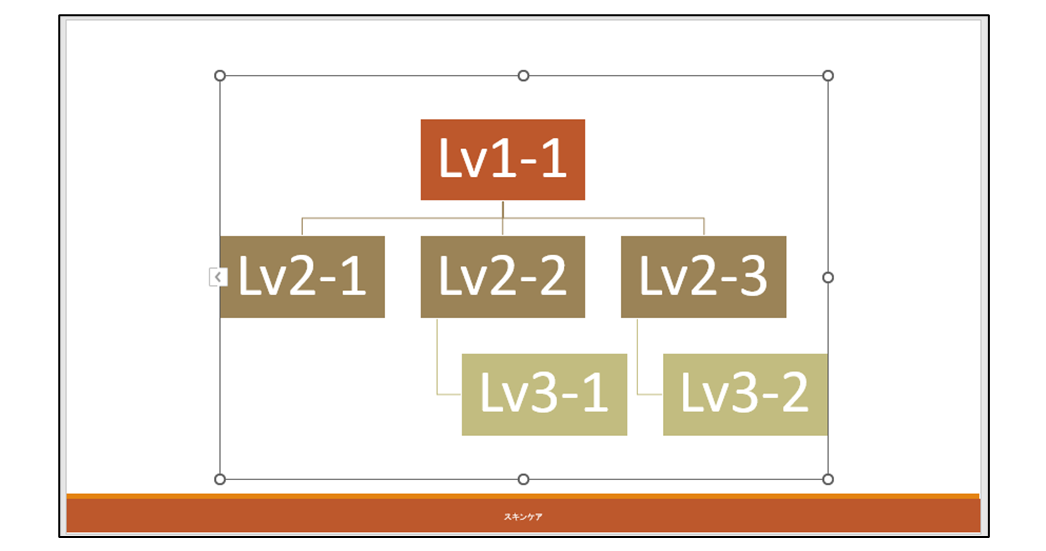
ここでは、下図のSmartArtを変換します

まず、下図のように、SmartArtを選択します

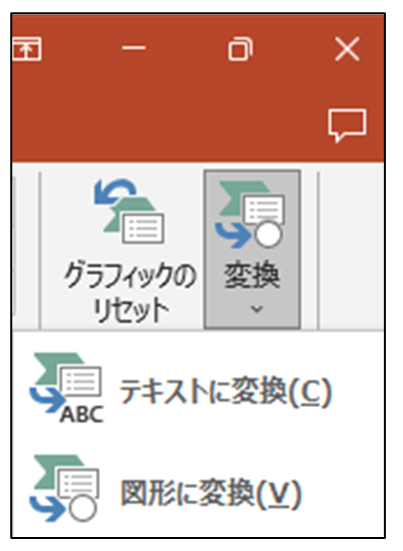
“SmartArt ツール”の“SmartArt のデザイン”を選択して、下図1(“リセット”の“変換”)をクリックします

クリックをすると、下図が表示されます

・テキストに変換
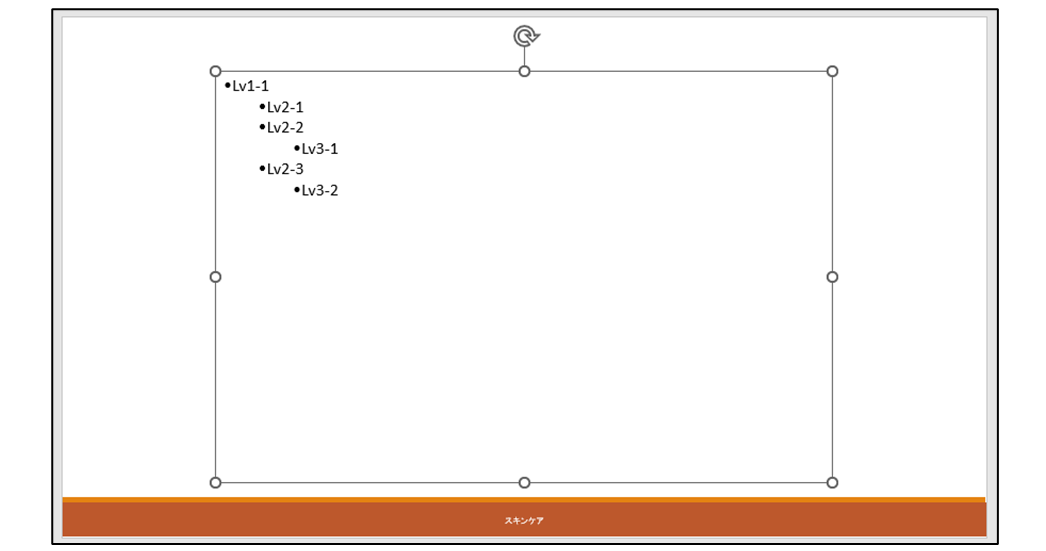
下図のように、箇条書きのテキストボックスに変換されます

・図形に変換
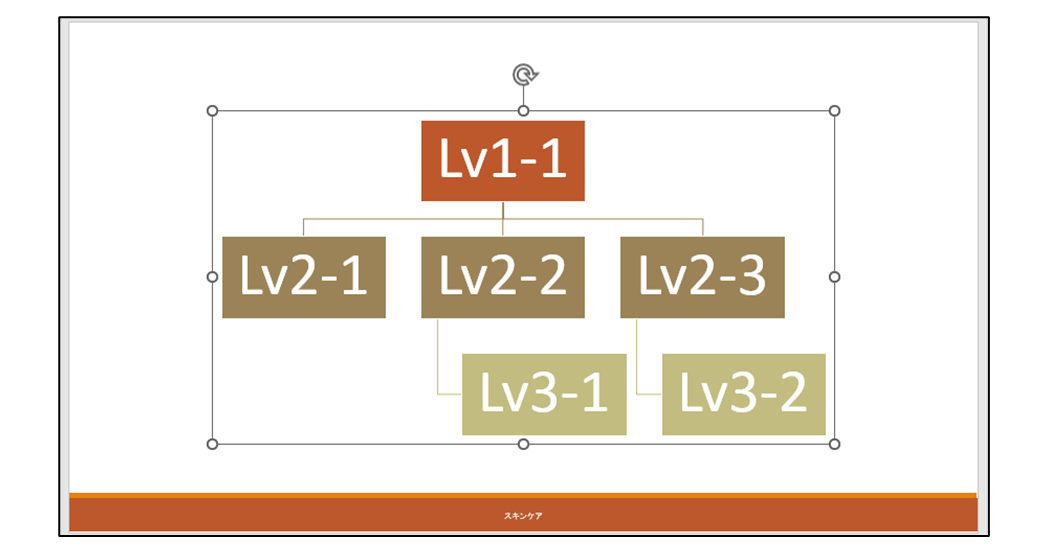
下図のように、グループ化された図形に変換されます

ここで、下図のようにグループ解除をします

次は
前は