↓↓↓↓ サンプルプレゼンテーション動画 ↓↓↓↓
約1分40秒の動画(早送り)です
↑↑↑↑ サンプルプレゼンテーション動画 ↑↑↑↑

ここでは、上図のスライドに、下のサンプル動画のように、アニメーションの追加・設定をします
なお、下図1の場所は、“縦方向プロセス”のSmartArtから作成して、図形へ変換およびグループ解除をしています

目次
アニメーションの適用
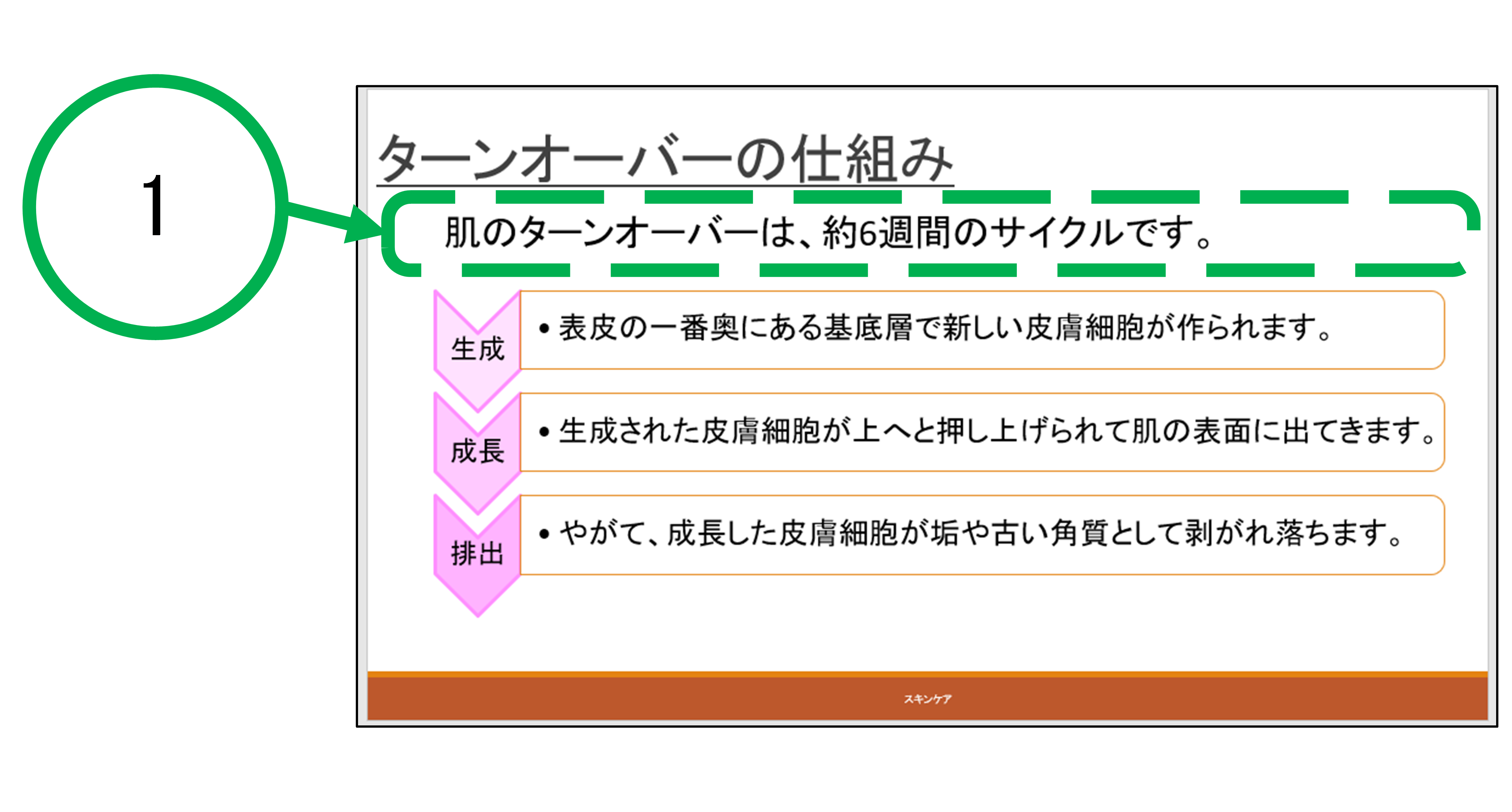
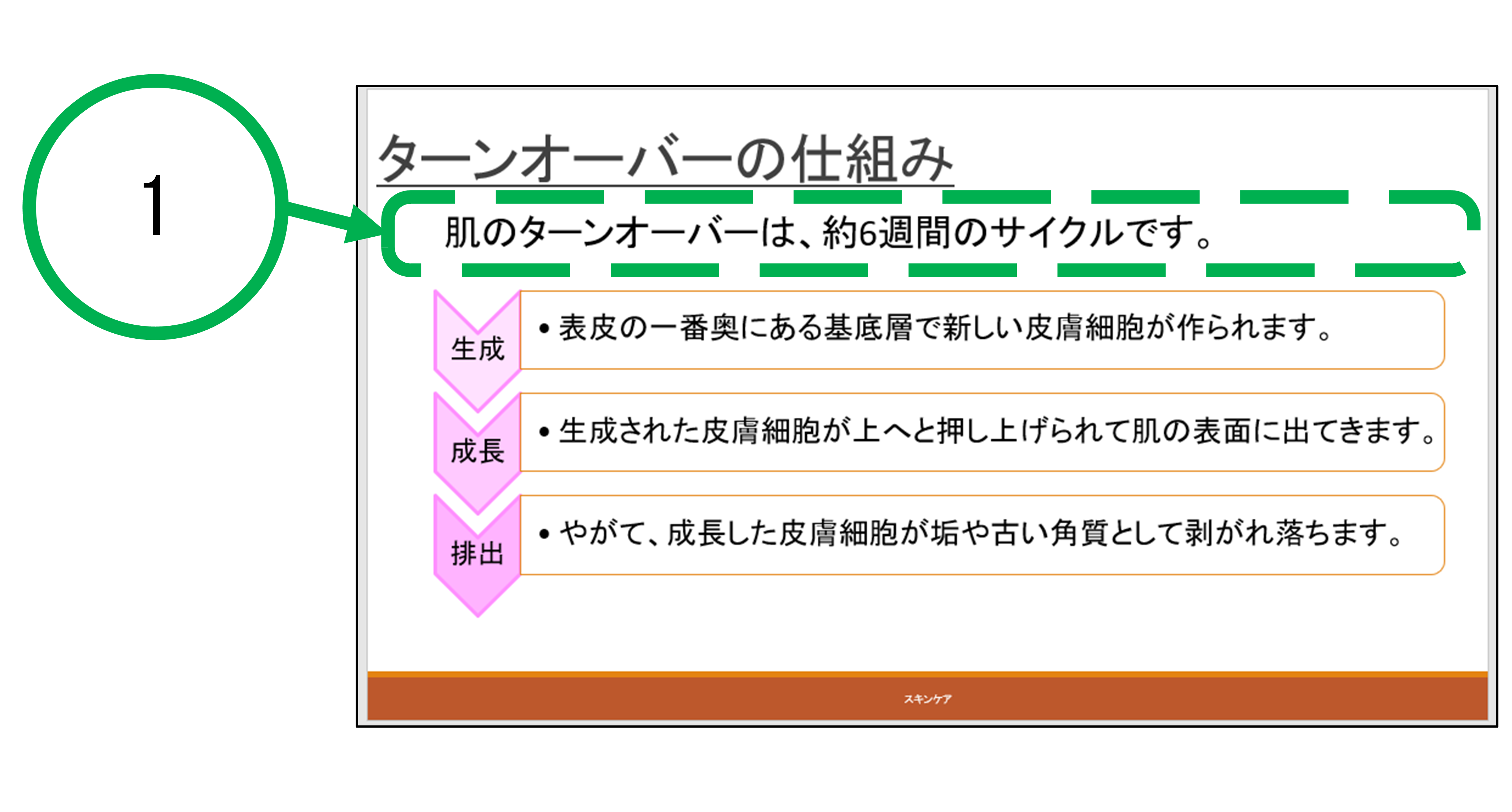
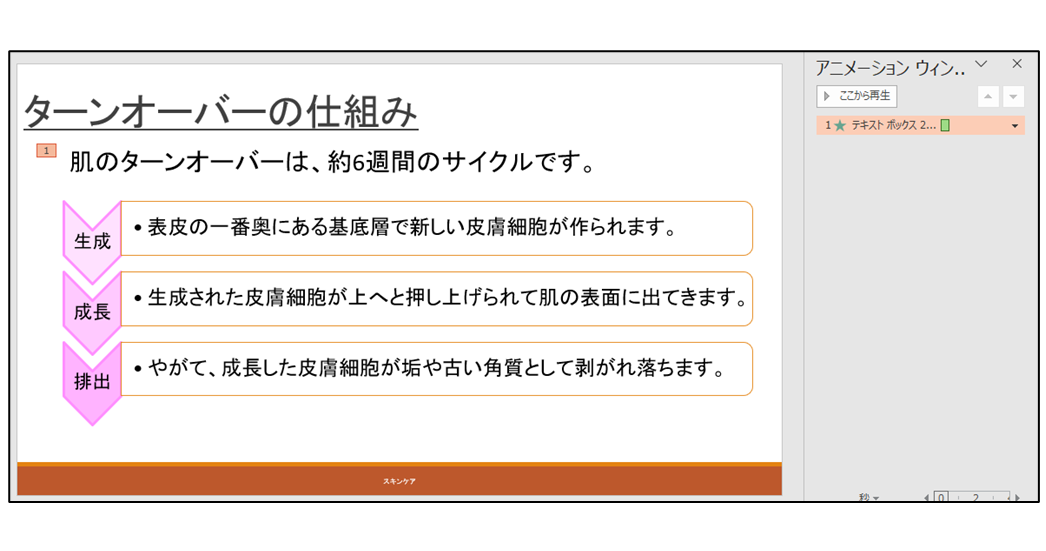
ここでは、下図1(「肌の~サイクルです。」のテキストボックス)の図形にアニメーションを適用します

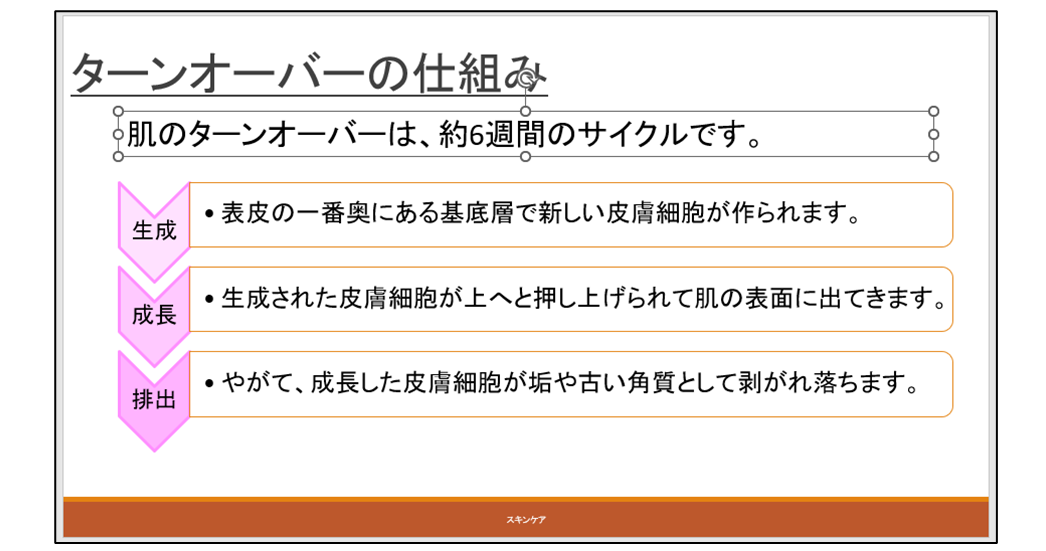
まず、下図のように、アニメーションを適用する図形(ここでは、「肌の~サイクルです。」のテキストボックス)を選択します

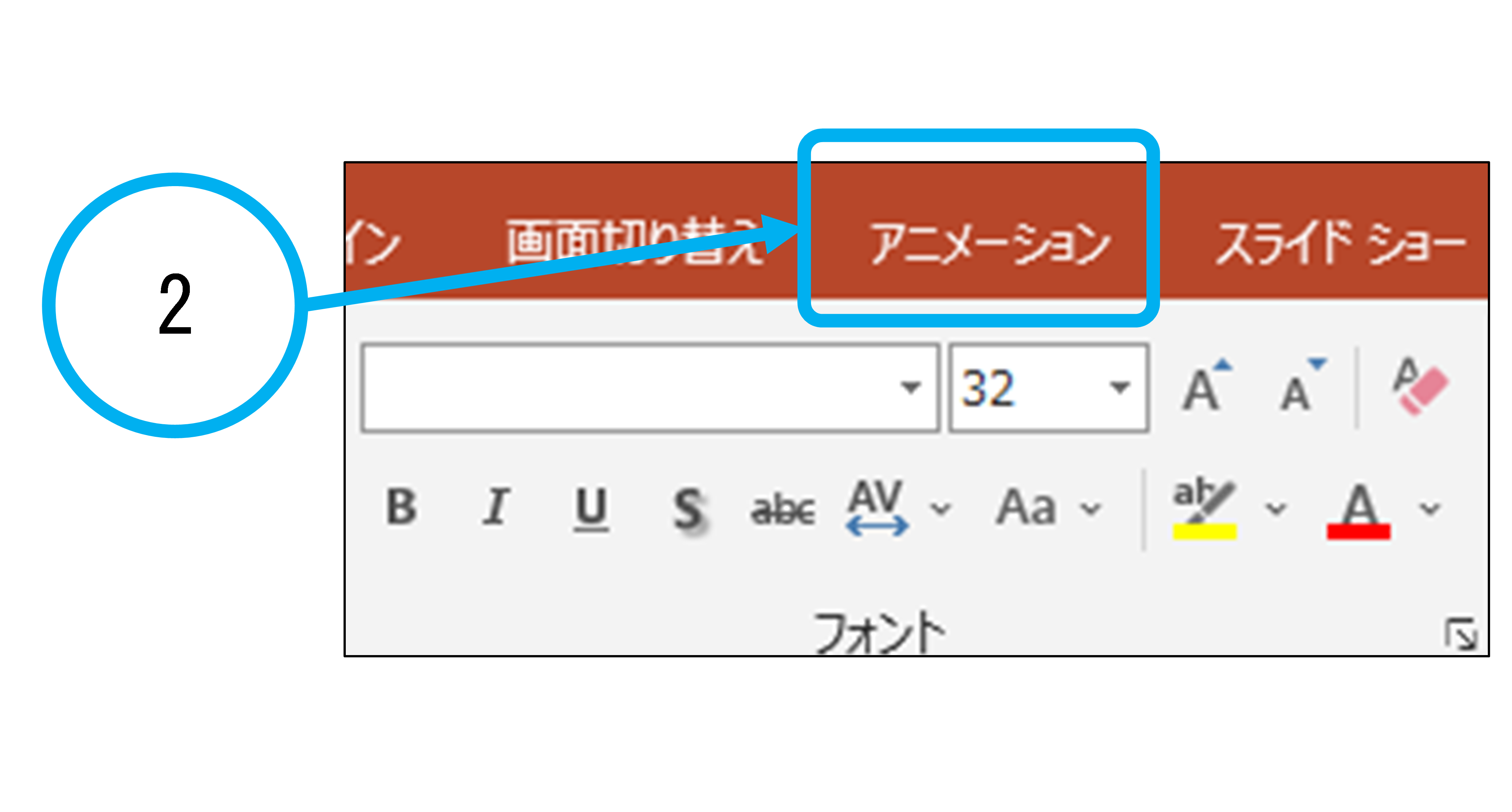
下図2(“アニメーション”)をクリックします

クリックをすると、下図が表示されます
下図3(“アニメーション”の▼)をクリックします

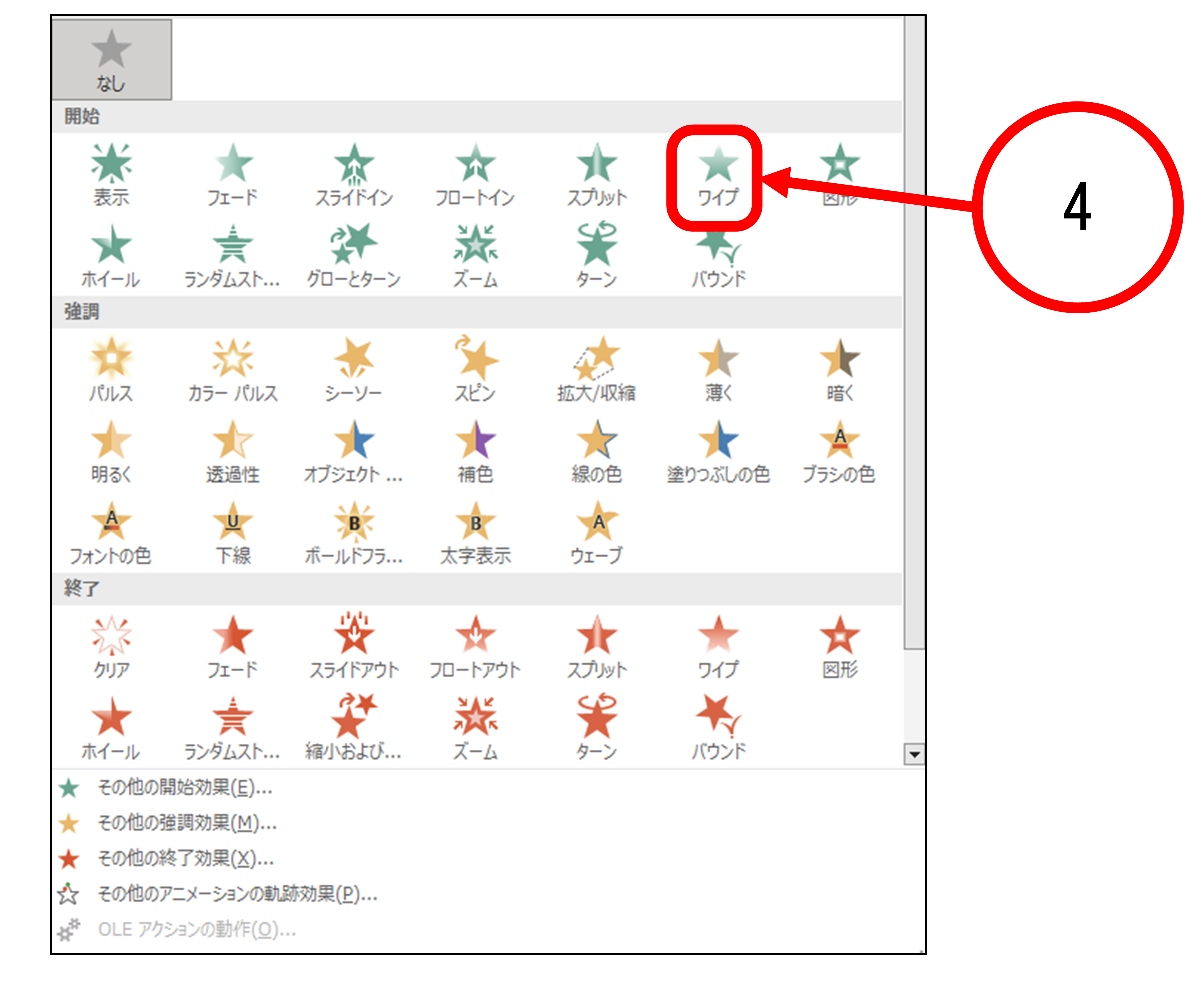
クリックをすると、下図のように使用できるアニメーションの一覧が表示されます
ここで、使用するアニメーション(ここでは、下図4“ワイプ”)をクリックします

下図は、アニメーションを適用した図です
アニメーションを適用するとプレビューが再生されます

下図は、上図の一部を拡大した図です
下図5は“画面切り替え”や“アニメーション”が適用されているスライドに★印が付きます
下図6は“アニメーション”を適用している図形にアニメーションの再生番号が付きます

アニメーションウィンドウ
“アニメーションウィンドウ”を表示します
下図1(“アニメーション”の“アニメーションの設定”、“アニメーション ウィンドウ”)をクリックします

クリックをすると、下図のように、スライドの右側に“アニメーションウィンドウ”が表示されます

アニメーションの選択と削除
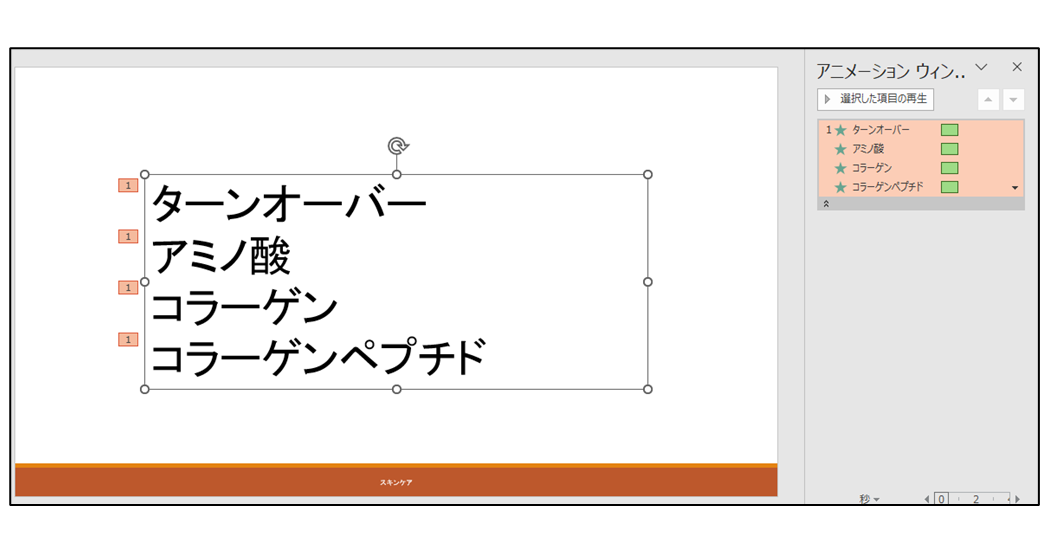
下図は、何も選択されていないスライドです

アニメーションを選択するには、選択をするアニメーションの再生番号をクリックするか、“アニメーションウィンドウ”で選択します
アニメーションを削除するには、削除をするアニメーションの再生番号をクリックするか、“アニメーションウィンドウ”で削除をするアニメーションを選択して、Deleteキーを押します
効果のオプションの設定
ここでは、前述1.アニメーションの適用で、下図1(「肌の~サイクルです。」のテキストボックス)の図形のアニメーションに効果のオプションを設定します

まず、上図1のアニメーションを選択します
次に、下図2(“アニメーション”の“効果のオプション”)をクリックします

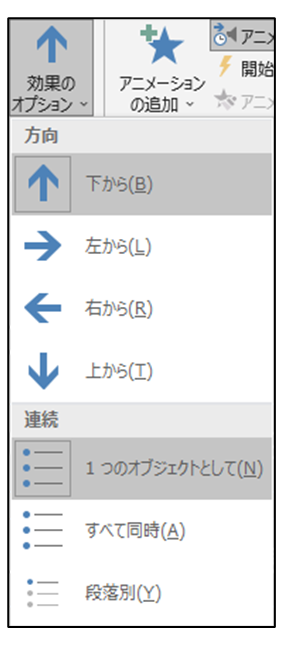
クリックをすると、下図のように効果のオプションが表示されます
このオプションは、アニメーションによって変わります

方向
・下から
アニメーションを下から開始します
・左から
アニメーションを左から開始します
・右から
アニメーションを右から開始します
・上から
アニメーションを上から開始します
ここでは、“左から”を選択します
連続
このオプションは、オブジェクトの中の文章に複数の段落がある場合に有効です
・1つのオブジェクトとして
全ての段落を1つのオブジェクトとしてアニメーションを設定します
・すべて同時
全ての段落に同じタイミングでアニメーションを設定します
・段落別
段落ごとにアニメーションを設定します
ここでは、“1つのオブジェクトとして”を選択します

下は、上図のスライドの動画です
下図は、前述のスライドの“効果のオプション”を連続の“すべて同時”に変更したスライドです

下は、上図のスライドの動画です
下図は、前述のスライドの“効果のオプション”を連続の“段落別”に変更したスライドです

下は、上図のスライドの動画です
開始・終了のオプションの設定
ここでは、前述4.効果のオプションの設定で作成したスライドに開始・終了のオプションを設定します
まず、下図のように、開始・終了のオプションを設定するアニメーションを選択します

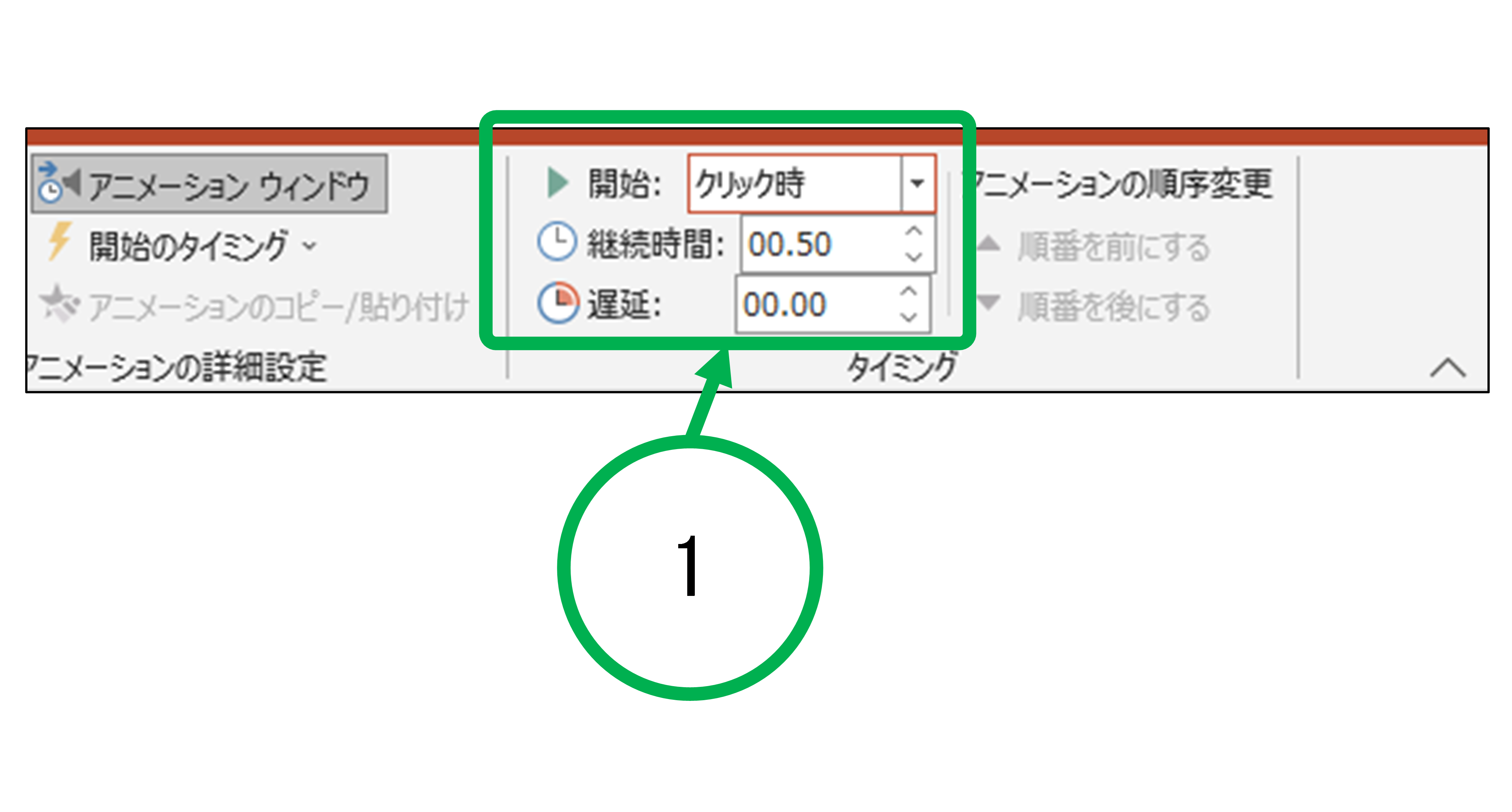
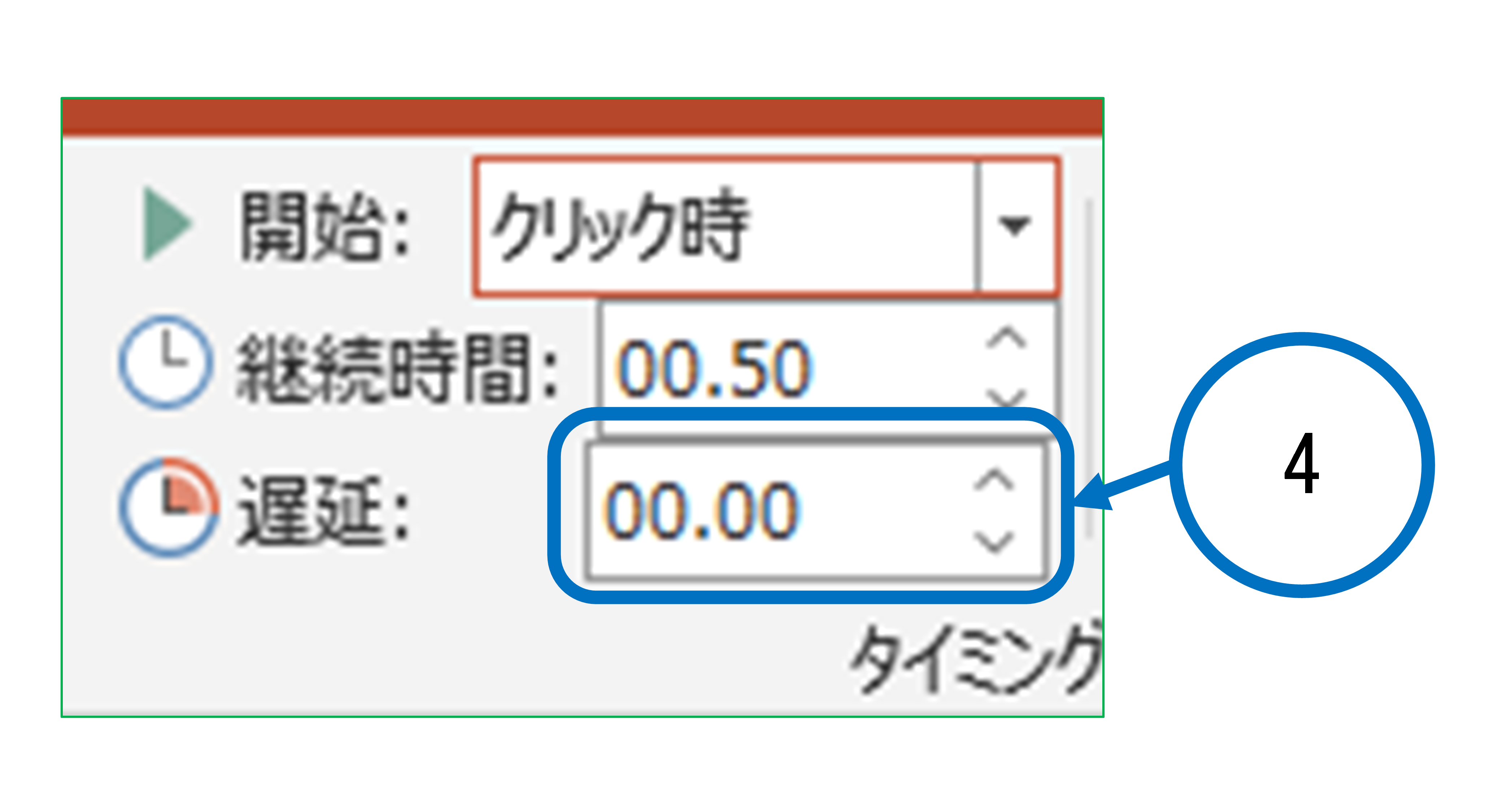
“アニメーション”の“タイミング”の下図1が、開始・終了のオプションの設定箇所です

開始
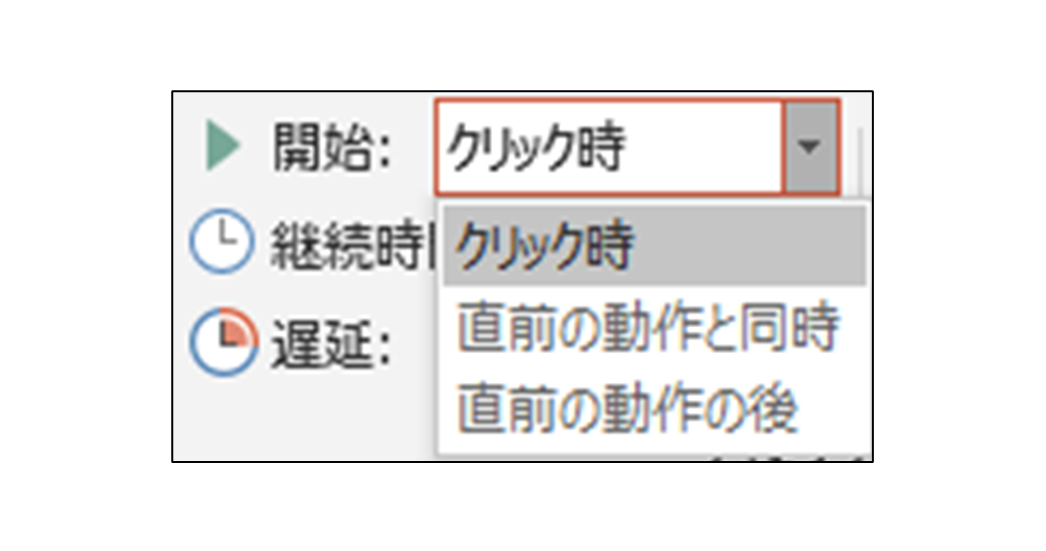
下図2の▼をクリックします

クリックをすると、下図のように開始するタイミングの一覧が表示されます

・クリック時
クリックをすると、アニメーションが始まります
・直前の動作と同時
一つ前のアニメーションの開始と同時にアニメーションが始まります
設定するアニメーションがスライドの先頭の場合は、画面の切り替えが終わった後にアニメーションが始まります
・直前の動作の後
一つ前のアニメーションの終了と同時にアニメーションが始まります
設定するアニメーションがスライドの先頭の場合は、画面の切り替えが終わった後にアニメーションが始まります
ここでは、“直前の動作と同時”を選択します
継続時間

上図3に入力された数値の時間(図では00.50【0.5秒】)でアニメーションが実行されます
ここでは、02.00(2.0秒)を設定します
遅延

前述の開始から、上図4に入力した数値(上図では、00.00【0.00秒】)で遅れてアニメーションが開始します
ここでは、01.00(1.00秒)を設定します
下は、開始・終了のオプションを設定したスライドの動画です
軌跡効果の設定
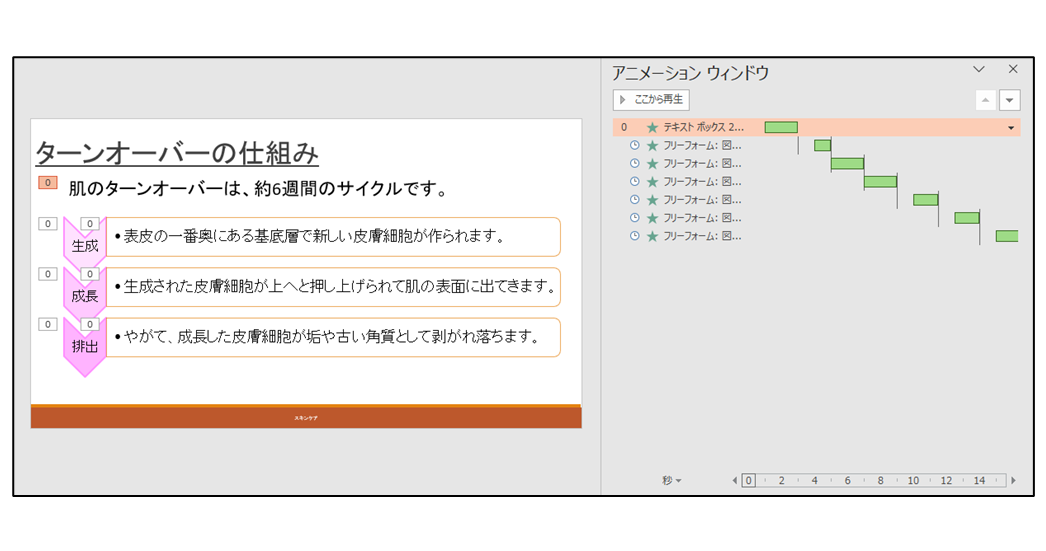
下図は軌跡効果を除いたアニメーションを設定した図です
なお、“アニメーションウィンドウ”の範囲を広げています

下表はそれぞれの図形のアニメーションの設定です(上から順に設定します)
| テキスト | アニメーションの種類 | 開始のタイミング | 継続時間 | 遅延 |
| 肌の~です。 | ワイプ 左から | 直前の動作と同時 | 02.00 | 01.00 |
| 生成 | フェード | 直前の動作の後 | 01.00 | 01.00 |
| 成長 | フェード | 直前の動作の後 | 02.00 | 00.00 |
| 排出 | フェード | 直前の動作の後 | 02.00 | 00.00 |
| ・表皮の~ | フェード | 直前の動作の後 | 01.50 | 01.00 |
| ・生成~ | フェード | 直前の動作の後 | 01.50 | 00.50 |
| ・やがて~ | フェード | 直前の動作の後 | 01.50 | 00.50 |
下は、軌跡効果を追加する前のスライドの動画です
軌跡効果の追加
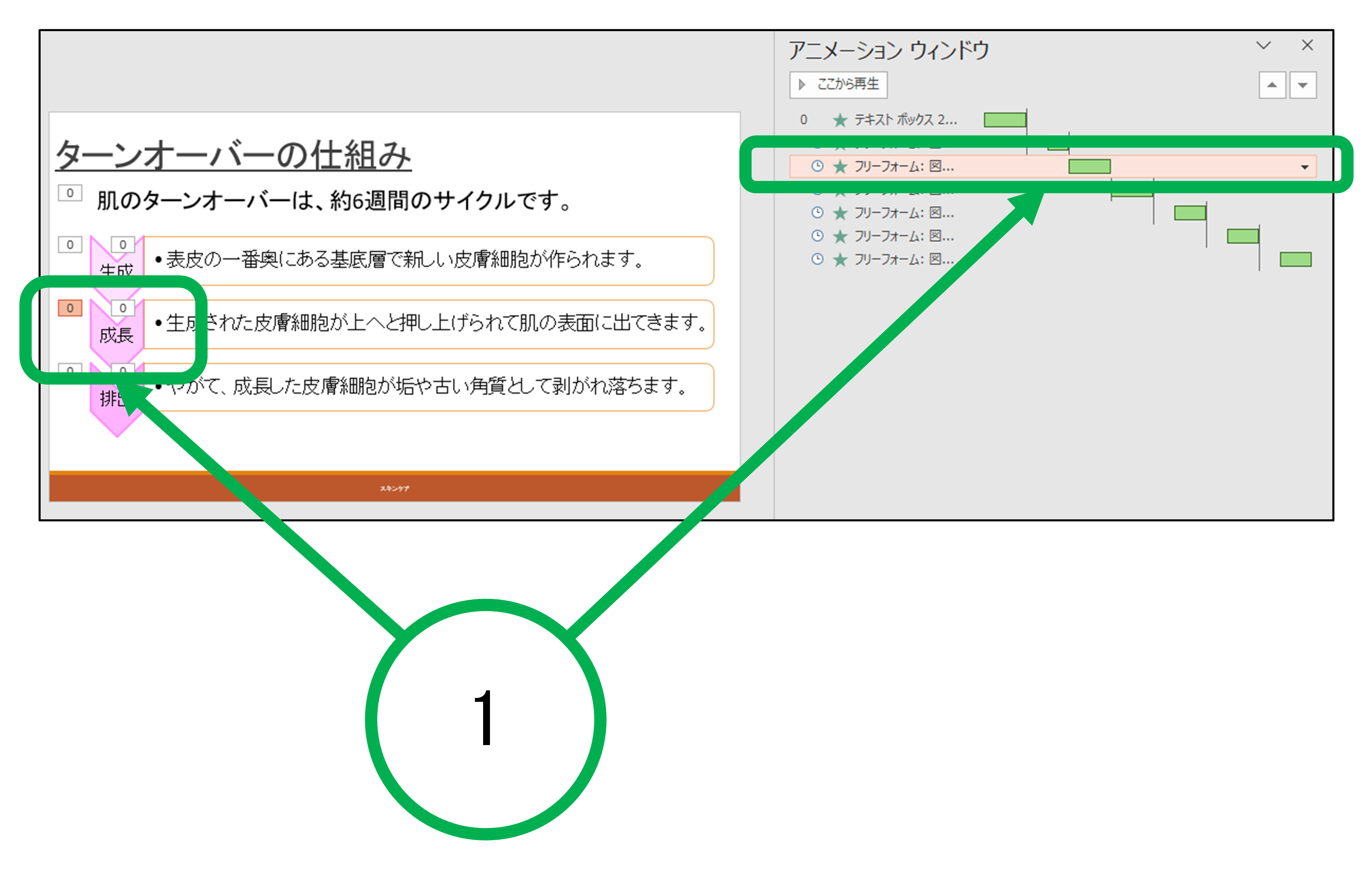
ここでは、下図1(“成長”のテキストの図形)の図形に軌跡効果を追加します

まず、軌跡効果を追加する図形(ここでは、上図1)を選択します
次に、“アニメーション”の“アニメーションの詳細設定”にある“アニメーションの追加”をクリックします


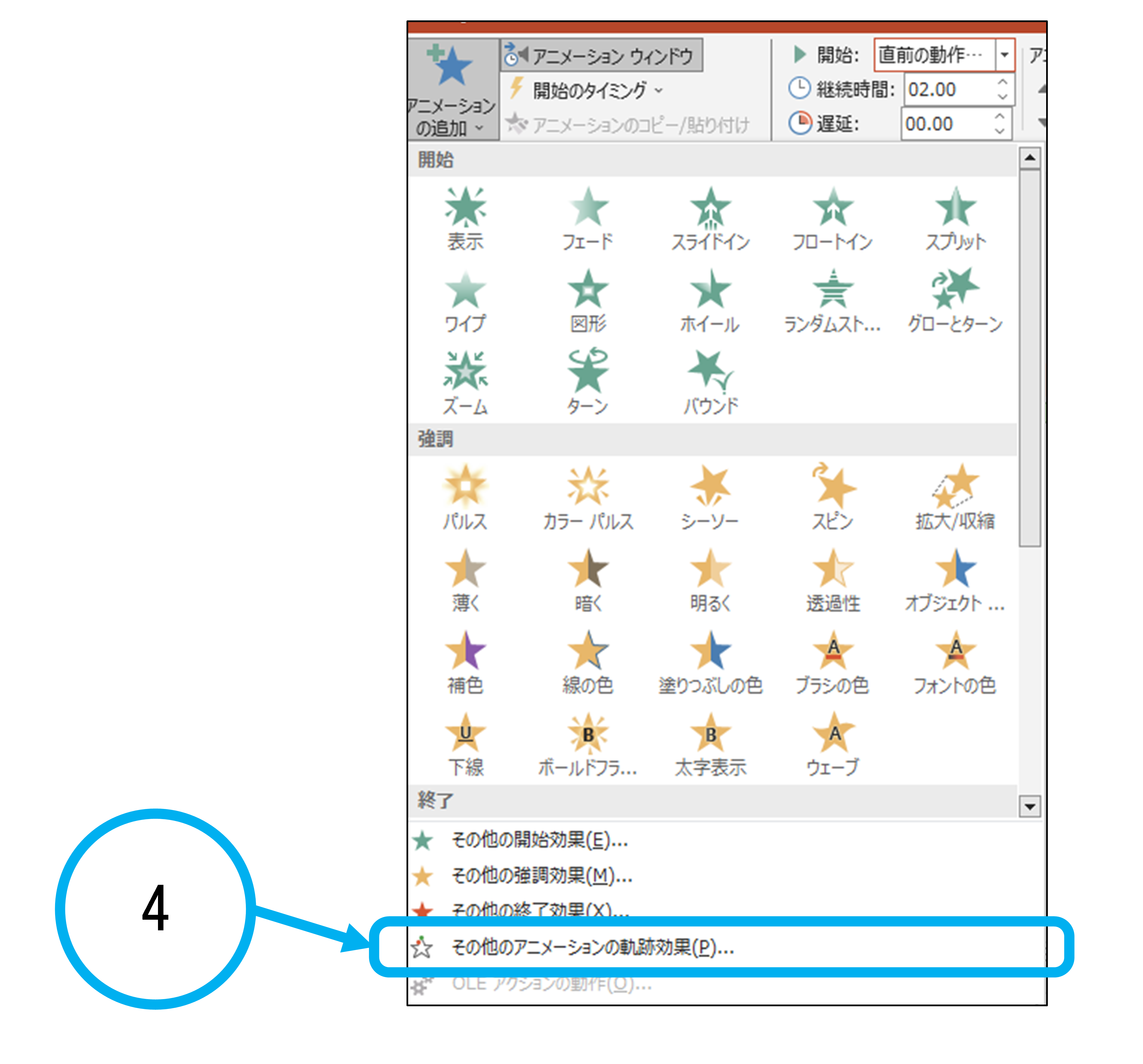
クリックをすると、下図のように追加できるアニメーションの一覧が表示されます
ここでは、下図4(“その他のアニメーションの軌跡効果”)をクリックします

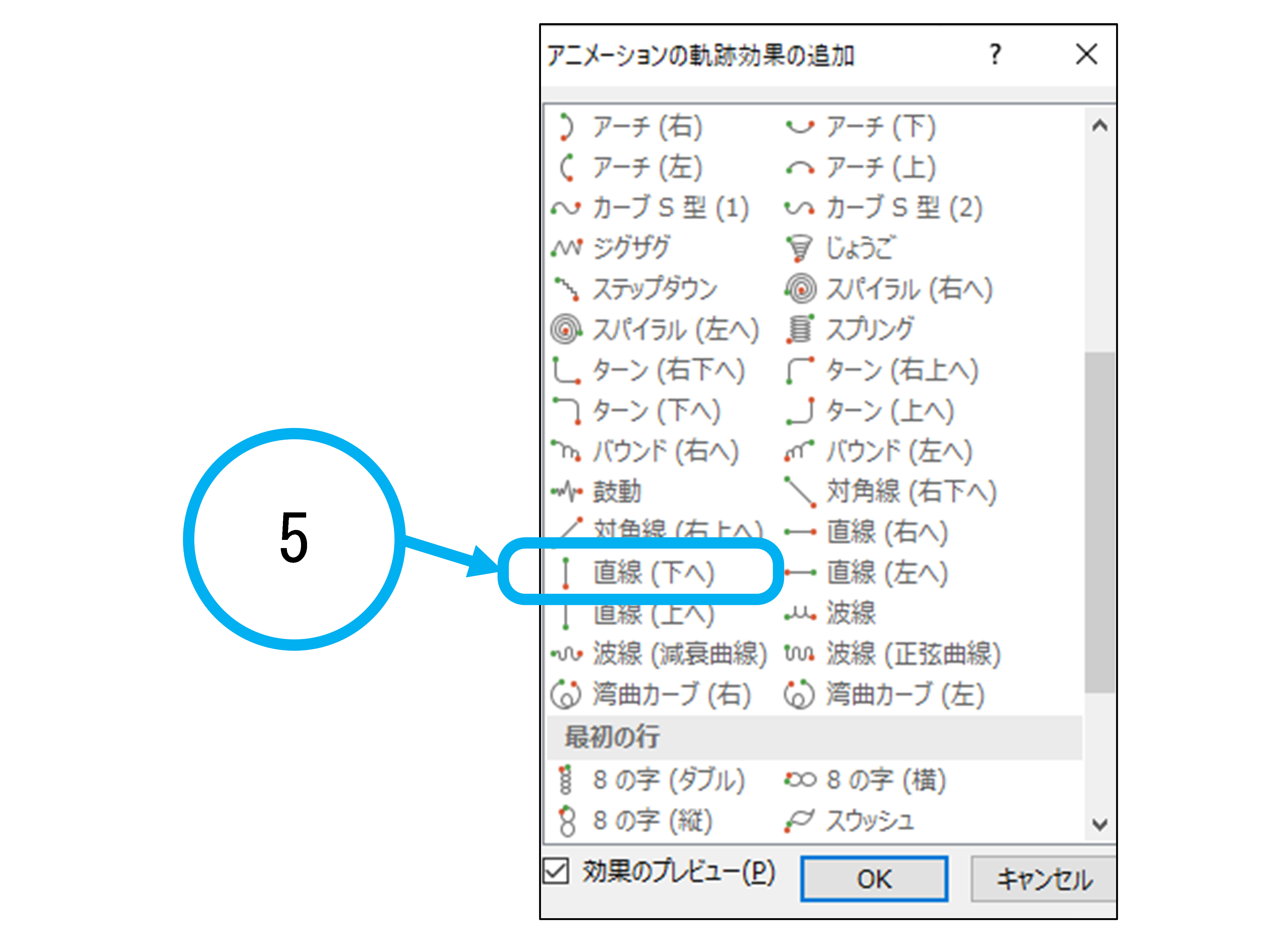
クリックをすると、下図のように“アニメーションの軌跡効果の追加”ダイアログが表示されます

下図5の“直線(下へ)”を選択してOKをクリックします

下図は軌跡効果を追加したスライドの図です

下は、軌跡効果を追加したスライドの動画です
軌跡効果の編集
ここでは、前述6.軌跡効果の追加で追加した軌跡を編集します
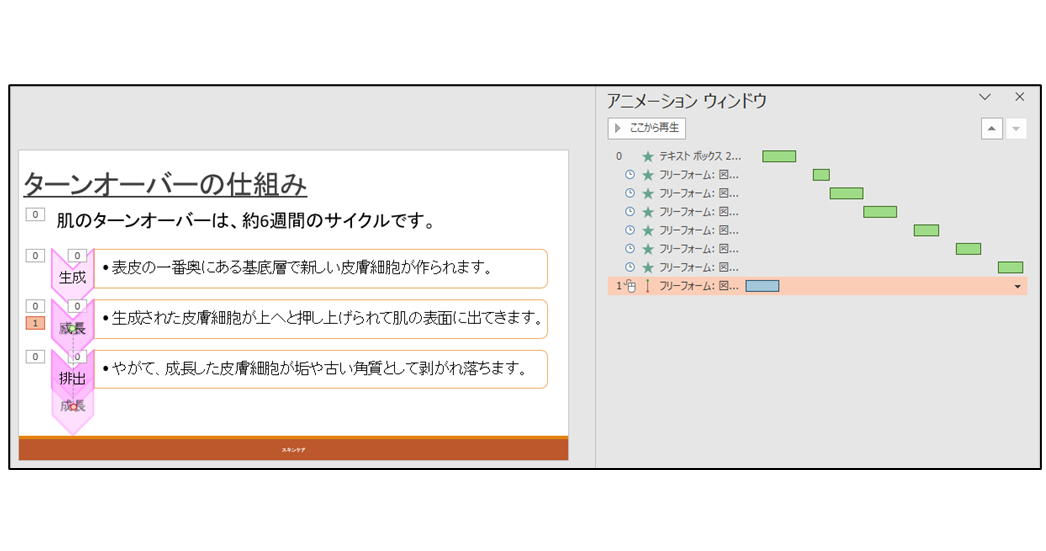
まず、下図のように追加した軌跡効果を選択します

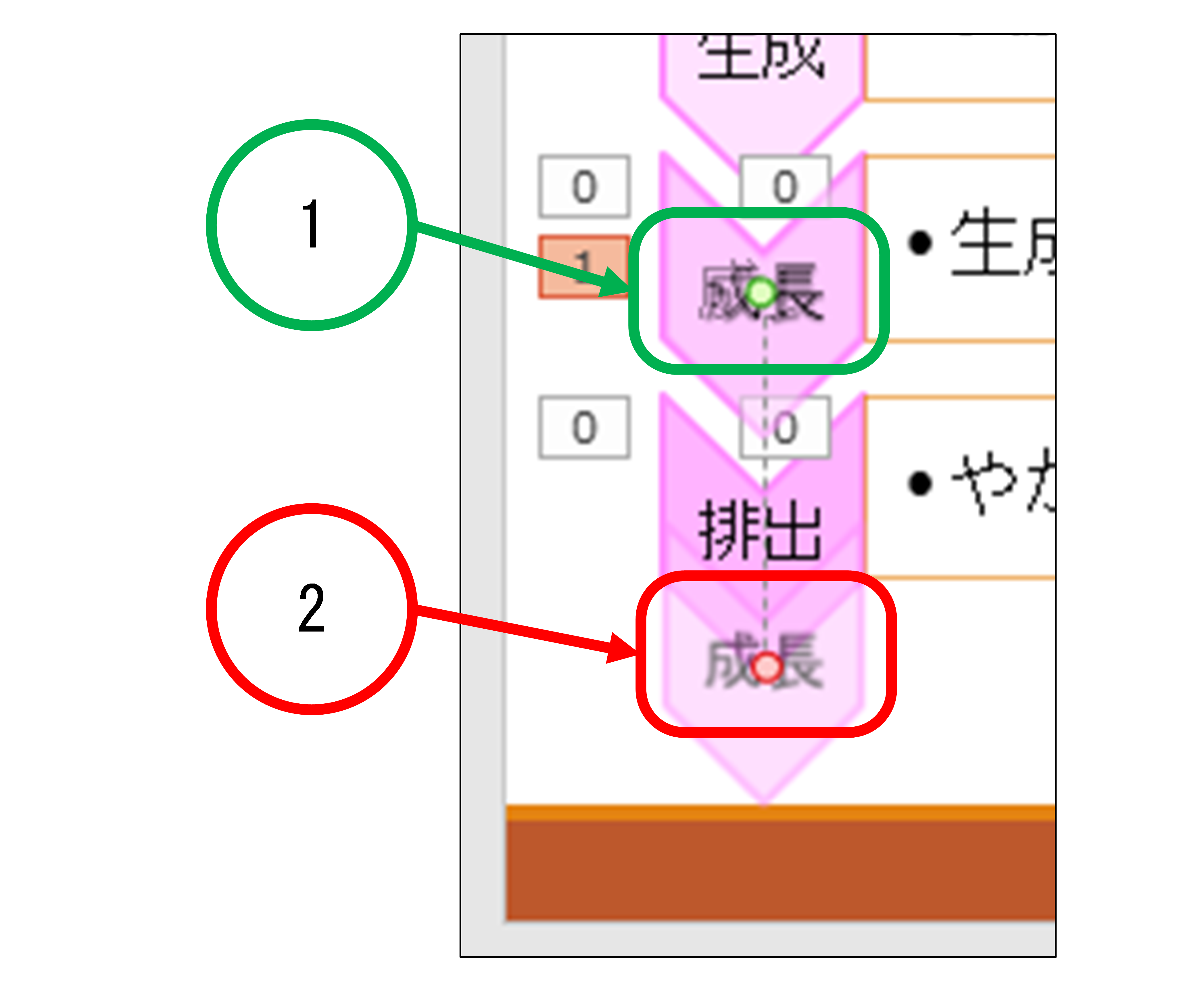
下図1(緑色の〇印)が始点で、下図2(赤色の〇印)が終点です

下図のように、始点を“生成”の図形に合わせ、終点を“成長”の図形に合わせます
このとき、Shiftキーを押しながらドラッグすると水平・垂直方向へ固定して移動することができます

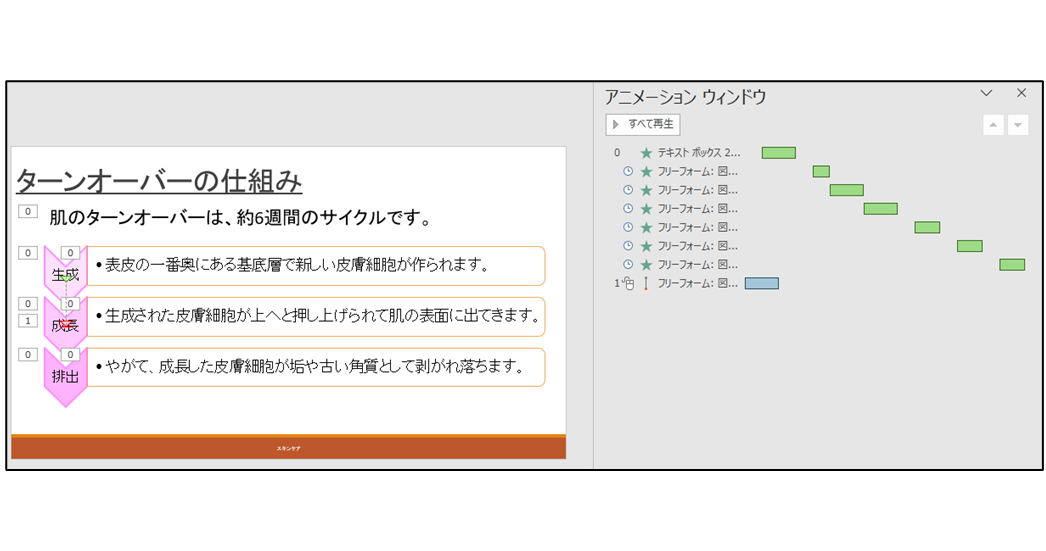
下図は、軌跡効果を編集してアニメーションの選択を解除したスライドの図です

下は、軌跡効果を編集したスライドの動画です
並べ替え
ここでは、前述6.軌跡効果の編集で作成したアニメーションを“成長”の図形のアニメーション(“フェード”)の下へ並べ替えをします
まず、並べ替えをするアニメーション(ここでは、下図の軌跡効果のアニメーション)を選択します

・ドラッグによる並べ替え
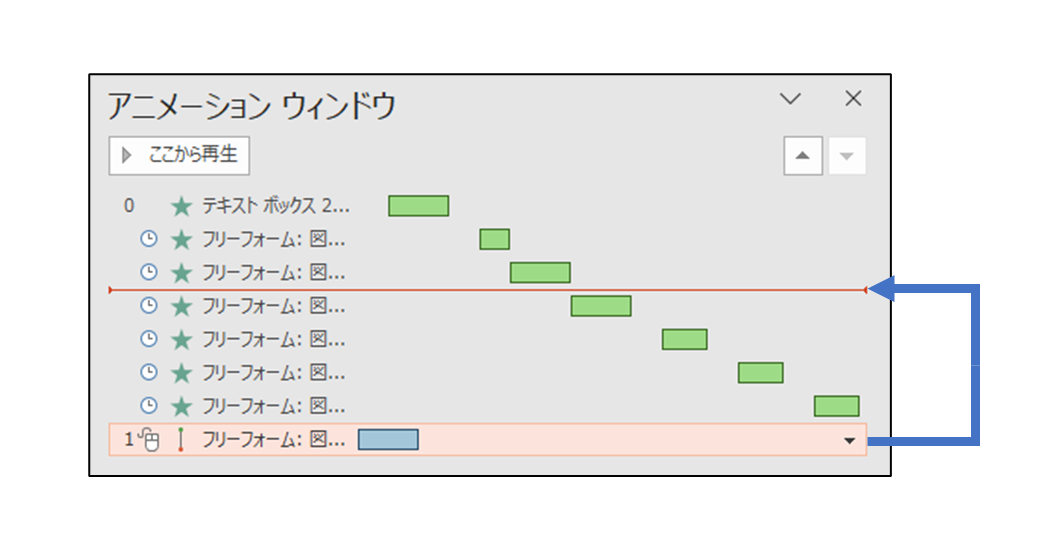
下図のように、並べ替えを行うアニメーションをドラッグすると、アニメーションを挿入する位置が赤線で表示されます
この赤線を“成長”の図形のアニメーション(“フェード”)の下へドラッグをして移動します

・“アニメーションの順序変更”による並べ替え

順序を変更するアニメーションを選択して、上図1(“アニメーション”の“タイミング”の“アニメーションの順序変更”)もしくは、上図2のボタンで順序を変更します
・“▲順番を前にする”(上図1)もしくは、“▲”(上図2)
選択したアニメーションの順序を一つ前に移動します
・“▼順番を後にする”(上図1)もしくは、“▼”(上図2)
選択したアニメーションの順序を一つ後に移動します
下図は、アニメーションの並べ替えをした図です

下は、アニメーションの並べ替えを行ったスライドの動画です
最後に下図のように、“排出”,“・生成~”,“・やがて~”の図形に軌跡効果のアニメーションを追加して、「開始のタイミング」を“直前の動作と同時”,「継続時間」と「遅延」はそれぞれの“フェード”のアニメーションと同じ値にします

下は、軌跡効果を追加し、アニメーションの順序等を編集した動画です
次は
前は